۷۶ مطلب با کلمهی کلیدی «آموزشگاه آنلاین» ثبت شده است
الگوهای برنامه نویسی
بسم الله الرحمن الرحیم
بخش پنجم
الگوهای برنامه نویسی
الگوی Factory
شاید با مفهوم (OCP (Open Close Principle آشنا باشید، OCP یکی از اصول اساسی طراحی سیستم های شی گرا می باشد که بسیاری از ما این اصل را رعایت نمی کنیم. OCP بیانگر این مفهوم می باشد که کدهای شما باید در برابر تغییر (modification) بسته و در برابر توسعه (extension) باز باشد.
اگر این مفهوم را نمی دانستیم و رعایت نمی کردیم، از امروز سعی کنیم هنگامی که کد نویسی می کنیم، کد خود را بررسی کنیم که آیا OCP را رعایت می کند و یا خیر، رعایت کردن OCP و قوانین کار چندان پیچیده ای نیست.
یکی از الگوهای طراحی (Design Pattern) که این اصل رعایت کرده، الگوی Factory می باشد. همانطور که در آموزش های قبلی هم گفته شد این الگو جز الگوهای ایجاد اشیا می باشد، از طریق لینک زیر می توانید این مباحث را مطالعه کنید.
آموزش Design Pattern
همانطور که می دانید کلمه Factory به معنای کارخانه است، در این روش کدهای مانند یک کارخانه عمل می کنند، کارخانه ای که وابسته به نیاز مشتری محصولی را در اختیار او می گذارد و ساخت شی محصول را به کلاسهای پایین تر می سپارد و از آوردن کلمه new در کلاس مشتری خودداری می کند.
مثل همیشه سعی می کنیم مباحث را در قالب یک مثال بیان کنیم.
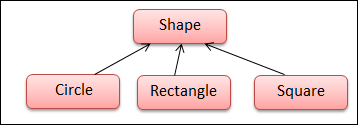
در این مثال ما قصد داریم یک factory ساده ایجاد کنیم تا با گرفتن یک عدد یکی از شی های دایره، مستطیل، مربع را برای ما ایجاد کند.
شکل بالا نشان دهنده ارتباط بین 3 کلاس با کلاس Shape است، می خواهیم با ارتباط بین این 4 کلاس یک Simple Factory ایجاد کنیم. ابتدا یک interface به شکل زیر ایجاد می کنیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Factory
{
public interface Ishape
{
void Draw();
}
}حالا کلاس Circle را به صورت زیر پیاده سازی می کنیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Factory
{
class Circle:Ishape
{
public void Draw()
{
Console.WriteLine("Draw one Circle");
}
}
}حذف تمام پروسیجر ها
بسم الله الرحمن الرحیم
حذف کردن تمامی پروسیجر ها
برای دوستان عزیز که در تیم طراحی پایگاه داده SQL فعالیت می کنند مطلبی را آماده کردم که انشالله مفید واقع شود.
برای حذف تمامی پروسیجر های موجود در یک پایگاه داده کافی است که کد زیر را اجرا کنید تا تمامی پروسیجر های شما
حذف شوند.می توان این دستور را به صورت یک پروسیجر ذخیره کنید تا در مواقع نیاز از آن استفاده کنید و در نهایت کد ما
به این صورت می شود.
ادامه مطلب...
آموزش برنامه نویسی
بسم الله الرحمن الرحیم
ابزارهای Visual Studio
هر روز تکنولوژی ها و ابزارهای زیادی در دنیا معرفی می شوند که هدف تمامی آنها سهولت و تسریع کارها می باشد، طبیعتا نرم افزار یکی از حوزه ها و صنایعی است که بیشترین خدمت را در این زمینه داشته است. در دنیای نرم افزار نیز هر روزه ابزارها و امکانات زیادی معرفی می شوند که هدفشان تسریع فرایند ها و سهولت انجام کارها می باشد.
همانطور که می دانید بیشترین هزینه ای که در صنعت نرم افزار وجود دارد، هزینه ی زمانی است. از همین رو تمامی ابزارها و امکانات این حوزه سعی در تسریع زمان پیاده سازی و کاهش زمان دارند.
متاسفانه به دلیل عدم شناخت کافی از ابزارهای موجود و همچنین نبود دانش کافی در خصوص راه حل های مختلف معمولا بسیاری از افراد زمان زیادی را صرف کارهایی می کنند که می توان آنها را با استفاده از روش های بسیار ساده انجام داد.
اگر واقعا بتوانیم بسیاری از این ابزارها و دانش ها را فرا بگیریم می توانیم به جای صرف کردن ساعت های طولانی برای کارها آنها در زمان های بسیار کوتاه انجام دهیم و بهره وری را افزایش دهیم.
تغییر عناصر یک DropDown با jQuery
بسم الله الرحمن الرحیم
ممکن است شما نیاز داشته باشید، برخی از عناصر یک Drop Down را با استفاده jQuery حذف و یا Hidden کنید برای این کار می توانید به صورت زیر عمل کنید:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<select id="MyDropDown">
<option value="1">Ably.ir</option>
<option value="2">__________________ ABLY ____________</option>
<option value="3">yahoo.com</option>
<option value="2">google.com</option>
</select>
<button type="button" onclick="HiddenOptionInDropDown(2)">Hidden Secound Item</button>
<script>
function HiddenOptionInDropDown(id) {
$("#MyDropDown option").css("display", "block"); // show all hidden option
$("#MyDropDown option[value='" + id + "']").css("display", "none"); // hidden current option
}
</script>
</body>
</html>
در کد بالا ما توسط یک button دومین عنصر Drop Down را مخفی می کنیم.
ادامه مطلب...احراز هویت بدون پسورد در ASP Identity
بسم الله الرحمن الرحیم
نحوه لاگین کردن یک کاربر بدون داشتن کلمه عبور در ASP Identity
ASP.NET Identity دارای توابع و قابلیت های بسیار زیادی می باشد، یکی از این قابلیت ها اجازه Login کردن بدون داشتن پسورد می باشد.
در تمامی پروژه ها معمولا نیاز است تا مدیر اصلی سیستم بتواند با یک کاربر Login کند، یکی از بهترین روش های ممکن برای انجام اینکار اضافه کردن یک Button در بخش مورد نیاز و اضافه کردن کد زیر برای انجام عملیات احراز هویت و Login کردن بدون دسترسی به پسورد فرد می باشد.
ابتدا یک پراپرتی از ApplicationSignInManager به صورت زیر ایجاد می کنیم تا بتوانم به متدهای ASP.Identity دسترسی داشته باشیم.
private ApplicationSignInManager _signInManager;
public ApplicationSignInManager SignInManager
{
get
{
return _signInManager ?? HttpContext.GetOwinContext().Get<ApplicationSignInManager>();
}
private set { _signInManager = value; }
}خطای Cannot open user default database
بسم الله الرحمن الرحیم
برطرف کردن خطای Cannot open user default database
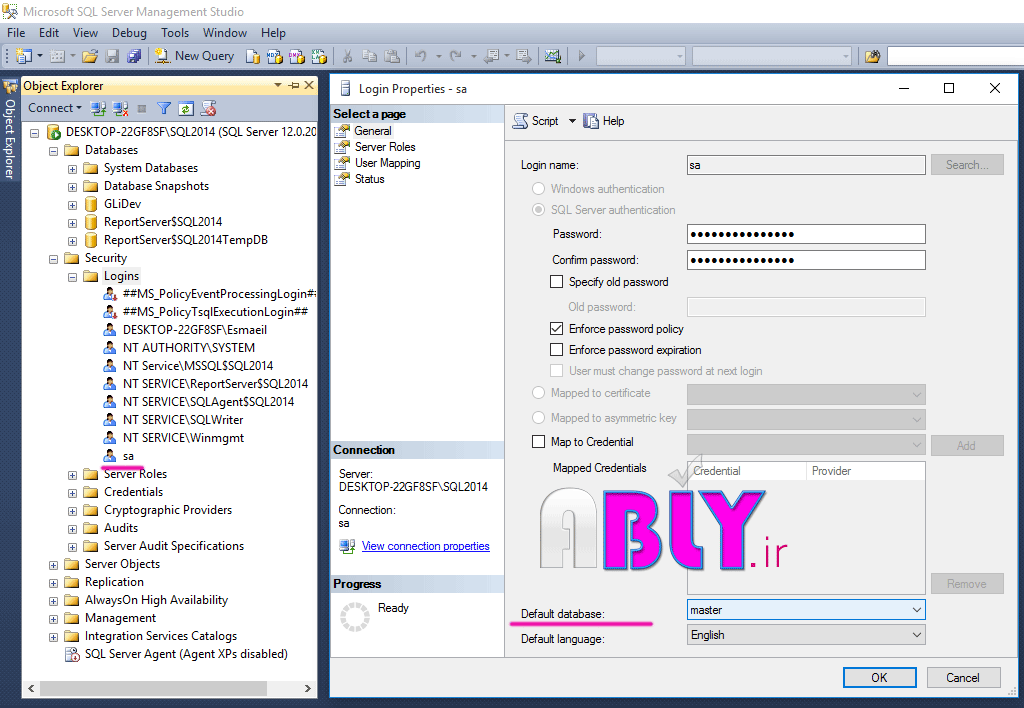
هر User در SQL Server یک Database Default دارد، شما می توانید Database پیش فرض یک User را از طریق بخش Security زیر منو Logins برای User خود مشخص کنید. در تصویر زیر ما بر روی کاربر Sa دابل کلیک کرده ایم.
همانطور که در تصویر بالا مشاهده می کنید، در اینجا پایگاه داده پیش فرض کاربر ما Master می باشد.
اگر شما به هر دلیلی پایگاه داده پیش فرض یک User را حذف کنید، خطای زیر اتفاق خواهد افتاد.
حال اگر شما تنها یک کاربر برای SQL Server خود داشته باشید و پایگاه داده پیش فرض این کاربر را حذف کنید، طبیعتا دیگر نمی توانید به Instance مربوطه Login کنید.
در این شرایط راه حل اول نصب یک Instance جدید برای SQL Server است، در این شرایط طبیعتا دیگر به سایر دیتابیس های Instance قبلی دسترسی نخواهید داشت!
راه حل دوم تغییر پایگاه داده پبش فرض یک User توسط SQL Command می باشد.
تعیین یک Button به عنوان DefaultButton در MVC
بسم الله الرحمن الرحیم
تعیین یک Button به عنوان DefaultButton در MVC
در MVC برای اینکه شما یک Button را به عنوان Button پیش فرض قرار دهید و در صورتی که کاربر دکمه Enter کیبورد را زد آن Button را فراخوانی کنید کافی است به صورت زیر عمل کنید.
<script type="text/javascript">
$(document).ready(function (){
$("#MyForm").keypress(function (e) {
kCode = e.keyCode || e.charCode /*for cross browser */
if (kCode == 13) { var defaultbtn = $(this).attr("DefaultButton");
$("#" + defaultbtn).click();
return false;
}
});
});
</script>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { DefaultButton = "SubmitButton", id = "MyForm" }))
{
@Html.TextBox("txtname")
<span>Please Enter value and then press Enter Key</span><br />
<input type="submit" name="btnSubmit" id="SubmitButton" value="Submit" />
} آدرس دهی در HTML
بسم الله الرحمن الرحیم
در طراحی وب و HTML ما چندین نوع روش آدرس دهی به فایل ها و مسیر ها داریم
آدرس دهی نسبی
<img src="../../Images/file.jpg" />در این روش ما برای دسترسی به یک فایل باید مسیری را طی کنیم که مثلا برای رفتن به پوشه های بالاتر از /.. استفاده می کنیم و بدین صورت می توانیم کل وب سایت را پیمایش کنیم
آدرس دهی مطلق
<img src="http:www.EduOnline.ir/content/theme/Images/file.jpg" />در این روش ما بر اساس ریشه اصلی و نام سایت شروع به آدرس دهی می کنیم که تکنولوژی ASP.NET , MVC نیز به همین روش در انجین های سمت View خود آدرس دهی می کنند مانند زیر
<asp:image ImageUrl="~/content/theme/Images/file.jpg" />علامت ~ به معنای این است که باید از ریشه وب سایت جستجو برای یافتن فولدر Content انجام شود
ادامه مطلب...طراحی یک قالب ایمیل
بسم الله الرحمن الرحیم
طراحی یک قالب ایمیل
در ابتدا یک صفحه html ایجاد نمایید و سپس در قسمت head صفحه مورد نظر کدهای زیر را قرار دهید
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Demystifying Email Design</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
</html>حال برای طراحی بدنه و قسمت محتوای خود می توانید به صورت زیر عمل کنید
ادامه مطلب...نحوه نمایش تگ های HTML در یک فایل HTML
بسم الله الرحمن الرحیم
استفاده از تگ <pre>
ممکن است شما بخواهید در وب سایت خود کدهایی را قرار دهید و نخواهید این کد ها توسط کامپایلر یا مفسر اجرا شوند
برای این کار کافی است به صورت زیر کد های خود را در سایتتان قرار دهید
<xmp id="snippet-container">
<div>
<div>this is an example div & holds an xmp tag:<br />
<xmp>
<html><head> <!-- indentation col 0!! -->
<title>My Title</title>
</head><body>
<p>hello world !!</p>
</body></html>
</xmp> <!-- note this encoded/escaped tag -->
</div>
This line is also part of the snippet
</div>
</xmp>میزان استفاده از زبان های مختلف در دنیا
بسم الله الرحمن الرحیم
زبان های برنامه نویسی
تصویر زیر بیان گر میزان استفاده از زبان های مختلف در دنیا می باشد.
اگر به این تصویر دقت نمایید:
این تصویر بیانگر این است که میزان استفاده از PHP بیشتر از تمامی زبان های دیگر است
اما این زبان فقط در سایت های کوچک بیشتر استفاده شده است بر عکس آن JAVA کمترین استفاده را داشته است اما در سایت های بزرگ بیشترین استفادهز را داشته در واقع JAVA به دلیل حرفه ای بودنش فقط در پروژه های بزرگ و توسط تیم های خاص استفاده شده به همین دلیل کم مورد استفاده قرار گرفته است اما پروژه های بزرگ بیشتر با JAVA انجام شده است.
اما تکنولوژی ASP.NET در این میان دقیقا در وسط قرار دارد یعنی هم از لحاظ تعداد برنامه نویسان و هم از لحاظ استفاده در پروژه های بزرگ در میانه قرار دارد.
ادامه مطلب...خطای undefined
بسم الله الرحمن الرحیم
خطای undefined
<script>
$(document).ready(function () {
$("#login").click(function () {
var username = $("#username").val();
var password = $("#password").val();
alert(username);
});
});
</script>در پنجره alert پیغام زیر نمایش داده می شود.
undefined1) فایل jquery را در ابتدای head قراردهید نه انتهای body
2) Id کنترل ها را چک کنید
<input name="username" id="username" type="text" class="input username" placeholder="Username" />
<input name="password" id="password" type="password" class="input password" placeholder="Password" />System.IO.FileNotFoundException: Could not load file or assembly
بسم الله الرحمن الرحیم
خطای System.IO.FileNotFoundException: Could not load file or assembly
اگر از Visual Studio 2012 یا 2013 استفاده می کنید ممکن است در اجرای دستور
Enable-Migrationsیا
update-databaseبا خطای زیر موجه شوید
ادامه مطلب...تغییر Layout.cshtml_
بسم الله الرحمن الرحیم
آموزش asp.net mvc
هنگامی که شما یک پروژه جدید ایجاد می کنید به صورت پیش فرض قالب یا همان Layout شما که توسط MVC ایجاد می شود به صورت زیر خواهد بود
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<script src="~/Temporary/jquery-1.8.2.js"></script>
</head>
<body>
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - My ASP.NET MVC Application</p>
</div>
</div>
</footer>
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
این قالب یک Layout است که در پروژه MVC با نوع Internet ایجاد شده است ترجیحا برای اینکه به مشکل برنخورید بهتر است تغییراتی را در آن ایجاد کنید
مثال:
ممکن است شما یک تابع jquery یا javascript داشته باشید که در پروژه MVC شما کار نمی کند در صورتی که تابع شما صحیح است مثلا مثل تابع زیر
<script>
$(document).ready(function () {
$("#TestButton").click(function () {
alert("Huge Code :)");
});
});</script>خوب اگر این کد اجرا نشود پس یک جای کار مشکل دارد!!!
برای اجرا شدن این چنین کد های سنگینی :) بهتر است که Layout پیش فرض را کمی تغییر دهید. برای اجرا شدن این کد کافی است که فقط دستور زیر را که در پایین ترین خط body نوشته شده است به میان دستورات Head انتقال دهید
@Scripts.Render("~/bundles/jquery")مشکلات NET 4.5.
بسم الله الرحمن الرحیم
متاسفانه میاکروسافت همیشه بر روی کاربرانش به عنوان یک جامعه آزمایشگاهی استفاده می کند همه ویندوز ویستا و عمر کمتر از یک سال آن را به خاطر دارید!
حال که مایکروسافت NET 4.5 خود را عرضه کرده است، ترجیحا تا stable شدن آن بهتر است از آن استفاده نکنید
چند مشکل ساده:
بجای اسیکوال کانکشن همیشگی می بایست چند property دیگر را set کنید که ممکن چندین ساعت وقت شما را بگیرد!!!
برای Run شدن پروژه همیشه یک سری dll در پوشه bin وجود دارند که فراخوانی می شوند متسفانه در اینجا هم اگر NET 4.5 استفاده کنید به مشکل برخواهید خرد
مشکل آخر :
شاید اگر از NET 4 استفاده کنید برای نصب Package ها و compatiable کردن آنها چند ساعت بگذارید!! که باز هم زیاد خواهد بود اما برای همان کار با NET 4.5 شاید چند روز :(
ساخت یک پروژه MVC
بسم الله الرحمن الرحیم
ساخت یک پروژه MVC
بهترین نسخه برای ایجاد پروژه در حال حاضر نسخه MVC 4 می باشد که بهتر است به صورت زیر ایجاد شود
1- MVC 4
2- NET 4 (در مورد معایب 4.5 NET توضحاتی در این بخش ارائه کردم )
3- EF 5 (در مورد معایب EF 6 توضحاتی در این بخش ارائه کردم )
4- نوع پروژه را Internet انتخاب کنید به دلیل نصب شدن یک سری از Package ها به صورت پیش فرض
اضافه کردن JSON به پروژه های MVC
بسم الله الرحمن الرحیم
آموزش json
package های زیادی برای کار با JSON وجود دارد، در این جا ما ییک از این Package ها را با نام Newtonsoft.Json نصب خواهیم کرد تا بتوانیم توسط آن اطلاعات را ارسال و دریافت کنیم.
در صورتی که می خواهید به روش JSON در MVC اطلاعات را ارسال و دریافت کنید بهتر است که از قسمت Install package
دستور زیر را اجرا کتید
Install-Package Newtonsoft.Jsonهر چند برای ارسال و دریافت به روش JSON فقط به یک چیز نیاز دارید و آن هم اضافه کردن فایل Jquery است
<script src="/Scripts/jquery-1.9.1.js"></script>
ارسال و دریافت اطلاعات به روش JSON
بّسم الله الرحمن الرحیم
آموزش json در mvc
چند نکته در این آموزش مهم است :
اولا یک صفحه HTML یا CSHTML ایجاد کتنید در بالای صفحه jquery را لود کنید
<script src="/Scripts/jquery-1.9.1.js"></script>
بعد کد زیر را در ابتدای body قرار دهید
$(document).ready(function () {
$("#login").click(function () {
$("#message").html("Logging in...");
var data = { "userid": $("#userid").val(),
"password": $("#password").val(),
"rememberme":$("#rememberme").prop("checked") };
$.ajax({
url: "/account/validateuser",
type: "POST",
data: JSON.stringify(data),
dataType: "json",
contentType: "application/json",
success: function (status) {
$("#message").html(status.Message);
if (status.Success)
{
window.location.href = status.TargetURL;
}
},
error: function () {
$("#message").html("Error while authenticating
user credentials!");
}
});
});
});
این کد در واقع دارد اطلاعات دو TextBox با Id های userid و password را به همراه یک چک باکس برای یادآوری اطلاعات کاربری دریافت می کند و به یک اکشن ارسال می کند طبیعتا اکشن ما باید به شکل زیر باشد
ادامه مطلب...طراحی فرم لاگین با استفاده از JSON
بسم الله الرحمن الرحیم
آموزش JSON در ASP.NET MVC
طراحی یک فرم لایگن با استفاده از روش JSON
مزیت این روش در این است که اگر شما بخواهید اطلاعات کاربر را چک کنید نیازی نیست تا ضفحه را رفرش کنید و کاربر در صورتی که کلمه عبور خود را فراموش کرده و می خواهد نام کاربری و کلمه عبور خود را تست کند مدت زیادی را برای لود شدن صفحه صرف کند
برای شروع کار ابتدا در webconfig کد زیر را اضافه کنید
<connectionStrings>
<add name="connstr" connectionString="data source=.\sqlexpress;
initial catalog=Northwind;integrated security=true"/></connectionStrings>
<system.web>
<authentication mode="Forms">
<forms loginUrl="~/account/login" defaultUrl="~/home/index"></forms>
</authentication>
...
</system.web>
و همچنین کد زیر را به webconfig اضافه کنید
<membership defaultProvider="p1">
<providers>
<add name="p1" connectionStringName="connstr"
type="System.Web.Security.SqlMembershipProvider" />
</providers>
</membership>
حال یک کنترلر برای چک کردن اطلاعات ایجاد می کنیم
public ActionResult Login()
{
return View();
}
[HttpPost]
public JsonResult ValidateUser(string userid, string password,
bool rememberme)
{
LoginStatus status = new LoginStatus();
if (Membership.ValidateUser(userid, password))
{
FormsAuthentication.SetAuthCookie(userid, rememberme);
status.Success = true;
status.TargetURL = FormsAuthentication.GetRedirectUrl(userid, rememberme);
if (string.IsNullOrEmpty(status.TargetURL))
{
status.TargetURL = FormsAuthentication.DefaultUrl;
}
status.Message = "Login attempt successful!";
}
else
{
status.Success = false;
status.Message = "Invalid UserID or Password!";
status.TargetURL = FormsAuthentication.LoginUrl;
}
return Json(status);
}یک کلاس هم برای تعیین وضعیت کاربر در همان کنترلر ایجاد می کنیم
public class LoginStatus
{
public bool Success { get; set; }
public string Message { get; set; }
public string TargetURL { get; set; }
}یک صفحه HTML یا CSHTML ایجاد می کنیم که به شکل زیر است
$(document).ready(function () {
$("#login").click(function () {
$("#message").html("Logging in...");
var data = { "userid": $("#userid").val(),
"password": $("#password").val(),
"rememberme":$("#rememberme").prop("checked") };
$.ajax({
url: "/account/validateuser",
type: "POST",
data: JSON.stringify(data),
dataType: "json",
contentType: "application/json",
success: function (status) {
$("#message").html(status.Message);
if (status.Success)
{
window.location.href = status.TargetURL;
}
},
error: function () {
$("#message").html("Error while authenticating
user credentials!");
}
});
});
});
برای جلوگیری از دسترسی کاربر به یکی از کنترلر ها مثلا برای کنترلر Home کد زیر را اضافه کنید تا وقتی که کاربر بخواهد به این صفحه دسترسی پیدا کند احراز هویت انجام شود
[Authorize]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}برای اضافه کردن یک کاربر به membership باید به صورت زیر عمل کنیم. در فایل Global.asax کد زیر را اضافه کنید
protected void Application_Start()
{
...
MembershipCreateStatus status;
Membership.CreateUser("User1", "some_password_here", "user1@somewebsite.com",
"question", "answer", true, out status);
}
آموزش Migrations و EntityFramework
بسم الله الرحمن الرحیم
آموزش Migrations و EntityFramework
برای استفاد از EF Code First بهتر است از نسخه Migrations استفاده کنید برای استفاده از این نسخه می بایست ابتدا EF را نصب نمایید
Install-Package EntityFramework
و سپس دستور
Enable-Migrations
را اجرا کنید اگر پروژه را قبلا با Migrations اجرا کردید و حال می خواهید نسخه EntityFramework تغییر دهید و مجدد Migrations را فعال کنید حتما دیتابیس را حذف کنید به این دلیل که مشکلات زیادی را خواهید داشت اگر داده ارزشمندی در دیتابیس دارید می توانید برای از بین نرفتن داده ها اطلاعات جدول Migrations_ که در دیتابیس شما وجود دارد را حذف کنید