۷۶ مطلب با کلمهی کلیدی «آموزش MVC» ثبت شده است
حذف تمام پروسیجر ها
بسم الله الرحمن الرحیم
حذف کردن تمامی پروسیجر ها
برای دوستان عزیز که در تیم طراحی پایگاه داده SQL فعالیت می کنند مطلبی را آماده کردم که انشالله مفید واقع شود.
برای حذف تمامی پروسیجر های موجود در یک پایگاه داده کافی است که کد زیر را اجرا کنید تا تمامی پروسیجر های شما
حذف شوند.می توان این دستور را به صورت یک پروسیجر ذخیره کنید تا در مواقع نیاز از آن استفاده کنید و در نهایت کد ما
به این صورت می شود.
ادامه مطلب...
jQuery ajax در ASP.NET MVC
بسم الله الرحمن الرحیم
ارسال چندین فرم به صورت HttpPost
در بسیاری از فرم ها و صفحات شما نیاز دارید که اطلاعات را به چندین فرم مختلف ارسال کنید، در ASP.NET MVC انجام این کار بسیار ساده خواهد بود زیرا شما می توانید فرم های زیادی را در صفحه ایجاد کنید. اما اگر قرار باشد Button های مختلفی کنار یکدیگر قرار گیرند و هر یک اطلاعات خود را به فرمی خاص ارسال کنند، این کار ساده نخواهد بود.
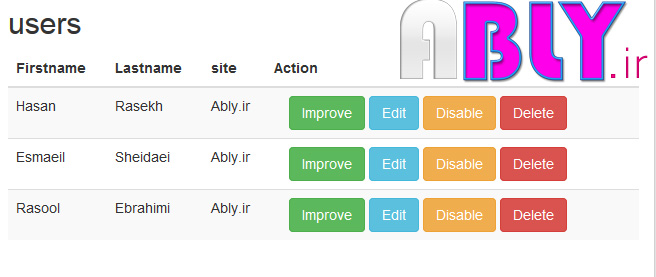
به طور مثال Grid زیر را در نظر بگیرید:
ما می خواهیم وقتی بر روی هر یک از Button های بالا کلیک می کنیم، اطلاعات خاصی را برای Action های خود به صورت HttpPost ارسال کنیم.
Action های ما نیز به صورت زیر خواهند بود:
[HttpPost]
public ActionResult Improve(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Edit(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Disable(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Delete(long id)
{
//My code is here....
}
جستجو در LINQ
بسم الله الرحمن الرحیم
جستجو یک لیست در عناصر لیست دیگر
روش های زیادی برای انجام یک کار وجود دارد و در بسیاری از مواقع تمامی این روش ها شما را به مقصودتان می رساندد اما طبیعتا همه ی آنها روش درست نیستند. یکی از موارد زیادی که ممکن است برای شما نیز اتفاق بیافتد جستجو کردن یک لیست از اطلاعات درون یک لیست دیگر است طبیعتا اولین راه حل نوشتن یک حلقه (for, foreach, while, ,...) و بررسی تک تک عناصر مجموعه اول در مجموعه دوم است.
در اینجا با یک کد بسیار ساده LINQ (لینک تلفظ می شود) می توانیم این بررسی را انجام دهیم.
تصور کنید یک لیست از کاربران خود را با یک شرط مشخص از پایگاه داده واکشی می کنیم. مثلا تمامی کاربرانی که فیلد enable آنها true است.
using (ContextDB contextDB = new ContextDB())
{
var listOfUserID = contextDB.Users.Where(x => x.Enabled == true).Select(x => x.UserID).ToList();
List<Student> StudentUsers = contextDB.Students.Where(x => listOfUserID.Contains(x.UserID)).ToList();
foreach (var item in StudentUsers)
{
Response.Write(item.FirstName);
}
}انتقال اطلاعات Database در MVC
بسم الله الرحمن الرحیم
بسیاری از مواقع شما نیاز دارید اطلاعات درون پایگاه داد خود را به پایگاه داده دیگری انتقال دهید.
در مطلب تبدیل اطلاعات یک SQL Server به نسخه SQL Server پایین تر نحوه انتقال اطلاعات را از یک نسخه جدید SQL Server به نسخه های قدیمی تر توضیح دادیم. در مطلب بالا توضیح دادیم چطور می توانید فقط اطلاعات و داده های درون پایگاه داده را بدون ساختار پایگاه داده (مانند کدهای تولید View,Table و...) انتخاب کنید.
ادامه مطلب...ModelState و بررسی صحت اطلاعات در MVC
بسم الله الرحمن الرحیم
ModelState و بررسی صحت اطلاعات در MVC
اعتبارسنجی اطلاعات در asp.net mvc
ممکن است در برنامه خود نیاز داشته باشید اطلاعات کاربر را در Controller بررسی کنید و پیام مناسبی به کاربر خود نمایش دهید.
یکی از روش هایی که می توانید به وسیله آن صحبت اطلاعات ارسالی را در سمت Server بررسی نمایید و پیام مناسب به کاربر نمایش دهید استفاده از همان ModelState است.
طبیعتا همه شما با دستور زیر آشنا هستید:
if (ModelState.IsValid)
{
/**do something*/
}این دستوری است که در تمامی Action های [HttpPost] نوشته می شود تا اطلاعات ارسالی کاربر بررسی گردد و در صورتی که تمامی اطلاعات به صورت صحیح به سرور ارسال شده اند، عملیات مورد نظر انجام شود.
فکر می کنید می خواهید فایلی را از کاربر دریافت و بر روی سرور قرار دهید پس دریافت فایل مشاهده می کنید که چنین فایلی بر روی سرور وجود دارد و می خواهید به کاربر اطلاع دهید تا یا نام فایل خود را تغییر دهد و یا گزینه Replace را انتخاب کنید.
یکی از روش های پیشنهادی بررسی صحت اطلاعات در سمت سرور استفاده از دستور زیر است
ModelState.AddModelError("", "Error in persisting Data");با استفاده از این دستور شما می توانید ابتدا تمامی موارد مورد نیاز خود را در Action مربوطه بررسی کنید. این دستور با اضافه کرن خطا به ModelState باعث می شود تا فرایند شما انجام نشود مثال:
if(fileName.Name == "test.jpg")
ModelState.AddModelError("file1", "The file is already exists! ");
if (ModelState.IsValid)
{
/**do something*/
}در دستور بالا اگر نام فایل انتخاب شده کاربر test.jpg باشد خطایی به ModelState اضافه می شود در نتیجه ModelState.IsValid برابر false خواهد شد و عملیات اجرا نمی شود.
این روش کد نویسی باعث می شود تا از دستورات if تو در تو جلوگیری شود.
ادامه مطلب...خطای Multiple object sets per type are not supported
بسم الله الرحمن الرحیم
Multiple object sets per type are not supported
ASP.NET Identity
در خصوص ساخت و ایجاد جداول ASP.NET Identity مشکلی برای برخی از دوستان پیش آمده است، از همین رو قصد داریم در اینجا این مشکل را بررسی کنیم.
خطای مربوطه به صورت زیر از سوی Entity Framework در هنگام ساخت جداول ASP.NET Identity صادر می شود:
Multiple object sets per type are not supported
ادامه مطلب...آموزش migration و Entity Framework در Code First
بسم الله الرحمن الرحیم
در دوره های گذشته آموزش های Code First را ارائه داده ایم که می توانید از طریق لینک زیر مطالعه بفرمایید
آموزش migration و Entity Framework در Code First
روش Code First به شما اجازه می دهد تا از روی کلاس های خود Table های پایگاه داده را ایجاد کنید. مثلا شما یک کلاس برای ثبت نام افراد ایجاد می کنید و Property ها این کلاس را (نام، نام خانوادگی و...) تعریف می کنید، سپس به وسیله Migration شما می توانید از روی این کلاس Table مورد نظر خود را ایجاد کنید.
Migration کلاس شما را که Model خوانده می شود به وسیله ابزاری که درVisual Studio 2013 و Visual Studio 2012با نام Package Manager Console قرار داده شده است تبدیل به Table های پایگاه داده می کند. وقتی شما می خواهید پایگاه داده خود را به وسیله Migration ایجاد کنید، چند انتخاب پیش روی شما قرار خواهد گرفت.
CreateDatabaseIfNotExists
با انتخاب این گزینه تنها اگر پایگاه داده شما وجود نداشته باشد، پایگاه داده شما به وجود خواهد آمد، اینکار باعث می شود که اگر قبلا پایگاه داده خود را ایجاد کرده اید، پایگاه داده شما از تغییرات محافظت شود.
DropCreateDatabaseWhenModelChanges
انتخاب این گزینه باعث می شود که اگر شما تغییری بر روی Model (کلاس سی شارپ) خود ایجاد کنید پایگاه داده شما هم بر روز شود مثلا اگر Property ایی با نام Name را به FirstName تغییر دهید، این تغییر بر روی دیتابیس نیز اعمال می شود. این گزینه برای زمان توسعه و تست سیستم ها بسیار مناسب است زیرا تغییرات به صورت خودکار بر روی پایگاه داده اعمال می شود.
از دستور زیر نیز می توانید استفاده کنید این دستور معادل DropCreateDatabaseWhenModelChanges می باشد.
Database.SetInitializer(new DropCreateDatabaseIfModelChanges<Context>());ادامه مطلب...
آموزش طراحی یک پروژه MVC با jQuery UI
بسم الله الرحمن الرحیم
آموزش Entitiy Framework و Jquery
Code First & EF
در این مقاله قصد داریم به صورت خیلی ساده و سریع عملیات های CRUD (Create, Read, Update, Delete) را با استفاده از jQuery و Entity Framework code firstانجام دهیم.
کد پروژه را می توانید در پایان مقاله دانلود کنید.
ابتدا باید table خود را به صورت Code First طراحی کنیم.
اگر با Entity Framework و Code First و یا Migration ها آشنایی ندارید می توانید از مقالات زیر استفاده کنید.
دوره آموزشی Entity Framework و Code First
public class Userادامه مطلب...
{
public int UserID { get; set; }
[Required(ErrorMessage = "Please Enter Your Name")]
public string Name { get; set; }
[Required(ErrorMessage = "Please Enter Your Address")]
public string Address { get; set; }
[Required(ErrorMessage = "Please Enter Your Contact No")]
public string ContactNo { get; set; }
}
public class DataContext : DbContext
{
public DataContext()
: base("DefaultConnection")
{
}
public DbSet<User> Users { get; set; }
}
آموزش async و await
بسم الله الرحمن الرحیم
آموزش برنامه نویسی غیر همزمان - async و await
C# 5.0
هنگامی در August 15, 2012 نسخه جدید سی شارپ یعنی C# 5.0 و همچنین به همراه آن .NET 4.5 وVisual Studio 2012 ارائه شد، دو ویژگی اصلی Async Programming و Caller Information به C# 5.0 اضافه شد.
Async Feature (Asynchronous Methods)
ویژگی جدید Async در C# 5.0 دو کلمه کلیدی async و await را معرفی می کند، این دو ویژگی به شما اجازه می دهد تا کدهای غیرهمزمان (asynchronous) خود را به صورت ساده و مستقیم مانند کدهای همزمان (synchronous) که در گذشته می نوشتید، بنویسید.
در نسخه های قبل از C# 5.0، برای نوشتن برنامه های asynchronous، شما نیاز داشتید که callback ها را تعریف کنید (این کار همچنین به عنوان continuations شناخته می شود)، این کار در واقع باعث می شود که پس از اجرای دستورات غیرهمزمان شما، کنترل برنامه در اختیار پردازش تعیین شده قرار گیرد.
طبیعتا این کار باعث می شود فرایند کار شما مشکل شود و exception handling در این روش بسیار پیچیده خواهد بود.
هر دو کلمه کلیدی با یکدیگر مورد استفاده قرار می گیرند. از این رو یک عملگر await بر روی یک و یا بیش از یک expression از یک متد async عمل می کند.
یک متد async یک شی Task و یا Task<TResult> را بر می گرداند که این شی نشان دهنده کار در حال انجام بر روی یک متد است. شی Task شامل اطلاعاتی در مورد فراخوان کننده متد asynchronous است که می تواند برای نمایش وضعیت Task و ID منحصر به فرد آن و یا خروجی متد مورد استفاده قرار گیرد.
کاهش حجم پروژه های MVC با استفاده از RestorePackage
بسم الله الرحمن الرحیم
در بسیاری از مواقع ممکن است شما بخواهید یک پروژه ASP.NET MVC را از طریق اینترنت برای افراد دیگر ارسال کنید. متاسفانه به دلیل پایین بودن سرعت اینترنت و هزینه اینکار، شاید این میسر نباشد.
اما اگر دقت کنید یک پروژه ASP.NET MVC به تنهایی حجمی ندارد (البته پروژه های کوچک و معمولی) و بیشتر حجم پروژه مربوط به package ها می شود.
راه حل این کار بسیار ساده است، کافی است پروژه را بدون Package های آن برای افراد دیگر ارسال کنید. این یکی از مزیت های استفاده از Nuget می باشد که باعث کاهش حجم پروژه می شود.
هر فردی که بخواهد پروژه را اجرا کند می بایست از طریق منوی Project گزینه Manage NuGet Packages را انتخاب کند و سپس از پنجره Manage NuGet Packages بر روی Restore کلیک کند تا Package هایی که حذف شده اند بازیابی شوند.
ادامه مطلب...آموزش ASP.NET MVC & web API (بخش سوم-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش سوم– ساخت یک (Web API (REST
آموزش (Web API (REST
آموزش ساخت Read/Write Web API
بخش سوم آموزش Web API
در این بخش شما متدهایPOST و PUT را فرا خواهید گرفت و آنها را به همراه ویژگی ویرایش اطلاعات به برنامه خود اضافه خواهیم کرد.
پروژه Web API مراحل قبل را باز کنید. فایل Services/ContactRepository.cs را باز کنید.
Adding Data-Persistence Features to the Contact Repository Implementation
در این مرحله به پیاده سازی Contact Repository خود ویژگی نگهداری اطلاعات و یا Data-Persistence اضافه خواهیم کرد.
کلاس ContactRepository را به پروژه Web API مرحله قبل اضافه خواهیم کرد. این کار باعث خواهد شد داده ها ارسالی دریافت و یک شی جدید ایجاد شود.
به کلاس ContactRepository یک constant به صورت زیر برای نمایش کلید یا نام cache وب سرور اضافه کنید. این ثابت برای بخش های بعدی مورد نیاز است.
private const string CacheKey = "ContactStore";
تابع سازنده زیر را برای کلاس ContactRepository ایجاد کنید.
public ContactRepository()
{
var ctx = HttpContext.Current;
if (ctx != null)
{
if (ctx.Cache[CacheKey] == null)
{
var contacts = new Contact[]
{
new Contact
{
Id = 1, Name = "Glenn Block"
},
new Contact
{
Id = 2, Name = "Dan Roth"
}
};
ctx.Cache[CacheKey] = contacts;
}
}
}
کد متد GetAllContacts را به صورت زیر تغییر دهید.
ادامه مطلب...آموزش ASP.NET MVC & web API (بخش دوم-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش دوم– ساخت یک Read-Only Web API
آموزش (Web API (REST
آموزش ساخت Read-Only Web API
بخش دوم آموزش Web API
در این بخش پیاده سازی متدread-only GET را برای برنامه مدیریت تماس خود انشالله انجام خواهید داد.
ساخت API Project
در این بخش شما از template هایASP.NET web project برای ایجاد یک Web API web application استفاده خواهید کرد. برای شروع Visual Studio خود را باز کنید.
در این آموزش از 2012 Visual Studio استفاده کرده ایم. اما اگر از نسخه های بالاتر که در حال حاضر 2013 است و احتمالا نسخه های جدید تر این IDE که به زودی ارائه خواهد شد استفاده می کنید نگران نباشید، اصول و مفاهیم یکی خواهد بود حتی اگر vNext از راه برسد.
برای مطالعه در خصوص vNext از این مطلب که قبلا نوشته شده است، استفاده کنید. مطالعه آن خالی از لطف نخواهد بود.
اگر روش مورد استفاده در نسخه های جدید Visual Studio با این آموزش متفاوت شده است، طبیعتا منو ها و آیتم تغییر کرده اند و کلیت کار عوض نخواهد شد پس با کمی تغییر می توانید این آموزش را به پایان برسانید.
از منوی File گزینه New Project را انتخاب کنید. از بخش Visual C# و Web نوع پروژه را مشخص کنید. از بخش سمت راست گزینه ASP.NET MVC 4 Web Application را انتخاب کنید. نام پروژه را ContactManager وSolution name را Begin قرار دهید و سپس Ok کنید.
آموزش ASP.NET MVC & web API (بخش اول-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش اول– معرفی دوره
بخش اول آموزش Web API
آموزش Web API
در سال های اخیر این مطلب روشن شده است که HTTP فقط برای خدمت به صفحات HTML نیست. HTTP همچنین با استفاده از تعداد اندکی از افعال (منظورمان 4 متد اصلی Web API یعنی GET, POST, PUT, DELETE می باشد.) به علاوه مفاهیم ساده ای همچون URI و headerها، یک platform قدرتمند برای ساخت Web API ها می باشد.
ASP.NET Web API یک مجموعه از ابزارها است که برنامه نویسی را برای HTTP ساده کرده است. زیرا ASP.NET Web API
بر روی ASP.NET MVC runtime ایجاد شده است، Web API به صورت خودکار جزئیات نقل و انتقالات سطح پایین (low-level) را بر روی HTTP مدیریت می کند. در همان زمان Web API به طور طبیعی مدل برنامه نویسی HTTP را نمایش می دهد. در واقعه هدف Web API این نیست که واقعیت HTTP را با روش انتزاعی انجام دهد.
در نتیجه Web API دو ویژگی قابلیت انعطاف و سادگی را با خود دارد. در این دوره آموزشی قصد داریم شما را با ساخت یک REST API جهت برنامه مدیریت تماس به وسیله Web API آشنا کنیم. شما همچنین نحوه ساخت یک برنامه client برای فراخوانی API را نیز فراخواهید گرفت.
سبک معماری REST ثابت کرده است یک روش تاثیر گذار در قدرت نفوذ HTTP بوده است، هرچند مطمئنا این تنها روش معتبر در HTTP نیست.
برنامه ما قابلیتهایی همچون اضافه، حذف و لیست کردن تماس ها را به صورت RESTful انجام خواهد داد.
ادامه مطلب...
paging و sorting در webgrid
بسم الله الرحمن الرحیم
آموزش ساخت paging و sorting اختصاصی در webgrid
اضافه کردن خاصیت های paging و sorting در webgrid بسیار ساده است. اگر شما می خواهید این خاصیت های پیش فرض را کنترل کنید باید تنظیماتی را انجام دهید. در این مقاله می خواهیم خاصیت های paging و sortingرا به صورت اختصاصی تغییر دهیم. لطفا ابتدا مقاله "آموزش طراحی یک وب گرید به صورت Ajax" که در همین سایت نوشته شد، بخوانید.
ایجاد یک Model
ما به صورت Database First این پروژه را انجام خواهیم داد، Table ما با نام Customer به صورت زیر است.
ادامه مطلب...
ASP.NET vNext
بسم الله الرحمن الرحیم
معرفی ASP.NET vNext
مایکروسافت نسل جدیدی از ASP.NET را در TechEd North America در تاریخ اعلام 12 May 2014 اعلام کرد که این محصول جدید ASP.NET vNext نام دارد. ASP.NET vNext شامل امکانات جدیدی همچون نسخه MVC6 که برای Cloud بهینه سازی شده است و Web API3،Web Pages4, SignalR3 و Entity Framework7 است.
ویژگی های ASP.NET vNext
ASP.NET vNext شامل امکانات جدیدی همچون نسخه MVC6 که برای Cloud بهینه سازی شده است Web API, Web Pages, SignalR و Entity Framework است.
Cache کردن اطلاعات ASP.NET MVC
بسم الله الرحمن الرحیم
در این بخش قصد داریم نحوه افزایش سرعت بارگذاری صفحات در ASP.NET MVC را بررسی کنیم.
افزایش سرعت صفحات در ASP.NET MVC
برای افزایش کارایی برنامه های تحت وب Cache کردن اطلاعات بسیار مهم است. کش کردن اطلاعات یک راه برای ذخیره سازی اطلاعاتی است که مجددا باید مورد دسترسی قرار می گیرند. در عمل این یک راه موثر برای افزایش کارایی وب سایت ها است.
مزایای کش کردن اطلاعات
کاهش میزبانی اطلاعات بر روی سرور
هنگامی که شما اطلاعات را بر روی کلاینت یا پروکسی کش می کنید، عملا سرور شما درخواست های کمتری را باید پاسخ دهد.
کاهش فشار بر روی پایگاه داده
وقتی شما اطلاعات را در وب سرور کش کنید، می توانید درخواست ها را از دیتابیس حذف کنید.
کاهش ترافیک شبکه
هنگامی که شما اطلاعات را بر روی کلاینت کش می کنید، ترافیک شبکه شما کاهش پیدا می کند.
حذف زمان ها برای بازیابی اطلاعات تکراری
زمان هایی که صرف استفاده از اطلاعاتی که چندین بار مورد درخواست قرار خواهند گرفت، حذف می شود
افزایش کارایی
هنگامی که اطلاعات را کش می کنید، زمان کمتری برای بازیابی اطلاعات لازم است، ترافیک شبکه کمتر مصرف می شود، به سرور کمتر برای پاسخگویی نیاز خواهد بود و همه این کارهای باعث می شود تا کارایی سایت شما افزایش پیدا کند.
ساخت یک Timer در ASP.NET MVC
بسم الله الرحمن الرحیم
استفاده از setInterval را در این آموزش بررسی کردیم، حال می خواهیم با استفاده از setInterval در یک پروژه ASP.NET MVC یک Timer به وجود آوریم.
در صفحات وب می توانید به صورت زیر عمل کنید
setInterval("updateWhatever();",10000); function updateWhatever() { jQuery.getJSON(actionUrl, function(result) { // result is the viewdata object. }); }
در پروژه ASP.NET MVC خود به صورت زیر عمل کنید:
View:
<script> window.setInterval("FunctionThatCallControllerMethod()", 10000); function FunctionThatCallControllerMethod() { This is the part where I have no idea!!! } </script> Something like an Updatepanel needed aroud this???? Mailcount: <%= ViewData["Mailcount"] %>
Controller:
public ActionResult GetMailcount() { // Go to db and get mailcount ViewData["Mailcount"] = 12; return View(); }
ساخت یک Timer با استفاده از setInterval برای صفحات وب
بسم الله الرحمن الرحیم
در بسیاری از مواقع شما نیاز دارید در صفحات وب خود از یک تایمر برای اجرا و تکرار دستورات استفاده کنید، در ASP.NET می توانستید از یک Timer در پنل های Ajax استفاده کنید اما در ASP.NET MVC باید این مشکل را به صورت زیر حل کنید:
متد setInterval
این متد بر اساس پارمتر خود که یک عدد integer و با واحد زمانی میلی ثانیه است، دستورات مشخص شده ای را اجرا می کند.
var retval = window.setInterval(expression, msec, language);
پارامتر expression
نوع پارامتر: Variant
توضیح : یک Pointer یا یک String است به متد یا دستوراتی که باید در هر بار اجرا شدن تایمر، فراخوانی و اجرا شوند.
پارامتر msec
نوع پارامتر: Integer
توضیح : بازه های زمانی تکرار این تایمر را مشخص می کند که بر اساس میلی ثانیه می باشد.
پارامتر language (اختیاری)
نوع پارامتر: Variant
پارامتری اختیاری است که یکی از مقادیر خاصیت Language را می تواند دریافت کند.
Return value
Type: Integer
توضیح : یک عدد Integer که مشخص می کند تایمر توسط متد clearInterval متوقف شده است.
ساخت Scroll Top
بسم الله الرحمن الرحیم
طبیعتا همه شما دکمه های Top را در کنار صفحات وب سایت ها دیده اید که با کلیک بر روی آن می توانید به بالای سایت باز گردید.
در این آموزش می خواهیم کد این دکمه را در jQuery بنویسیم.
یک صفحه HTML ایجاد کنید و کد jQuery را به صفحه خود اضافه کنید.
jquery-1.8.0.min.js
سپس یک فایل js ایجاد کنید و کد زیر را در آن قرار دهید.
$.fn.scrollView = function () {
return this.each(function () {
$('html, body').animate({
scrollTop: $(this).offset().top
}, 1000);
});
}
با استفاده از این کد ما ظرف مدت زمان یک ثانیه از محلی که بر روی لینک کلیک می کنیم به ابتدای صفحه انتقال پیدا می کنیم.
کد زیر را نیز در همین فایل قرار دهید.
$('#scroll-link').click(function (event) {
event.preventDefault();
$('#header').scrollView();
});
header ای دی element ای است که در ابتدای صفحه قرار می دهیم و می خواهیم پس از کلیک بر روی scroll-link به آن جا انتقال پیدا کنیم
حال این فایل را نیز به صفحه خود اضافه کنید.
در بالای صفحه یک div با id منحصر به فردی ایجاد کنید تا هنگامی که ما بر روی لینک پایین صفحه کلیک می کنیم به این div لینک شود.
<div id="header"></div>
در پایین صفحه یک تگ a به صورت زیر اضافه کنید
<a href="#" id="scroll-link">TOP</a>
در نهایت صفحه خود را با مطلبی پر کنید تا اسکرول آن نمایش داده شود
کد این آموزش را می توانید از این جا دانلود کنید.
پسورد فایل
EduOnline.ir
دانلود jQuery Scroll bar
حجم: 32.7 کیلوبایت
نحوه بدست آوردن تمامی Action و Controller های یک پروژه MVC
بسم الله الرحمن الرحیم
ممکن است شما بخواهید در یک پروژه MVC لیست تمامی کنترلر ها و اکشن های پروژه خود بدست آورید.
در اینجا یک Extension متد نوشته ام که می توانید به سادگی لیست تمامی کنتترلرهای برنامه خود را بدست اورید:
اگر با متدهای توسعه یا همان Extension متد آشنایی ندارید، این مطلب را بخوانید
public static List<string> GetControllerNames(this System.Web.Mvc.Controller controller)
{
try
{
List<string> controllerNames = new List<string>();
GetSubClasses<System.Web.Mvc.Controller>().ForEach(
type => controllerNames.Add(type.Name));
return controllerNames;
}
catch (Exception exception)
{
throw new Exception(exception.Message);
}
}
برای استفاده از این کنترلر کافی است به صورت زیر عمل کتید
List<string> listController = Controller.GetControllerNames();
ممکن است بخواهید لیست اکشن های یک کنترلر را نیز بدست آورید برای این کار نیز یک متد دیگر نوشته ام که اینکار را برای شما انجام می دهد
public static List<string> ActionNames(string controllerName)
{
try
{
var types =
from assemblies in AppDomain.CurrentDomain.GetAssemblies()
from assembliesTypes in assemblies.GetTypes()
where typeof(System.Web.Mvc.IController).IsAssignableFrom(assembliesTypes) &&
string.Equals(controllerName + "Controller", assembliesTypes.Name, StringComparison.OrdinalIgnoreCase)
select assembliesTypes;
var controllerType = types.FirstOrDefault();
if (controllerType == null)
{
return Enumerable.Empty<string>().ToList();
}
return new System.Web.Mvc.ReflectedControllerDescriptor(controllerType)
.GetCanonicalActions().Select(x => x.ActionName)
.ToList();
}
catch (Exception exception)
{
throw new Exception(exception.Message);
}
}
برای استفاده از این متد باید به صورت زیر عمل کنید:
List<string> listAction = ActionNames("AccountController");
انشالله که مفید واقع شود.