آموزش فعال و غیر فعال کردن CONSTRAINT ها بر روی دیتابیس
بسم الله الرحمن الرحیم
فعال و غیرفعال کردن CONSTRAINT در SQL
یکی از مشکلاتی که بسیاری از دوستان دارند، فعال و غیرفعال کردن تمامی constraint ها بر روی یک دیتابیس است. شاید این مشکل برای شما نیز بارها و بارها به وجود آمده باشد که بخواهید یک دیتابیس را بر روی یک دیتابیس دیگر Map کنید در این جا وقتی اولویت انتقال اطلاعات را رعایت نکنید مثلا ابتدا اطلاعات جداول فرزند را انتقال دهید و سپس جداول پدر خطاهایی مربوط به عدم شناسایی کلید خارجی و کلید اصلی و... نمایش داده می شود. در این حال بنده مشاهده کرده ام که دوستان معمولا با حذف Relation ها و یا قیود آنها کار خود را انجام می دهند اما علاوه بر این کارها می توانید از روش های ساده دیگری نیز استفاده کنید.
امروز شما را با چند کد ساده برای این کار آشنا خواهیم کرد.
آموزش Knockout (بخش دوم)
بسم الله الرحمن الرحیم
در صورتی که در دوره آموزش Angular شرکت نکردید پیشنهاد می کنیم، این دوره را حتما بررسی کنید، برای مشاهده این دوره می توانید از طریق لینک زیر اقدام کنید.
آموزش Angular
آموزش Knockout
دوره آموزشی Knockout
بخش دوم (شروع کار با Knockout)
اولین برنامه Knockout
قبل از اینکه به داخل بخش Knockout برویم نیاز است شما این کتابخانه را دانلود کنید و به صفحه خود آن را معرفی کنید.
برای دانلود این کتابخانه می توانید از طریق لینک زیر اقدام کنید
https://github.com/knockout/knockout/downloads
<script type='text/javascript' src='knockout-2.0.0.js'></script>
این روش به عنوان بهترین راه ممکن در نظر گرفته شده است اما شما می توانید برای مقاصد تمرین کدهای خود را در ابتدای صفحه اصلی برنامه در میان تگ JavaScript بنویسید.
<script type='text/javascript' src='jquery-1.7.1.min.js'></script>
<script type='text/javascript' src='knockout-2.0.0.js'></script>
<script type='text/javascript' src='application.js'></script>
حالا وقت این است که یک view model فقط برای تعیین هر شی JavaScript شبیه به این مثال ایجاد کنید:
function viewModel() {
// Your code here
};
برای جداسازی بخش کد از بخش لایه نمایش بهتر است یک فایل JavaScript برای نگهداری از همه ی کدهای برنامه ایجاد کنید.
خاصیت data-bind (بعدا آن را توضیح خواهیم داد) جز دستورات محلی HTML نیست و browser نمی داند که معنای این دستور چیست. بنابراین به منظور تاثیر، Knockout به وسیله تابعko.applyBindings() که در انتهای کد ما نوشته شده است فعال شده است. همچنین اگر شما از فایل JavaScript خارجی استفاده می کنید یا کد شما در تگ <head> صفحه قرار گرفته است شما نیاز دارید کد Knockout را در یک تابع jQuery ready قرار دهید تا به درستی کار کند. در اینجا برای شروع Template پایه نوشته شده است:
آموزش Knockout (بخش اول)
بسم الله الرحمن الرحیم
باتوجه به تمایل دوستان به کتابخانه های Angular و knockout پس از دوره ای که در خصوص Angular برگزار کردیم. انشالله در این دوره قصد داریم با کتابخانه knockout آشنا شویم و از آن در پروژه های خود استفاده کنیم.
در صورتی که در دوره آموزش Angular شرکت نکردید پیشنهاد می کنیم، این دوره را حتما بررسی کنید، برای مشاهده این دوره می توانید از طریق لینک زیر اقدام کنید.
آموزش Angular
آموزش Knockout
دوره آموزشی Knockout
بخش اول
در این دوره آموزشی قرار است شما معماری Model-View-ViewModel (MVVM) را با استفاده از Knockout.js آموزش ببینید.
همچنین شما نحوه طراحی UI وب سایت خود را با استفاده از views و declarative bindingsیاد خواهید گرفت و داده های خود را به
و بتوانید اطلاعات خود را با استفاده از ویژگی dependency tracking مربوط به Knockout به صورت خودکار همگام (sync) نگه دارید.
تقریبا هر کسی فعالیت هایی با تکنولوژی های شناخته شده ای مانند jQuery داشته است، یا حداقل در مورد آن چیزهایی شنیده است. سادگی فوق العاده و conciseness این تکنولوژی زندگی میلیون ها توسعه دهنده در سرتاسر دنیا را ساده تر می کند که این واقعا فوق العاده است. البته متاسفانه jQuery راه حل مشکلی نیست و این طبیعی است. به محض اینکه شما تصمیم می گیرد تا برنامه های وبی که کمی پیچیدگی دارند را ایجاد کنید شما با یک مشکل مواجه می شوید، و آن مشکل این است که هیچ راه ساده ای برای طراحی UI وجود ندارد و همچنین نمی توانید به سادگی داده ها را بین عناصر مختلف انتقال دهید.
آموزش Angular و ASP.NET Web API (بخش سوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش سوم ساخت پروژه و اضافه کردن Angular به پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
در بخش قبل کدهای مربوط به Web API را با هم بررسی کردیم در این بخش انشالله کدهای مربوط به Angular را با هم بررسی خواهیم کرد و آموزش مربوط به این دوره را به پایان خواهیم رساند.
در این بخش ابتدا بر روی کدهای مربوط به Angular تمرکز خواهیم کرد و سپس با کدهای CSS3 وب سایت خود را زیبا می کنیم.
Angular یک open-source JavaScript framework است که با استفاده از آن می توانیم برنامه های خود را به صورت Model-View-Controller (MVC) توسعه دهیم تا فرایند تست و توسعه آن ساده تر شود. در خصوص مباحث Angular دوره کاملی را در همین بلاگ بیان کردیم اگر نیاز به آموزش این مفاهیم دارید لطفا دوره زیر را بررسی کنید
دوره آموزشی Angular
ما باید ابتدا توسط Package Manager Console در Visual Studio فایل های مربوط به AngularJS را به پروژه خود اضافه کنیم و سپس کنترلر مربوطه خود را اضافه کنیم تا توسط آن اطلاعات مربوط به پاسخ ها و سوالات را بررسی کنیم.
خوب Visual Studio خود را باز کنید و کدهای مربوط به این آموزش که در پایین همین صفحه برای دانلود قرار داده شده است را دانلود کنید و سپس کدهای درون پوشه Begin را باز کنید همچنین شما می توانید با کدهایی که در مرحله گذشته با یکدگیر ایجاد کردیم را در این بخش از آموزش نیز استفاده کنید. همچنین اگر در بخش قبل کدها را دانلود کرده اید نیازی به دانلود مجدد نیست زیرا در فایل دانلود شده دو پوشه وجود دارد یکی با نام End که در آموزش قبل با آن کار کردیم و دیگری Begin که در این آموزش بر روی آن کار خواهیم کرد.
از منوی Tools | Library Package Manager گزینه Package Manager Console را انتخاب کنید و سپس دستور زیر را برای نصب AngularJS.Core NuGet package به صورت زیر اجرا کنید.
Install-Package AngularJS.Coreادامه مطلب...
آموزش Angular و ASP.NET Web API (بخش دوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش دوم ساخت پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
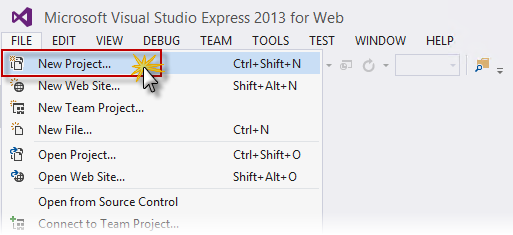
شروع ساخت پروژه در Visual Studio 2013
از منوی File گزینه New Project را انتخاب کنید. از پنجره باز شده در سمت چپ گزینه Visual C# | Web را انتخاب و سپس از بخش سمت راست .NET Web Application را با .NET Framework 4.5 انتخاب کنید. نام پروژه را GeekQuiz انتخاب و سپس Ok کنید.
ادامه مطلب...کاهش حجم پروژه های MVC با استفاده از RestorePackage
بسم الله الرحمن الرحیم
در بسیاری از مواقع ممکن است شما بخواهید یک پروژه ASP.NET MVC را از طریق اینترنت برای افراد دیگر ارسال کنید. متاسفانه به دلیل پایین بودن سرعت اینترنت و هزینه اینکار، شاید این میسر نباشد.
اما اگر دقت کنید یک پروژه ASP.NET MVC به تنهایی حجمی ندارد (البته پروژه های کوچک و معمولی) و بیشتر حجم پروژه مربوط به package ها می شود.
راه حل این کار بسیار ساده است، کافی است پروژه را بدون Package های آن برای افراد دیگر ارسال کنید. این یکی از مزیت های استفاده از Nuget می باشد که باعث کاهش حجم پروژه می شود.
هر فردی که بخواهد پروژه را اجرا کند می بایست از طریق منوی Project گزینه Manage NuGet Packages را انتخاب کند و سپس از پنجره Manage NuGet Packages بر روی Restore کلیک کند تا Package هایی که حذف شده اند بازیابی شوند.
ادامه مطلب...بهینه سازی کوئری (بخش دوم، MSSQL Server)
بسم الله الرحمن الرحیم
آموزش بهینه سازی کوئری در MSSQL Server
یکی از جذاب ترین کارها برای من تعمیر و نگهداری و بهینه سازی سیستم ERP برای کارهای بزرگ است.در یک سیستم که ابتدا برای تعداد محدودی از وظایف طراحی شده بود مشکلاتی ایجاد شد و در طول زمان این سیستم رشد بسیار زیادی کرد و از حد انتظار فراتر رفت.
در این برنامه هنگامی که چند کاربر به طور همزمان از سیستم استفاده می کردند کار با این سیستم عملا غیر ممکن می شد. افزایش ظرفیت عملیاتی در سرور به طور کامل نمی تواند این چنین مشکلاتی را حل کند. پس باید از راه حلهای دیگری استفاده شود، بعد از اصلاح کردن business-functionality و بهینه سازی پرس وجو ها در استفاده از منابع، مشکل حل و فصل شد.
قبل از این که به این مقاله بپردازم در اینجا مقاله ای در خصوص نحوه بهینه سازی و چگونگی انتخاب یک Query توسط SQL Server توضیحاتی را ارائه داده ام. برای اجرا هر دستور چندین Plan توسط SQL Server طراحی می شود و بر اساس الگورتیم های متفاوت بهترین روش که کمترین هزینه را دارد، انتخاب و مورد استفاده قرار می گیرد.
همچنین شما باید بدانید که یک روش (Plan) به چه صورتی ایجاد می شود از این رو بهتر است مقاله ای که در این زمینه قبلا ارائه داده شد را مطالعه کنید.
برای رسیدن به حداکثر سرعت در اجرای یک دستور query optimizer (بخش های مختلف کدهای SQL Server را از یکدیگر تفکیک می کند) همیشه تلاش می کند تا یک روش با مجموعه از فعالیت ها که کمترین میزان ممکن از منابع را اشغال می کنند تولید کند.
هنگام ارزیابی هر روش قابل اجرا، بهینه ساز پرس و جو (query optimizer) در حساب های متفاوت فاکتورهای متفاوتی را ایجاد می کند: اشیا پایگاه داده دخالت داده شده، شرایط join شدن آنها با یکدیگر، لیست های بازیابی شده، حضورشاخص ها، در دسترس بود Index ها و آمارهای واقعی و غیره.
با این حال گاهی اوقات بهینه ساز پرس و جو نمی تواند با داده های واقعی کار کند و به همین دلیل ممکن است در زمان استفاده از روش های مختلف بیشتر یا کمتر از مقدار ارزیابی شده هزینه خود را محاسبه کند. همین امر موجب می شود در گاهی اوقات یک روش بهینه سازی نشده انتخاب شود!
SSMS اجازه می دهد روش های قابل اجرا را به همراه راهنمای هر روش مشاهده کنید.
اگر چه، ارزیابی پرس و جو ها فرایند پیچیده است و نمی توان به سادگی این کار را انجام داد. به همین دلیل من برای اینکار از یک ابزار با قابیلتهای مناسب برای اینکار استفاده می کنم.
آموزش ASP.NET MVC & web API (بخش سوم-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش سوم– ساخت یک (Web API (REST
آموزش (Web API (REST
آموزش ساخت Read/Write Web API
بخش سوم آموزش Web API
در این بخش شما متدهایPOST و PUT را فرا خواهید گرفت و آنها را به همراه ویژگی ویرایش اطلاعات به برنامه خود اضافه خواهیم کرد.
پروژه Web API مراحل قبل را باز کنید. فایل Services/ContactRepository.cs را باز کنید.
Adding Data-Persistence Features to the Contact Repository Implementation
در این مرحله به پیاده سازی Contact Repository خود ویژگی نگهداری اطلاعات و یا Data-Persistence اضافه خواهیم کرد.
کلاس ContactRepository را به پروژه Web API مرحله قبل اضافه خواهیم کرد. این کار باعث خواهد شد داده ها ارسالی دریافت و یک شی جدید ایجاد شود.
به کلاس ContactRepository یک constant به صورت زیر برای نمایش کلید یا نام cache وب سرور اضافه کنید. این ثابت برای بخش های بعدی مورد نیاز است.
private const string CacheKey = "ContactStore";
تابع سازنده زیر را برای کلاس ContactRepository ایجاد کنید.
public ContactRepository()
{
var ctx = HttpContext.Current;
if (ctx != null)
{
if (ctx.Cache[CacheKey] == null)
{
var contacts = new Contact[]
{
new Contact
{
Id = 1, Name = "Glenn Block"
},
new Contact
{
Id = 2, Name = "Dan Roth"
}
};
ctx.Cache[CacheKey] = contacts;
}
}
}
کد متد GetAllContacts را به صورت زیر تغییر دهید.
ادامه مطلب...آموزش Angular به زبان فارسی - بخش بیست و سوم
بسم الله الرحمن الرحیم
مشاهده تمامی آموزش های دوره AngularJS
آموزش Angular
بخش بیست و سوم (پیاده سازی یک مثال ساده)
AngularJS Application
یکی از اهداف AngularJS ساخت نرم افزارهایی با قابلیت SPA یا همان single page application است، ما در این دوره با برخی از دستورات در AngularJS آشنا شدیم و حال وقت آن است تا یک برنامه کاربردی برای خود تولید کنیم.
ساخت AngularJS Application
شما به اندازه کافی در حال حاضر با AngularJS آشنا شده اید که بتوانید یک برنامه SPA طراحی کنید.
کد برنامه
<html ng-app="myNoteApp">ادامه مطلب...
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</head>
<body>
<div ng-controller="myNoteCtrl">
<h2>My Note</h2>
<p><textarea ng-model="message" cols="40" rows="10"></textarea></p>
<p>
<button ng_click="save()">Save</button>
<button ng-click="clear()">Clear</button>
</p>
<p>Number of characters left: <span ng-bind="left()"></span></p>
</div>
<script src="myNoteApp.js"></script>
<script src="myNoteCtrl.js"></script>
</body>
</html>
دوره آموزشی AngularJS به زبان فارسی - بخش بیست و دوم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش بیست و دوم
AngularJS Internalization
AngularJS از سه نوع مختلف فیلتر برای تاریخ، اعداد، واحد پول در خصوص internationalization پشتیبانی می کند. برای استفاده از این ویژگی کافی است فایل JS مورد نظر خود را برای استفاده از فرمت کشور مربوطه در صفحه قرار دهید. به صورت پیش فرض تنظیمات مرورگر شما برای نمایش اطلاعات مورد استفاده قرار می گیرد. برای مثال ما از فرمت کشور دانمارک در زیر استفاده کرده ایم.
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>ادامه مطلب...
دوره آموزشی AngularJS به زبان فارسی - بخش بیست و یکم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش بیست و یکم
AngularJS Custom Directives
Custom directive ها برای افزایش کارایی صفحات HTML مورد استفاده قرار می گیرند. Custom directive به وسیله تابع "directive" تعریف می شوند. یک custom directive به سادگی عناصر مطابقت داده شده را جایگزین می کند. برنامه های AngularJS در زمان لود شدن و آماده شدن برای اجرا (bootstrap) عنصرهایی که تطابق با درخواست ما را دارند پیدا می کند و در زمان فعال شدن از متد ()compile استفاده می کند پس از این مرحله با استفاده از متد ()link مربوط به Custom directive بر اساس Scope رهنمود مربوطه را پردازش می کند.
AngularJS برای ساخت custom directive از انواع زیر پشتیبانی می کند.
• Element هنگامی که با یک عنصر مطابقت داده شود، رهنمود فعال می شود.
• Attribute هنگامی که با یک خاصیت مطابقت داده شود، رهنمود فعال می شود.
• CSS هنگامی که با یک استایل CSS مطابقت داده شود، رهنمود فعال می شود.
• Comment هنگامی که با یک comment مطابقت داد شود، رهنمود فعال می شود.
درک کردن رهنمودهای Custom
تگ های HTML را بنویسید:
<student name="Mahesh"></student><br/>ادامه مطلب...
<student name="Piyush"></student>
دوره آموزشی AngularJS به زبان فارسی - بخش بیستم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش بیستم
AngularJS Dependency Injection
تزریق وابستگی یک الگوی طراحی نرم افزار است که در آن اجزای نرم افزار به جای برنامه نویسی مستقیم و قرار گرفتن در برنامه به صورت وابستگی در نرم افزار افزوده می شود. این رابطه باعث می شود که جز اصلی در یک محل دیرگ باشد وب توان آن را در بخش های مختلف تزریق و تنظیم کرد.
این کار باعث می شود اجزا برنامه قابلیت استفاده مجدد، تست پذیری و نگهداری را به انجام رسانند (reusable، testable و maintainable).
AngularJS یک مکانیزم تزریق وابستگی (Dependency Injection) عالی را برای شما فراهم می کند. این امکان به شما اجازه می دهد که یک بخش از برنامه اصلی خود را به صورت یک component بنویسید و سپس آن را در بخش های مختلف برنامه تزریق کنید بدون اینکه نگران تغییرات، تست و ... باشید.
• value
• factory
• service
• provider
• constant
value
value یک شی ساده جاوا اسکریپت است، در فاز تنظیمات این شی برای انتقال مقادیر به کنترلر مورد استفاده قرار می گیرد.
//define a moduleادامه مطلب...
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
دوره آموزشی AngularJS به زبان فارسی - بخش نوزدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش نوزدهم
AngularJS Services
AngularJS به وسیله معماری سرویس از مفهوم جدا سازی ارتباطات پشتیبانی می کند. سرویس ها توابع javascript ایی هستند که فقط برای پاسخ گویی به کارهای خاص مورد استفاده قرار می گیرند. این باعث می شود کارها به صورت موجودیت های جدا در نظر گرفته شوند و که این همان قابلیت تست و نگه داری است (maintainable و testable). کنترلر ها و فیلتر ها می توانند در صورت نیاز سرویس ها را فراخوانی کنند. سرویس معمولا توسط معماری تزریق وابستگی (dependency injection) AngularJS در بخش های مختلف تزریق می شوند.
AngularJS برخی از سرویس های داخلی از پیش تعریف شده مانند $http, $route, $window, $location و غیره را برای ما فراهم می کند. هر سرویس برای یک کار خاص قابل پاسخگویی است. $http برای دریافت اطلاعات به صورت ajax مورد استفاده قرار می گیرد. $route برای مسیریابی اطلاعات و کارهای مشابه آن مورد استفاده قرار می گیرد.
یادتان باشد سرویس های داخلی از پیش تعریف شده AngularJS با علامت $ شروع می شوند. دو راه برای ساخت سرویس وجود دارد.
• factory
• service
دوره آموزشی AngularJS به زبان فارسی - بخش هجدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش هجدهم
AngularJS Scopes
بخش دوم AngularJS Scopes
Scope یک شی جاوا اسکریپتی است که وظیفه اتصال مابین View و کنترلرها را بر عهده دارد. Scope شامل مدل داده (model data) است. در کنترلر مدل داده از طریق شی scope$ مورد دسترسی قرار می گیرد.
<script>ادامه مطلب...
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>
آموزش ASP.NET MVC & web API (بخش دوم-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش دوم– ساخت یک Read-Only Web API
آموزش (Web API (REST
آموزش ساخت Read-Only Web API
بخش دوم آموزش Web API
در این بخش پیاده سازی متدread-only GET را برای برنامه مدیریت تماس خود انشالله انجام خواهید داد.
ساخت API Project
در این بخش شما از template هایASP.NET web project برای ایجاد یک Web API web application استفاده خواهید کرد. برای شروع Visual Studio خود را باز کنید.
در این آموزش از 2012 Visual Studio استفاده کرده ایم. اما اگر از نسخه های بالاتر که در حال حاضر 2013 است و احتمالا نسخه های جدید تر این IDE که به زودی ارائه خواهد شد استفاده می کنید نگران نباشید، اصول و مفاهیم یکی خواهد بود حتی اگر vNext از راه برسد.
برای مطالعه در خصوص vNext از این مطلب که قبلا نوشته شده است، استفاده کنید. مطالعه آن خالی از لطف نخواهد بود.
اگر روش مورد استفاده در نسخه های جدید Visual Studio با این آموزش متفاوت شده است، طبیعتا منو ها و آیتم تغییر کرده اند و کلیت کار عوض نخواهد شد پس با کمی تغییر می توانید این آموزش را به پایان برسانید.
از منوی File گزینه New Project را انتخاب کنید. از بخش Visual C# و Web نوع پروژه را مشخص کنید. از بخش سمت راست گزینه ASP.NET MVC 4 Web Application را انتخاب کنید. نام پروژه را ContactManager وSolution name را Begin قرار دهید و سپس Ok کنید.
دوره آموزشی AngularJS به زبان فارسی - بخش هفدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش هفدهم
AngularJS Views
AngularJS از قابلیت طراحی برنامه های تک صفحه (Single Page Application) با قابلیت استفاده از چندین View در یک صفحه پشتیبانی می کند. برای استفاده از این ویژگی AngularJS رهنمودهای ng-view و ng-templateرا به همراه سرویس routeProvider$ فراهم کرده است.
ng-view
تگ ng-view به سادگی یک place holder ایجاد می کند که بر اساس تنظیمات صورت گرفته View مورد نظر (html یا ng-template view) می تواند درون place holder ما قرار گیرد.
روش استفاده
یک Div با ng-view درون ماژول اصلی تعریف می کند.
<div ng-app="mainApp">ادامه مطلب...
...
<div ng-view></div>
</div>
آموزش WebSocket در PHP
بسم الله الرحمن الرحیم
آموزش WebSocket
یکی از دوستان در خصوص استفاده از WebSocket در زبان PHP سول پردسیده بودند که چطور می توانند از این ویژگی استفاده کنند. در همین خصوص سعی کردیم یک مثال در این رابطه آماده کنیم.
WebSocket یک ویژگی از HTML5 برای ایجاد یک socket connections مابین یک مرورگر و یک سرور است. تمامی اطلاعات WebSocket به جای روش معمول درخواست و پاسخ HTTP به صورت مستقیم توسط یک socket ارسال می شوند، این ارتباط یک سریعتر و دائمی مابین سرور و مرورگر خواهد بود.
برای این که موضوع مشخص شود اجازه دهید یک مثال چت ساده را مانند ASP.NET MVC که انجام دادیم، در این جا نیز پیاده سازی کنیم.
ادامه مطلب...
آموزش ویندوز آژور
بسم الله الرحمن الرحیم
آموزش ویندوز آژور و ایجاد یک وب سایت در Windows Azure
در این آموزش می خواهیم نحوه ایجاد یک وب سایت را بر روی Windows Azure Management Portal بررسی کنیم. برای این آمزوش یک وب سایت را publish خواهیم کرد. همچنین در مورد مزایای Web Deploy publishing توسط Windows Azure صحبت خواهیم کرد.
ساخت یک وب سایت به وسیله Windows Azure
برای شروع می بایست به ادرس Windows Azure Management Portal برویم و با استفاده از یک حساب کاربری Microsoft لاگین کنید.
در Windows Azure شما می تواند تا 10 وب سایت را به صورت رایگان میزبانی (Host) کنید.
برای ثبت نام می توانید از طریق این لینک اقدام کنید.
آموزش ASP.NET MVC & web API (بخش اول-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش اول– معرفی دوره
بخش اول آموزش Web API
آموزش Web API
در سال های اخیر این مطلب روشن شده است که HTTP فقط برای خدمت به صفحات HTML نیست. HTTP همچنین با استفاده از تعداد اندکی از افعال (منظورمان 4 متد اصلی Web API یعنی GET, POST, PUT, DELETE می باشد.) به علاوه مفاهیم ساده ای همچون URI و headerها، یک platform قدرتمند برای ساخت Web API ها می باشد.
ASP.NET Web API یک مجموعه از ابزارها است که برنامه نویسی را برای HTTP ساده کرده است. زیرا ASP.NET Web API
بر روی ASP.NET MVC runtime ایجاد شده است، Web API به صورت خودکار جزئیات نقل و انتقالات سطح پایین (low-level) را بر روی HTTP مدیریت می کند. در همان زمان Web API به طور طبیعی مدل برنامه نویسی HTTP را نمایش می دهد. در واقعه هدف Web API این نیست که واقعیت HTTP را با روش انتزاعی انجام دهد.
در نتیجه Web API دو ویژگی قابلیت انعطاف و سادگی را با خود دارد. در این دوره آموزشی قصد داریم شما را با ساخت یک REST API جهت برنامه مدیریت تماس به وسیله Web API آشنا کنیم. شما همچنین نحوه ساخت یک برنامه client برای فراخوانی API را نیز فراخواهید گرفت.
سبک معماری REST ثابت کرده است یک روش تاثیر گذار در قدرت نفوذ HTTP بوده است، هرچند مطمئنا این تنها روش معتبر در HTTP نیست.
برنامه ما قابلیتهایی همچون اضافه، حذف و لیست کردن تماس ها را به صورت RESTful انجام خواهد داد.
ادامه مطلب...
آموزش ASP.NET MVC & web API (بخش دوم)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
بخش اول این مقاله را می توانید از طریق این لینک مطالعه بفرمایید
آموزش Web API– سطح پیشرفته
بخش دوم – آموزش Web API و ASP.NET MVC و RESTfull و در نهایت backbonejs
آموزش Web API
این کد از شی های IReviewRepository و ICategoriesRepository برای انجام اقدامات مناسب بر اساس درخواست صورت گرفته استفاده می کند(برای درخواست های GET اطلاعات را دریافت می کند و برای درخواست های POST اطلاعات را اضافه می کند). این respositorie ها توسط Ninject در Constructor Injection تزریق می شوند.
توجه داشته باشید برخی از متدها data type های متفاوتی را برمی گردانند (return). WebAPI اجازه می دهد که شما نوع های داده ای non-string (مانند IEnumerable<Review>) را برگردانید، WebAPI برای ارسال، اطلاعات را به صورت اشیا serialize تبدیل خواهد کرد. شما همچنین می توانید از کلاس HttpResonseMessage بک HTTP status code مشخص، در زمان بازیابی اطلاعات بر می گرداند. یکی از روش های ایجاد یک شی از HttpResponseMessage فراخوانی Request.CreateResponse(responseCode, data) می باشد.
ما می توانیم وضعیت صحت برنامه خود را توسط ابزارهایی همچون Fiddler2 بررسی کنیم.
اگر تا کنون Fiddler را نصب نکرده اید این ابزار را نصب کنید، حتی اگر .NET developer نیستید باز این ابزار بسیار می تواند به شما کمک دهد. Fiddler یک ابزار خارق العاده برای HTTP debugging می باشد.
حال Fiddler را اجرا کنید و بر روی RequestBuilder کلیک کنید و سپس آدرس API URL ایی که می خواهید آن را تست کنید، وارد نمایید. نوع درخواست (request) خود را انتخاب کنید. اگر یک درخواست POST ایجاد می کنید، مطمئن شوید header شما Content-Type: application/json باشد سپس یک ساختار معتبر JSON درون بخش request body قرار دهید.
تصویر زیر نحوه ارسال یک درخواست POST به api/reviews را نمایش می دهد.