آموزش Angular و ASP.NET Web API (بخش سوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش سوم ساخت پروژه و اضافه کردن Angular به پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
در بخش قبل کدهای مربوط به Web API را با هم بررسی کردیم در این بخش انشالله کدهای مربوط به Angular را با هم بررسی خواهیم کرد و آموزش مربوط به این دوره را به پایان خواهیم رساند.
در این بخش ابتدا بر روی کدهای مربوط به Angular تمرکز خواهیم کرد و سپس با کدهای CSS3 وب سایت خود را زیبا می کنیم.
Angular یک open-source JavaScript framework است که با استفاده از آن می توانیم برنامه های خود را به صورت Model-View-Controller (MVC) توسعه دهیم تا فرایند تست و توسعه آن ساده تر شود. در خصوص مباحث Angular دوره کاملی را در همین بلاگ بیان کردیم اگر نیاز به آموزش این مفاهیم دارید لطفا دوره زیر را بررسی کنید
دوره آموزشی Angular
ما باید ابتدا توسط Package Manager Console در Visual Studio فایل های مربوط به AngularJS را به پروژه خود اضافه کنیم و سپس کنترلر مربوطه خود را اضافه کنیم تا توسط آن اطلاعات مربوط به پاسخ ها و سوالات را بررسی کنیم.
خوب Visual Studio خود را باز کنید و کدهای مربوط به این آموزش که در پایین همین صفحه برای دانلود قرار داده شده است را دانلود کنید و سپس کدهای درون پوشه Begin را باز کنید همچنین شما می توانید با کدهایی که در مرحله گذشته با یکدگیر ایجاد کردیم را در این بخش از آموزش نیز استفاده کنید. همچنین اگر در بخش قبل کدها را دانلود کرده اید نیازی به دانلود مجدد نیست زیرا در فایل دانلود شده دو پوشه وجود دارد یکی با نام End که در آموزش قبل با آن کار کردیم و دیگری Begin که در این آموزش بر روی آن کار خواهیم کرد.
از منوی Tools | Library Package Manager گزینه Package Manager Console را انتخاب کنید و سپس دستور زیر را برای نصب AngularJS.Core NuGet package به صورت زیر اجرا کنید.
Install-Package AngularJS.Core
در Solution Explorer بر روی پوشه Scripts کلیک راست کنید سپس از طریق Add | New Folder یک پوشه جدید با نام app ایجاد کنید.
بر روی پوشه app کلیک راست کنید و Add | JavaScript File را انتخاب کنید.
در پنجره Specify Name for Item نام فایل خود را quiz-controller انتخاب کنید و Ok کنید.
در فایل quiz-controller.js کدهای زیر را برای تعریف و مقدار دهی کنترلرQuizCtrl اضافه کنید.
angular.module('QuizApp', [])
.controller('QuizCtrl', function ($scope, $http) {
$scope.answered = false;
$scope.title = "loading question...";
$scope.options = [];
$scope.correctAnswer = false;
$scope.working = false;
$scope.answer = function () {
return $scope.correctAnswer ? 'correct' : 'incorrect';
};
});
تابع سازنده کنترلر QuizCtrl انتظار دارد یک پارامتر $scope را به او انتقال دهید. پراپرتی ها به شی $scope در زمان اجرای تابع سازنده متصل می شوند و وقتی کنترلر ما تعریف شود در view model ما می توانیم به این پراپرتی ها دسترسی داشته باشیم.
کنترلر QuizCtrl درون یک ماژول (ماژول ها را در دوره آموزشی معرفی کردیم) با نام QuizApp قرار دارد. ماژول ها بخشی از برنامه هستند که به شما اجازه می دهند برنامه خودتان را به بخش های کوچک تقسیم کنید. مهمترین مزیت های ماژول ها این است که باعث می شوند کدهای شما خواناتر شوند و بهتر بتوانید آن ها را تست کنید و همچنین نگهداری و استفاده مجدد را راحت تر می کنند.
در اینجا کدی را در انتهای کنترلر QuizCtrl تابع nextQuestion را برای مشخص کردن اطلاعات ارسالی از سمت view ایجاد خواهیم کرد این کد به صورت trigger پس از ارسال اطلاعات اجرا خواهد شد.
.controller('QuizCtrl', function ($scope, $http) {
...
$scope.nextQuestion = function () {
$scope.working = true;
$scope.answered = false;
$scope.title = "loading question...";
$scope.options = [];
$http.get("/api/trivia").success(function (data, status, headers, config) {
$scope.options = data.options;
$scope.title = data.title;
$scope.answered = false;
$scope.working = false;
}).error(function (data, status, headers, config) {
$scope.title = "Oops... something went wrong";
$scope.working = false;
});
};
};
این تابع سوال جدید را از طریق Trivia Web API که در مرحله قبل از این آموزش ایجاد کردیم، دریافت می کند و این اطلاعات را به شی $scope انتساب می دهد.
کد زیر را به انتهای کنترلر QuizCtrl برای تعریف تابع sendAnswer در شی $scope اضافه کنید.
.controller('QuizCtrl', function ($scope, $http) {
...
$scope.sendAnswer = function (option) {
$scope.working = true;
$scope.answered = true;
$http.post('/api/trivia', { 'questionId': option.questionId, 'optionId': option.id }).success(function (data, status, headers, config) {
$scope.correctAnswer = (data === "true");
$scope.working = false;
}).error(function (data, status, headers, config) {
$scope.title = "Oops... something went wrong";
$scope.working = false;
});
};
};
این تابع پاسخ انتخاب شده توسط کاربر را به Trivia Web API ارسال می کند و نتیجه آن را (پاسخ کاربر صحیح است یا خیر) نیز ذخیره می کند.
توابع nextQuestion و sendAnswer از شی $http مربوط به AngularJS استفاده می کنند. این توابع برای ارتباط با Web API از طریق XMLHttpRequest JavaScript object از مرورگر استفاده می کنند. AngularJS از سرویس دیگری که در سطح بالاتری از انتزاع برای انجام عملیات های CRUD، که از طریق RESTful API مورد دسترسی قرار می گیرد، پشتیبانی می کند.
شی $resource مربوط به AngularJS متد اکشنی دارد که خصوصیت های سطح بالایی را بدون نیاز به تعامل با شی $http فراهم می کند. از شی $resource در سناریوهایی استفاده کنید که به مدل CRUD نیاز دارید.
در این مرحله View مربوط به quiz را طراحی خواهیم کرد. برای انجام این کار Index.cshtml را در پوشه Views | Home باز کنید و سپس کدهای زیر را در آن با کد های قبلی replace کنید.
@{
ViewBag.Title = "Play";
}
<div id="bodyContainer" ng-app="QuizApp">
<section id="content">
<div class="container" >
<div class="row">
<div class="flip-container text-center col-md-12" ng-controller="QuizCtrl" ng-init="nextQuestion()">
<div class="back" ng-class="{flip: answered, correct: correctAnswer, incorrect:!correctAnswer}">
<p class="lead">{{answer()}}</p>
<p>
<button class="btn btn-info btn-lg next option" ng-click="nextQuestion()" ng-disabled="working">Next Question</button>
</p>
</div>
<div class="front" ng-class="{flip: answered}">
<p class="lead">{{title}}</p>
<div class="row text-center">
<button class="btn btn-info btn-lg option" ng-repeat="option in options" ng-click="sendAnswer(option)" ng-disabled="working">{{option.title}}</button>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
@section scripts {
@Scripts.Render("~/Scripts/angular.js")
@Scripts.Render("~/Scripts/app/quiz-controller.js")
}
AngularJS template یک روش برای تعریف خاص اطلاعات است که از اطلاعات درون model و کنترلر برای انتقال static markup به dynamic view استفاده می کند، مباحث مربوط به AngularJS template را در دوره آموزشی بررسی کردیم اگر نیاز به اطلاعات بیشتری دارید به دوره آموزش Angular مراجعه کنید.
در بخش زیر مثالی در خصوص AngularJS element و element attribute که در template استفاده شده است، معرفی گردیده است.
رهنمود ng-app برای مشخص کردن عنصر root در یک برنامه AngularJS استفاده می شود.
رهنمود ng-controller برای اتصال بین یک DOM با یک کنترلر مورد استفاده قرار می گیرد.
رهمنود ng-click برای فراخوانی کردن توابع درون یک scope، برای پاسخ به رویداد کلیک کاربران مورد استفاده قرار می گیرد.
{{ }} نشان دهنده مقیدسازی (binding) برای پراپرتی های scope که در کنترلر تعریف شده است، می باشد.
در پوشه Content فایل Site.css را باز کنید و کدهای زیرا را به آن اضافه کنید.
.validation-summary-valid {
display: none;
}
/* Geek Quiz styles */
.flip-container .back,
.flip-container .front {
border: 5px solid #00bcf2;
padding-bottom: 30px;
padding-top: 30px;
}
#content {
position:relative;
background:#fff;
padding:50px 0 0 0;
}
.option {
width:140px;
margin: 5px;
}
div.correct p {
color: green;
}
div.incorrect p {
color: red;
}
.btn {
border-radius: 0;
}
.flip-container div.front, .flip-container div.back.flip {
display: block;
}
.flip-container div.front.flip, .flip-container div.back {
display: none;
}
کلید F5 را فشار دهید تا وب سایت شما اجرا شود. یک کاربر جدید از طریق منو وب سایت تعریف کنید. اگر قبلا کاربری ثبت کرده باشید می توانید لاگین کنید.
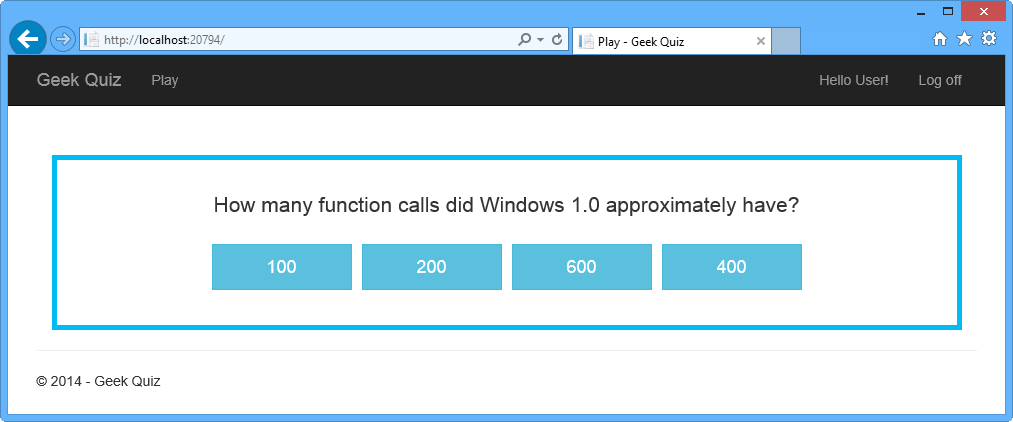
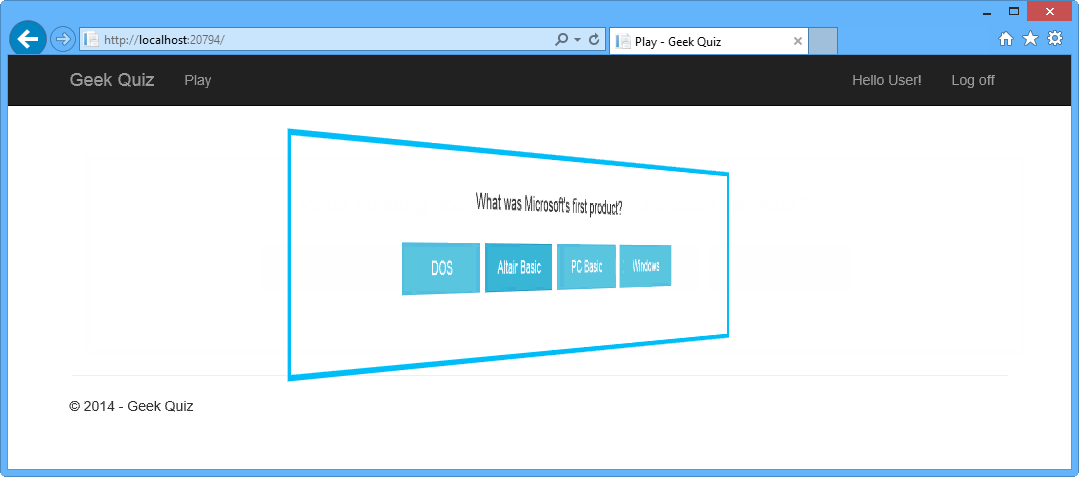
حال صفحه Home باید نمایش داده شود، سوال اول نمایش داده خواهد شد، بر روی گزینه مورد نظر کلیک کنید تا جواب این سوال ارسال شود. تابع sendAnswer اجرا خواهد شد و گزینه انتخاب شده را به Trivia Web API ارسال می کند.
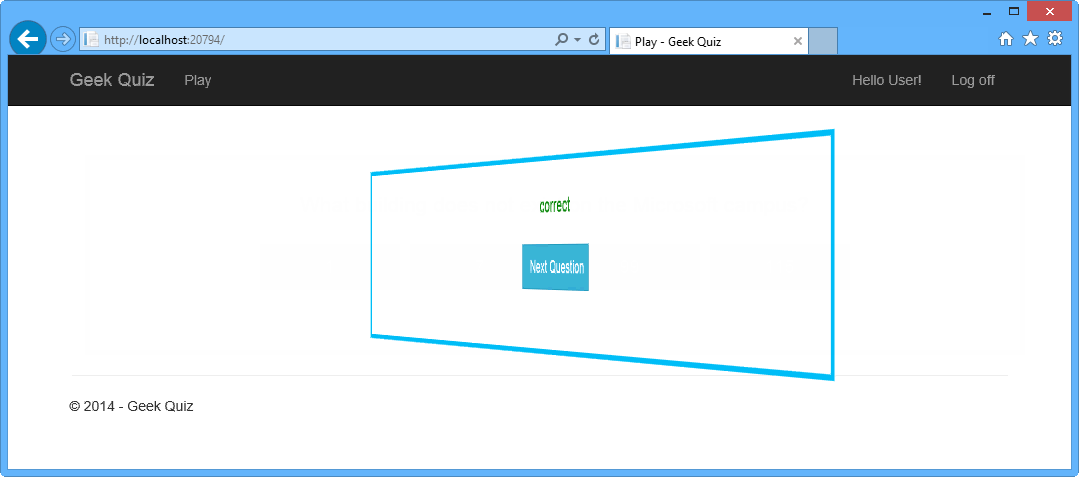
بعد از کلیک بر روی یکی از گزینه ها، پاسخ مورد نظر نمایش داده خواهد شد.
بر روی Next Question کلیک کنید. به سوالات پاسخ دهید تا در نهایت به سوال بازگردید! (فقط برای خنده)
حال کمی با CSS3 ظاهر وب سایت خود را جذاب تر خواهیم کرد.
بر روی پوشه Content راست کلیک کنید و گزینه Add | Existing Item.... انتخاب کنید.
در پنجره نمایش داده شده به مسیر Source/Assets بروید و فایل Flip.css را اضافه کنید.
در زیر کامنت flip transformation کدهایی برای سه بعدی کردن و rotateY قرار داده شده است.
/* flip transformation */
.flip-container div.front {
-moz-transform: perspective(2000px) rotateY(0deg);
-webkit-transform: perspective(2000px) rotateY(0deg);
-o-transform: perspective(2000px) rotateY(0deg);
transform: perspective(2000px) rotateY(0deg);
}
.flip-container div.front.flip {
-moz-transform: perspective(2000px) rotateY(179.9deg);
-webkit-transform: perspective(2000px) rotateY(179.9deg);
-o-transform: perspective(2000px) rotateY(179.9deg);
transform: perspective(2000px) rotateY(179.9deg);
}
.flip-container div.back {
-moz-transform: perspective(2000px) rotateY(-180deg);
-webkit-transform: perspective(2000px) rotateY(-180deg);
-o-transform: perspective(2000px) rotateY(-180deg);
transform: perspective(2000px) rotateY(-180deg);
}
.flip-container div.back.flip {
-moz-transform: perspective(2000px) rotateY(0deg);
-webkit-transform: perspective(2000px) rotateY(0deg);
-ms-transform: perspective(2000px) rotateY(0);
-o-transform: perspective(2000px) rotateY(0);
transform: perspective(2000px) rotateY(0);
}
زیر بخش کامنت hide back of pane during flip، کدهایی برای مخفی سازی (hidden) کردن گزینه ها می باشد.
/* hide back of pane during flip */
.front, .back {
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
در پوشه App_Start فایل BundleConfig.cs را باز کنید و فایل Flip.css را به "~/Content/css" برای bundle شدن اضافه کنید.
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/Flip.css"));
برنامه را اجرا کنید و به سوالت پاسخ دهید
دریافت کدهای پروژه WebAPI and Angular
طبیعتا نکات و مطالب زیادی وجود دارد که ما به آن نپرداختیم و یا به صورت مختصر پرداختیم، اما یادتان باشد همیشه برای آموزش کافی است ابزار ها را بشناسید و در زمان نیاز با آن ابزار کار کنید.
اگر مطالب را بررسی کنید طبیعتا آشنایی نسبی با Angualr پیدا خواهید کرد و در زمان مورد نیاز می توانید کدها و یا روش های دیگر را جستجو کنید.
انشالله همیشه موفق و سلامت باشید.
یاعلی
نظرات (۳)
با عرض سلام
بر روی چشم، حتما

لطفا در باره ی apply شدن یا digest شدن scope و همچنین
در مورد سرویس های خود انگولار توضیحی دهید









خدا خیرت پیروز و سربلند باشی