۸۰ مطلب با کلمهی کلیدی «اموزش برنامه نویسی» ثبت شده است
split کردن عناصر با linq
بسم الله الرحمن الرحیم
آموزش برنامه نویسی
اگر یک لیست به صورت زیر داشته باشیم که با یک کاراکتر خاص جدا شده باشند و بخواهیم آن ها را به صورت آیتم های جداگانه بررسی کنیم. چطور می توانیم اینکار را انجام دهیم.
string[] websites = {"Ably.ir,Google.com,Yahoo.com,Linkedin.com"};
این مشکل در لیست های json بسیار اتفاق می افتد که ما نیاز داریم عناصر را به صورت جداگانه بدست آوریم. برای این مشکل می توانید با یک دستور LiNQ ساده اطلاعات خود را بر اساس کاراکتر جداکننده به صورت عناصر جداگانه بدست آورید. برای اینکار کافی است از کوئری زیر استفاده کنید.
websites.SelectMany(n => n.Split(',')).ToList();الگوهای برنامه نویسی (abstract factory)
بسم الله الرحمن الرحیم
بخش ششم
الگوهای برنامه نویسی
الگوی Abstract Factory
در آموزش قبل با روش Method Factory آشنا شدیم، در این روش با الگوی برنامه نویسی Abstract Factory آشنا خواهیم شد.
در روش Method Factory تمامی اشیا توسط یک متد ایجاد می شدند، اما در روش Abstract Factory هر کلاس یک سازنده جداگانه خواهد داشت و البته همه ی این سازنده ها در کلاس اصلی ما قرار می گیرند.
آموزش Method Factory
در Abstract Factory ما یک Interface اصلی خواهیم داشت که مجموعه ای از Object های وابسته را تعریف می کند. در Abstract Factory ما وظیفه ی تولید هر شی را به Factory مربوطه اش واگذار می کنیم، اینجاست که اگر بعد از مدتی از ما خواسته شود که برنامه را بسط بدهیم تنها با ایجاد یک Factory مشکل را می توانیم حل می کنیم.
روش Abstract Factory برای ایجاد اشیای مرتبط مورد استفاده قرار می گیرد، این روش به دلیل اینکه تمامی اشیا را به صورت واحد طراحی و ایجاد می کند روش Factory of factories نیز خوانده می شود، همانطور که گفته شد در روش Abstract Factory یک interface مسئولیت ایجاد و ساخت اشیاء مرتبط را به عهده دارد.
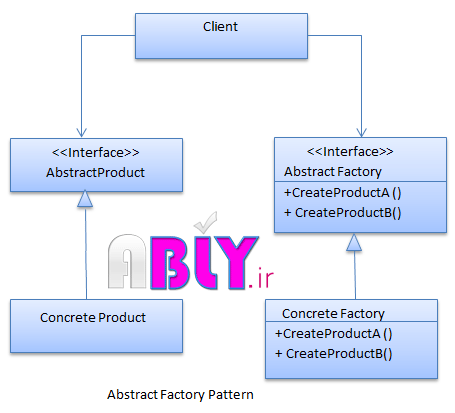
بر اساس تصویر بالا یک برنامه طراحی شده با استفاده از AbstractFactory دارای 5 قسمت خواهد بود:
AbstractFactory
یک interface می باشد که برای ساخت abstract product مورد استفاده قرار می گیرد.
ConcreteFactory
کلاسی که اینترفیس AbstractFactory را برای concrete products پیاده سازی می کند.
AbstractProduct
AbstractProduct یک interface است که اشیا (product های) ما را تعریف می کند.
ConcreteProduct
ConcreteProduct یک کلاس است که اینترفیس AbstractProduct را برای ساخت اشیا (product های) پیاده سازی می کند.
Client
Client یک کلاس است که از اینترفیس AbstractFactory و AbstractProduct برای ساخت اشیاء مرتبط استفاده می کند.
ادامه مطلب...آموزش نصب phpstorm
بسم الله الرحمن الرحیم
آموزش فارسی لاراول
آموزش laravel
بخش دوم
در بخش پیش در خصوص کلیت فریم ورک های PHP صحبت کردیم و مزایا و معایب فریم ورک ها را نیز بررسی کردیم. در این بخش قصد داریم ابزارهای مورد نیاز خود را جهت کار با لاراول را نصب کنیم.
برای شروع کار با فریم ورک لاراول می بایست ابتدا نرم افزارها و ابزارهای مورد نیاز را نصب کنیم. امکانات مورد نیاز برای اجرای لاراول:
- Php ورژن 5.5.9 یا بالاتر
- نصب بودن Extension های : OpenSSL- PDO- Mbstring-Tokenizer (در خصوص این Extension ها صحبت خواهیم کرد و روش های فعال سازی آن ها را آموزش خواهیم داد) .
- Apache Server
برای اجرای یک برنامه که به زبان php نوشته می شود نیازمند موارد زیر هستید.
- Apache: آپاچی یک وب سرور متن باز رایگان است که بر روی تمامی توزیع های لینوکس و همچنین سیستم عامل ویندوز قابل نصب و اجراست.
- MySQL :MySQL یکی از محبوب ترین DBMS ها می باشد. DBMS مخفف database management system می باشد، همانطور که از نام آن مشخص است وظیفه مدیریت بانک های اطلاعاتی را بر عهده دارد.
- PHP: یک زبان برنامه نویسی سمت سرور، متن باز رایگان ت که از بهترین گزینه ها جهت گسترش صفحات وب می باشد.
برای شروع کار می توانید هر کدام از موارد فوق را به صورت مجزا نصب نمایید و پس از انجام تنظیمات لازم از آنها استفاده نمایید ولی راه ساده تر استفاده از نرم افزارهایی مثل xampp یا wamp یا lamp است.اینکه از کدام یک از نرم افزارهای مذکور استفاده می نمایید چندان تفاوتی ندارد.
فقط باید توجه داشته باشید که ورژنی را نصب نمایید که ورژن php آن با نسخه لاراول شما سازگاری داشته باشد، از همین رو بهتر است آخرین نسخه ی یکی از نرم افزار های xampp یا wamp یا lamp را نصب کنید.
آموزش کار با زمپ
در آموزش لاراول از xampp استفاده خواهیم کرد ولی اگر توضیحاتی در wamp هم لازم بود ارائه خواهد شد. برای نصب و راه اندازی زمپ می توانید از آموزش زیر استفاده کنید، تمامی مراحل در آموزش زیر به صورت مفصل توضیح داده شده اند.
آموزش XAMPP
آموزش json web token
بسم الله الرحمن الرحیم
یکی از مباحث بسیار مهم تعیین سطح دسترسی و احراز هویت در سیستم های وب سرویس، Angular ،Single Page Application می باشد. در این آموزش یکی از بهترین روش های ممکن برای انجام این گونه فعالیت ها را به شما آموزش خواهیم داد.
آموزش web api
امروزه تکنولوژی های بسیار زیادی وجود دارند مانند Angular یا AngularJS , Node , Single Page Application , mobile applications, RESTful API services web API,و ...همه ی این تکنولوژی ها داده هایی را از سمت Back-end دریافت می کنند و در بخش Front-End سایت نمایش می دهند.
یکی از مباحثی که در استفاده از این تکنولوژی ها مطرح است، مبحث Authentication می باشد. در تمامی این تکنولوژی ها شما می توانید اطلاعات را توسط Request هایی به سمت Back-end ارسال کنید و نتایج مربوطه را دریافت کنید، در اینجا این مسئله بسیار مهم خواهد بود که چطور مشخص کنید چه کسانی اجازه دریافت اطلاعات را دارند.
با توجه به این مسئله که امروزه Cookie به عنوان یک روش نوین جهت مشخص کردن سطوح دسترسی و محلی برای ذخیره سازی این اطلاعات مطرح است و دیگر از این روش به جای روش منسوخ شده ی Session استفاده می شود. پس می توان نتیجه گرفت که در اینجا نیز می توانیم از این روش استفاده کنیم.
در مقاله های پیشین به صورت مفصل در خصوص آموزش ASP Identity صحبت کرده ایم. در صورت تمایل می توانید این مقالات را از طریق لینک زیر مطالعه کنید، تا با روش کار Cookie و ASP Identity بیشتر آشنا شوید.
آموزش ASP Identity
ادامه مطلب...الگوهای برنامه نویسی
بسم الله الرحمن الرحیم
بخش پنجم
الگوهای برنامه نویسی
الگوی Factory
شاید با مفهوم (OCP (Open Close Principle آشنا باشید، OCP یکی از اصول اساسی طراحی سیستم های شی گرا می باشد که بسیاری از ما این اصل را رعایت نمی کنیم. OCP بیانگر این مفهوم می باشد که کدهای شما باید در برابر تغییر (modification) بسته و در برابر توسعه (extension) باز باشد.
اگر این مفهوم را نمی دانستیم و رعایت نمی کردیم، از امروز سعی کنیم هنگامی که کد نویسی می کنیم، کد خود را بررسی کنیم که آیا OCP را رعایت می کند و یا خیر، رعایت کردن OCP و قوانین کار چندان پیچیده ای نیست.
یکی از الگوهای طراحی (Design Pattern) که این اصل رعایت کرده، الگوی Factory می باشد. همانطور که در آموزش های قبلی هم گفته شد این الگو جز الگوهای ایجاد اشیا می باشد، از طریق لینک زیر می توانید این مباحث را مطالعه کنید.
آموزش Design Pattern
همانطور که می دانید کلمه Factory به معنای کارخانه است، در این روش کدهای مانند یک کارخانه عمل می کنند، کارخانه ای که وابسته به نیاز مشتری محصولی را در اختیار او می گذارد و ساخت شی محصول را به کلاسهای پایین تر می سپارد و از آوردن کلمه new در کلاس مشتری خودداری می کند.
مثل همیشه سعی می کنیم مباحث را در قالب یک مثال بیان کنیم.
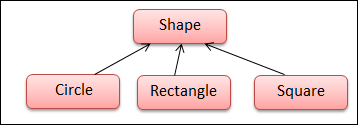
در این مثال ما قصد داریم یک factory ساده ایجاد کنیم تا با گرفتن یک عدد یکی از شی های دایره، مستطیل، مربع را برای ما ایجاد کند.
شکل بالا نشان دهنده ارتباط بین 3 کلاس با کلاس Shape است، می خواهیم با ارتباط بین این 4 کلاس یک Simple Factory ایجاد کنیم. ابتدا یک interface به شکل زیر ایجاد می کنیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Factory
{
public interface Ishape
{
void Draw();
}
}حالا کلاس Circle را به صورت زیر پیاده سازی می کنیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Factory
{
class Circle:Ishape
{
public void Draw()
{
Console.WriteLine("Draw one Circle");
}
}
}آموزش windows service
بسم الله الرحمن الرحیم
در طراحی و ساخت نرم افزارهای تحت Windows شما می توانید به روش های مختلف نرم افزار خود را تولید کنید. ممکن است در طراحی برخی از نرم افزارها، شما نیاز داشته باشید از هنگام اجرا شدن Windows برنامه شما شروع به کار کند.
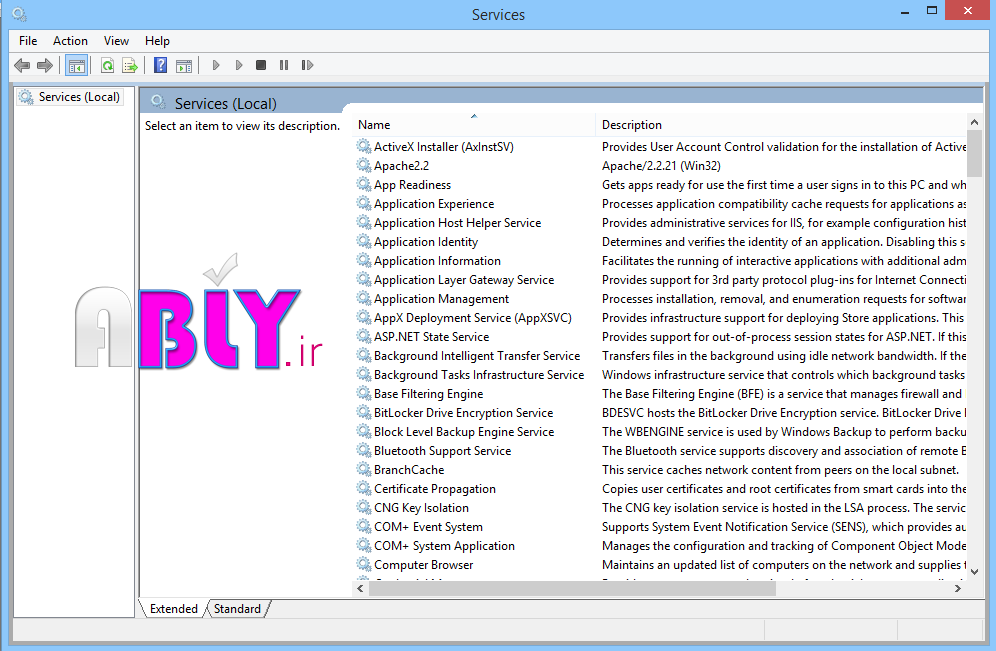
یکی از ساده ترین روش های ممکن برای انجام این کار قراردادن نرم افزار در بخش Start up می باشد. اما ممکن است شما بخواهید نرم افزار خود را به عنوان یک برنامه پس زمینه، بدون اینکه کاربر در اجرای آن دخیل باشد اجرا کنید و یا اینکه مانند بسیاری از Processهای ویندوز، پس از اجرای ویندوز برنامه شما اجرا شود. معمولا برای انجام این کار از روشی استفاده می کنند که بر اساس آن برنامه شما در بخش Services ویندوز اضافه می شود.
این روش طبیعتا روش حرفه ای تر نسبت به روش قراردادن نرم افزار در بخش Start up می باشد. معمولا برنامه هایی که نیاز دارند به صورت Lifetime و همیشگی در حال اجرا باشند به صورت یک Service به ویندوز اضافه می شوند. برای ساخت پروژه هایی که قرار است به عنوان Service در Windows تعریف شوند، می توانید از طریق Microsoft Visual Studio نوع Windows Service Application را انتخاب کنید.
آموزش ویندوز سرویس در سی شارپ
در این آموزش قصد داریم شما را با روش طراحی یک پروژه به صورتWindows Service Application آشنا کنیم. برای شروع ویژوال استادیو خود را باز کنید و از قسمت #Visual C و گزینه Windows را انتخاب کنید. حال از قسمت میانی صفحه گزینه Windows Service را انتخاب کنید.
توجه داشته باشید این آموزش بر اساس Visual Studio 2013 می باشد و در نسخه 5 Visual Studio 201شما نمی توانید پروژه های از نوع Windows Service ایجاد کنید، در انتهای همین مقاله روش حل این مشکل را نیز آموزش داده ایم.
ادامه مطلب...
حذف تمام پروسیجر ها
بسم الله الرحمن الرحیم
حذف کردن تمامی پروسیجر ها
برای دوستان عزیز که در تیم طراحی پایگاه داده SQL فعالیت می کنند مطلبی را آماده کردم که انشالله مفید واقع شود.
برای حذف تمامی پروسیجر های موجود در یک پایگاه داده کافی است که کد زیر را اجرا کنید تا تمامی پروسیجر های شما
حذف شوند.می توان این دستور را به صورت یک پروسیجر ذخیره کنید تا در مواقع نیاز از آن استفاده کنید و در نهایت کد ما
به این صورت می شود.
ادامه مطلب...
تغییر عناصر یک DropDown با jQuery
بسم الله الرحمن الرحیم
ممکن است شما نیاز داشته باشید، برخی از عناصر یک Drop Down را با استفاده jQuery حذف و یا Hidden کنید برای این کار می توانید به صورت زیر عمل کنید:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<select id="MyDropDown">
<option value="1">Ably.ir</option>
<option value="2">__________________ ABLY ____________</option>
<option value="3">yahoo.com</option>
<option value="2">google.com</option>
</select>
<button type="button" onclick="HiddenOptionInDropDown(2)">Hidden Secound Item</button>
<script>
function HiddenOptionInDropDown(id) {
$("#MyDropDown option").css("display", "block"); // show all hidden option
$("#MyDropDown option[value='" + id + "']").css("display", "none"); // hidden current option
}
</script>
</body>
</html>
در کد بالا ما توسط یک button دومین عنصر Drop Down را مخفی می کنیم.
ادامه مطلب...احراز هویت بدون پسورد در ASP Identity
بسم الله الرحمن الرحیم
نحوه لاگین کردن یک کاربر بدون داشتن کلمه عبور در ASP Identity
ASP.NET Identity دارای توابع و قابلیت های بسیار زیادی می باشد، یکی از این قابلیت ها اجازه Login کردن بدون داشتن پسورد می باشد.
در تمامی پروژه ها معمولا نیاز است تا مدیر اصلی سیستم بتواند با یک کاربر Login کند، یکی از بهترین روش های ممکن برای انجام اینکار اضافه کردن یک Button در بخش مورد نیاز و اضافه کردن کد زیر برای انجام عملیات احراز هویت و Login کردن بدون دسترسی به پسورد فرد می باشد.
ابتدا یک پراپرتی از ApplicationSignInManager به صورت زیر ایجاد می کنیم تا بتوانم به متدهای ASP.Identity دسترسی داشته باشیم.
private ApplicationSignInManager _signInManager;
public ApplicationSignInManager SignInManager
{
get
{
return _signInManager ?? HttpContext.GetOwinContext().Get<ApplicationSignInManager>();
}
private set { _signInManager = value; }
}خطای Cannot open user default database
بسم الله الرحمن الرحیم
برطرف کردن خطای Cannot open user default database
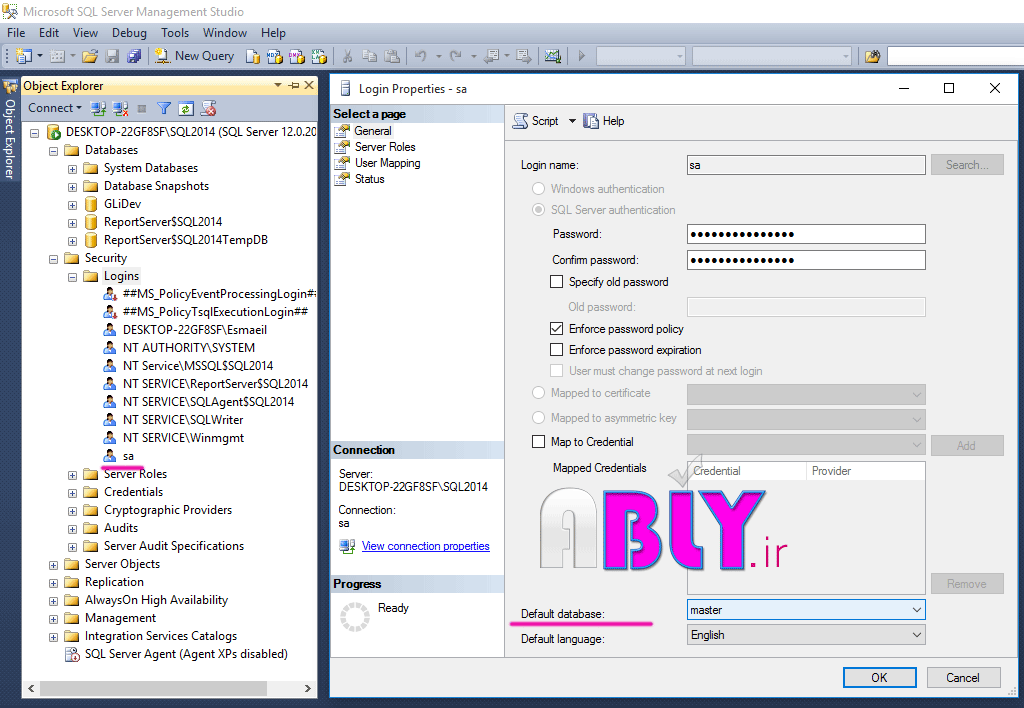
هر User در SQL Server یک Database Default دارد، شما می توانید Database پیش فرض یک User را از طریق بخش Security زیر منو Logins برای User خود مشخص کنید. در تصویر زیر ما بر روی کاربر Sa دابل کلیک کرده ایم.
همانطور که در تصویر بالا مشاهده می کنید، در اینجا پایگاه داده پیش فرض کاربر ما Master می باشد.
اگر شما به هر دلیلی پایگاه داده پیش فرض یک User را حذف کنید، خطای زیر اتفاق خواهد افتاد.
حال اگر شما تنها یک کاربر برای SQL Server خود داشته باشید و پایگاه داده پیش فرض این کاربر را حذف کنید، طبیعتا دیگر نمی توانید به Instance مربوطه Login کنید.
در این شرایط راه حل اول نصب یک Instance جدید برای SQL Server است، در این شرایط طبیعتا دیگر به سایر دیتابیس های Instance قبلی دسترسی نخواهید داشت!
راه حل دوم تغییر پایگاه داده پبش فرض یک User توسط SQL Command می باشد.
تعیین یک Button به عنوان DefaultButton در MVC
بسم الله الرحمن الرحیم
تعیین یک Button به عنوان DefaultButton در MVC
در MVC برای اینکه شما یک Button را به عنوان Button پیش فرض قرار دهید و در صورتی که کاربر دکمه Enter کیبورد را زد آن Button را فراخوانی کنید کافی است به صورت زیر عمل کنید.
<script type="text/javascript">
$(document).ready(function (){
$("#MyForm").keypress(function (e) {
kCode = e.keyCode || e.charCode /*for cross browser */
if (kCode == 13) { var defaultbtn = $(this).attr("DefaultButton");
$("#" + defaultbtn).click();
return false;
}
});
});
</script>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { DefaultButton = "SubmitButton", id = "MyForm" }))
{
@Html.TextBox("txtname")
<span>Please Enter value and then press Enter Key</span><br />
<input type="submit" name="btnSubmit" id="SubmitButton" value="Submit" />
} آدرس دهی در HTML
بسم الله الرحمن الرحیم
در طراحی وب و HTML ما چندین نوع روش آدرس دهی به فایل ها و مسیر ها داریم
آدرس دهی نسبی
<img src="../../Images/file.jpg" />در این روش ما برای دسترسی به یک فایل باید مسیری را طی کنیم که مثلا برای رفتن به پوشه های بالاتر از /.. استفاده می کنیم و بدین صورت می توانیم کل وب سایت را پیمایش کنیم
آدرس دهی مطلق
<img src="http:www.EduOnline.ir/content/theme/Images/file.jpg" />در این روش ما بر اساس ریشه اصلی و نام سایت شروع به آدرس دهی می کنیم که تکنولوژی ASP.NET , MVC نیز به همین روش در انجین های سمت View خود آدرس دهی می کنند مانند زیر
<asp:image ImageUrl="~/content/theme/Images/file.jpg" />علامت ~ به معنای این است که باید از ریشه وب سایت جستجو برای یافتن فولدر Content انجام شود
ادامه مطلب...طراحی یک قالب ایمیل
بسم الله الرحمن الرحیم
طراحی یک قالب ایمیل
در ابتدا یک صفحه html ایجاد نمایید و سپس در قسمت head صفحه مورد نظر کدهای زیر را قرار دهید
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Demystifying Email Design</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
</html>حال برای طراحی بدنه و قسمت محتوای خود می توانید به صورت زیر عمل کنید
ادامه مطلب...نحوه نمایش تگ های HTML در یک فایل HTML
بسم الله الرحمن الرحیم
استفاده از تگ <pre>
ممکن است شما بخواهید در وب سایت خود کدهایی را قرار دهید و نخواهید این کد ها توسط کامپایلر یا مفسر اجرا شوند
برای این کار کافی است به صورت زیر کد های خود را در سایتتان قرار دهید
<xmp id="snippet-container">
<div>
<div>this is an example div & holds an xmp tag:<br />
<xmp>
<html><head> <!-- indentation col 0!! -->
<title>My Title</title>
</head><body>
<p>hello world !!</p>
</body></html>
</xmp> <!-- note this encoded/escaped tag -->
</div>
This line is also part of the snippet
</div>
</xmp>میزان استفاده از زبان های مختلف در دنیا
بسم الله الرحمن الرحیم
زبان های برنامه نویسی
تصویر زیر بیان گر میزان استفاده از زبان های مختلف در دنیا می باشد.
اگر به این تصویر دقت نمایید:
این تصویر بیانگر این است که میزان استفاده از PHP بیشتر از تمامی زبان های دیگر است
اما این زبان فقط در سایت های کوچک بیشتر استفاده شده است بر عکس آن JAVA کمترین استفاده را داشته است اما در سایت های بزرگ بیشترین استفادهز را داشته در واقع JAVA به دلیل حرفه ای بودنش فقط در پروژه های بزرگ و توسط تیم های خاص استفاده شده به همین دلیل کم مورد استفاده قرار گرفته است اما پروژه های بزرگ بیشتر با JAVA انجام شده است.
اما تکنولوژی ASP.NET در این میان دقیقا در وسط قرار دارد یعنی هم از لحاظ تعداد برنامه نویسان و هم از لحاظ استفاده در پروژه های بزرگ در میانه قرار دارد.
ادامه مطلب...خطای undefined
بسم الله الرحمن الرحیم
خطای undefined
<script>
$(document).ready(function () {
$("#login").click(function () {
var username = $("#username").val();
var password = $("#password").val();
alert(username);
});
});
</script>در پنجره alert پیغام زیر نمایش داده می شود.
undefined1) فایل jquery را در ابتدای head قراردهید نه انتهای body
2) Id کنترل ها را چک کنید
<input name="username" id="username" type="text" class="input username" placeholder="Username" />
<input name="password" id="password" type="password" class="input password" placeholder="Password" />System.IO.FileNotFoundException: Could not load file or assembly
بسم الله الرحمن الرحیم
خطای System.IO.FileNotFoundException: Could not load file or assembly
اگر از Visual Studio 2012 یا 2013 استفاده می کنید ممکن است در اجرای دستور
Enable-Migrationsیا
update-databaseبا خطای زیر موجه شوید
ادامه مطلب...تغییر Layout.cshtml_
بسم الله الرحمن الرحیم
آموزش asp.net mvc
هنگامی که شما یک پروژه جدید ایجاد می کنید به صورت پیش فرض قالب یا همان Layout شما که توسط MVC ایجاد می شود به صورت زیر خواهد بود
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<script src="~/Temporary/jquery-1.8.2.js"></script>
</head>
<body>
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - My ASP.NET MVC Application</p>
</div>
</div>
</footer>
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
این قالب یک Layout است که در پروژه MVC با نوع Internet ایجاد شده است ترجیحا برای اینکه به مشکل برنخورید بهتر است تغییراتی را در آن ایجاد کنید
مثال:
ممکن است شما یک تابع jquery یا javascript داشته باشید که در پروژه MVC شما کار نمی کند در صورتی که تابع شما صحیح است مثلا مثل تابع زیر
<script>
$(document).ready(function () {
$("#TestButton").click(function () {
alert("Huge Code :)");
});
});</script>خوب اگر این کد اجرا نشود پس یک جای کار مشکل دارد!!!
برای اجرا شدن این چنین کد های سنگینی :) بهتر است که Layout پیش فرض را کمی تغییر دهید. برای اجرا شدن این کد کافی است که فقط دستور زیر را که در پایین ترین خط body نوشته شده است به میان دستورات Head انتقال دهید
@Scripts.Render("~/bundles/jquery")مشکلات NET 4.5.
بسم الله الرحمن الرحیم
متاسفانه میاکروسافت همیشه بر روی کاربرانش به عنوان یک جامعه آزمایشگاهی استفاده می کند همه ویندوز ویستا و عمر کمتر از یک سال آن را به خاطر دارید!
حال که مایکروسافت NET 4.5 خود را عرضه کرده است، ترجیحا تا stable شدن آن بهتر است از آن استفاده نکنید
چند مشکل ساده:
بجای اسیکوال کانکشن همیشگی می بایست چند property دیگر را set کنید که ممکن چندین ساعت وقت شما را بگیرد!!!
برای Run شدن پروژه همیشه یک سری dll در پوشه bin وجود دارند که فراخوانی می شوند متسفانه در اینجا هم اگر NET 4.5 استفاده کنید به مشکل برخواهید خرد
مشکل آخر :
شاید اگر از NET 4 استفاده کنید برای نصب Package ها و compatiable کردن آنها چند ساعت بگذارید!! که باز هم زیاد خواهد بود اما برای همان کار با NET 4.5 شاید چند روز :(
ساخت یک پروژه MVC
بسم الله الرحمن الرحیم
ساخت یک پروژه MVC
بهترین نسخه برای ایجاد پروژه در حال حاضر نسخه MVC 4 می باشد که بهتر است به صورت زیر ایجاد شود
1- MVC 4
2- NET 4 (در مورد معایب 4.5 NET توضحاتی در این بخش ارائه کردم )
3- EF 5 (در مورد معایب EF 6 توضحاتی در این بخش ارائه کردم )
4- نوع پروژه را Internet انتخاب کنید به دلیل نصب شدن یک سری از Package ها به صورت پیش فرض