۲۶ مطلب با کلمهی کلیدی «آموزش رایگان AngularJS به زبان فارسی» ثبت شده است
آموزش Angular و ASP.NET Web API (بخش سوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش سوم ساخت پروژه و اضافه کردن Angular به پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
در بخش قبل کدهای مربوط به Web API را با هم بررسی کردیم در این بخش انشالله کدهای مربوط به Angular را با هم بررسی خواهیم کرد و آموزش مربوط به این دوره را به پایان خواهیم رساند.
در این بخش ابتدا بر روی کدهای مربوط به Angular تمرکز خواهیم کرد و سپس با کدهای CSS3 وب سایت خود را زیبا می کنیم.
Angular یک open-source JavaScript framework است که با استفاده از آن می توانیم برنامه های خود را به صورت Model-View-Controller (MVC) توسعه دهیم تا فرایند تست و توسعه آن ساده تر شود. در خصوص مباحث Angular دوره کاملی را در همین بلاگ بیان کردیم اگر نیاز به آموزش این مفاهیم دارید لطفا دوره زیر را بررسی کنید
دوره آموزشی Angular
ما باید ابتدا توسط Package Manager Console در Visual Studio فایل های مربوط به AngularJS را به پروژه خود اضافه کنیم و سپس کنترلر مربوطه خود را اضافه کنیم تا توسط آن اطلاعات مربوط به پاسخ ها و سوالات را بررسی کنیم.
خوب Visual Studio خود را باز کنید و کدهای مربوط به این آموزش که در پایین همین صفحه برای دانلود قرار داده شده است را دانلود کنید و سپس کدهای درون پوشه Begin را باز کنید همچنین شما می توانید با کدهایی که در مرحله گذشته با یکدگیر ایجاد کردیم را در این بخش از آموزش نیز استفاده کنید. همچنین اگر در بخش قبل کدها را دانلود کرده اید نیازی به دانلود مجدد نیست زیرا در فایل دانلود شده دو پوشه وجود دارد یکی با نام End که در آموزش قبل با آن کار کردیم و دیگری Begin که در این آموزش بر روی آن کار خواهیم کرد.
از منوی Tools | Library Package Manager گزینه Package Manager Console را انتخاب کنید و سپس دستور زیر را برای نصب AngularJS.Core NuGet package به صورت زیر اجرا کنید.
Install-Package AngularJS.Coreادامه مطلب...
آموزش Angular و ASP.NET Web API (بخش دوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش دوم ساخت پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
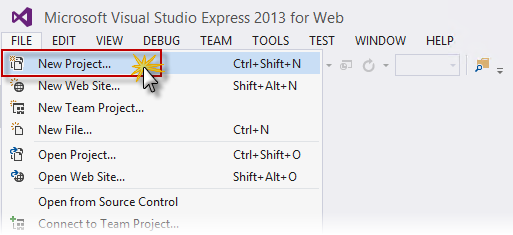
شروع ساخت پروژه در Visual Studio 2013
از منوی File گزینه New Project را انتخاب کنید. از پنجره باز شده در سمت چپ گزینه Visual C# | Web را انتخاب و سپس از بخش سمت راست .NET Web Application را با .NET Framework 4.5 انتخاب کنید. نام پروژه را GeekQuiz انتخاب و سپس Ok کنید.
ادامه مطلب...آموزش Angular به زبان فارسی - بخش بیست و سوم
بسم الله الرحمن الرحیم
مشاهده تمامی آموزش های دوره AngularJS
آموزش Angular
بخش بیست و سوم (پیاده سازی یک مثال ساده)
AngularJS Application
یکی از اهداف AngularJS ساخت نرم افزارهایی با قابلیت SPA یا همان single page application است، ما در این دوره با برخی از دستورات در AngularJS آشنا شدیم و حال وقت آن است تا یک برنامه کاربردی برای خود تولید کنیم.
ساخت AngularJS Application
شما به اندازه کافی در حال حاضر با AngularJS آشنا شده اید که بتوانید یک برنامه SPA طراحی کنید.
کد برنامه
<html ng-app="myNoteApp">ادامه مطلب...
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</head>
<body>
<div ng-controller="myNoteCtrl">
<h2>My Note</h2>
<p><textarea ng-model="message" cols="40" rows="10"></textarea></p>
<p>
<button ng_click="save()">Save</button>
<button ng-click="clear()">Clear</button>
</p>
<p>Number of characters left: <span ng-bind="left()"></span></p>
</div>
<script src="myNoteApp.js"></script>
<script src="myNoteCtrl.js"></script>
</body>
</html>
دوره آموزشی AngularJS به زبان فارسی - بخش بیست و دوم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش بیست و دوم
AngularJS Internalization
AngularJS از سه نوع مختلف فیلتر برای تاریخ، اعداد، واحد پول در خصوص internationalization پشتیبانی می کند. برای استفاده از این ویژگی کافی است فایل JS مورد نظر خود را برای استفاده از فرمت کشور مربوطه در صفحه قرار دهید. به صورت پیش فرض تنظیمات مرورگر شما برای نمایش اطلاعات مورد استفاده قرار می گیرد. برای مثال ما از فرمت کشور دانمارک در زیر استفاده کرده ایم.
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>ادامه مطلب...
دوره آموزشی AngularJS به زبان فارسی - بخش بیست و یکم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش بیست و یکم
AngularJS Custom Directives
Custom directive ها برای افزایش کارایی صفحات HTML مورد استفاده قرار می گیرند. Custom directive به وسیله تابع "directive" تعریف می شوند. یک custom directive به سادگی عناصر مطابقت داده شده را جایگزین می کند. برنامه های AngularJS در زمان لود شدن و آماده شدن برای اجرا (bootstrap) عنصرهایی که تطابق با درخواست ما را دارند پیدا می کند و در زمان فعال شدن از متد ()compile استفاده می کند پس از این مرحله با استفاده از متد ()link مربوط به Custom directive بر اساس Scope رهنمود مربوطه را پردازش می کند.
AngularJS برای ساخت custom directive از انواع زیر پشتیبانی می کند.
• Element هنگامی که با یک عنصر مطابقت داده شود، رهنمود فعال می شود.
• Attribute هنگامی که با یک خاصیت مطابقت داده شود، رهنمود فعال می شود.
• CSS هنگامی که با یک استایل CSS مطابقت داده شود، رهنمود فعال می شود.
• Comment هنگامی که با یک comment مطابقت داد شود، رهنمود فعال می شود.
درک کردن رهنمودهای Custom
تگ های HTML را بنویسید:
<student name="Mahesh"></student><br/>ادامه مطلب...
<student name="Piyush"></student>
دوره آموزشی AngularJS به زبان فارسی - بخش بیستم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش بیستم
AngularJS Dependency Injection
تزریق وابستگی یک الگوی طراحی نرم افزار است که در آن اجزای نرم افزار به جای برنامه نویسی مستقیم و قرار گرفتن در برنامه به صورت وابستگی در نرم افزار افزوده می شود. این رابطه باعث می شود که جز اصلی در یک محل دیرگ باشد وب توان آن را در بخش های مختلف تزریق و تنظیم کرد.
این کار باعث می شود اجزا برنامه قابلیت استفاده مجدد، تست پذیری و نگهداری را به انجام رسانند (reusable، testable و maintainable).
AngularJS یک مکانیزم تزریق وابستگی (Dependency Injection) عالی را برای شما فراهم می کند. این امکان به شما اجازه می دهد که یک بخش از برنامه اصلی خود را به صورت یک component بنویسید و سپس آن را در بخش های مختلف برنامه تزریق کنید بدون اینکه نگران تغییرات، تست و ... باشید.
• value
• factory
• service
• provider
• constant
value
value یک شی ساده جاوا اسکریپت است، در فاز تنظیمات این شی برای انتقال مقادیر به کنترلر مورد استفاده قرار می گیرد.
//define a moduleادامه مطلب...
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
دوره آموزشی AngularJS به زبان فارسی - بخش نوزدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش نوزدهم
AngularJS Services
AngularJS به وسیله معماری سرویس از مفهوم جدا سازی ارتباطات پشتیبانی می کند. سرویس ها توابع javascript ایی هستند که فقط برای پاسخ گویی به کارهای خاص مورد استفاده قرار می گیرند. این باعث می شود کارها به صورت موجودیت های جدا در نظر گرفته شوند و که این همان قابلیت تست و نگه داری است (maintainable و testable). کنترلر ها و فیلتر ها می توانند در صورت نیاز سرویس ها را فراخوانی کنند. سرویس معمولا توسط معماری تزریق وابستگی (dependency injection) AngularJS در بخش های مختلف تزریق می شوند.
AngularJS برخی از سرویس های داخلی از پیش تعریف شده مانند $http, $route, $window, $location و غیره را برای ما فراهم می کند. هر سرویس برای یک کار خاص قابل پاسخگویی است. $http برای دریافت اطلاعات به صورت ajax مورد استفاده قرار می گیرد. $route برای مسیریابی اطلاعات و کارهای مشابه آن مورد استفاده قرار می گیرد.
یادتان باشد سرویس های داخلی از پیش تعریف شده AngularJS با علامت $ شروع می شوند. دو راه برای ساخت سرویس وجود دارد.
• factory
• service
دوره آموزشی AngularJS به زبان فارسی - بخش هجدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش هجدهم
AngularJS Scopes
بخش دوم AngularJS Scopes
Scope یک شی جاوا اسکریپتی است که وظیفه اتصال مابین View و کنترلرها را بر عهده دارد. Scope شامل مدل داده (model data) است. در کنترلر مدل داده از طریق شی scope$ مورد دسترسی قرار می گیرد.
<script>ادامه مطلب...
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>
دوره آموزشی AngularJS به زبان فارسی - بخش هفدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش هفدهم
AngularJS Views
AngularJS از قابلیت طراحی برنامه های تک صفحه (Single Page Application) با قابلیت استفاده از چندین View در یک صفحه پشتیبانی می کند. برای استفاده از این ویژگی AngularJS رهنمودهای ng-view و ng-templateرا به همراه سرویس routeProvider$ فراهم کرده است.
ng-view
تگ ng-view به سادگی یک place holder ایجاد می کند که بر اساس تنظیمات صورت گرفته View مورد نظر (html یا ng-template view) می تواند درون place holder ما قرار گیرد.
روش استفاده
یک Div با ng-view درون ماژول اصلی تعریف می کند.
<div ng-app="mainApp">ادامه مطلب...
...
<div ng-view></div>
</div>
دوره آموزشی AngularJS به زبان فارسی - بخش شانزدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش شانزدهم
AngularJS Ajax
AngularJS با استفاده از سرویس http$ امکان خواندن اطلاعات را از سرور فراهم می کند. سرور شما می تواند یک دیتابیس برای خواندن اطلاعات ایجاد کند. AngularJS به داده ها در قالب JSON نیاز دارد و هنگامی که داده ها آماده باشند سرویس http$ می تواند از داده های سرور به صورت زیر استفاده کنند.
function studentController($scope,$http) {
var url="data.txt";
$http.get(url).success( function(response) {
$scope.students = response;
});
}
در اینجا data.txt یک فایل است که شامل رکوردهایی برای دانش آموزان است. سرویس http$ یک فراخوانی به روش AJAX ایجاد می کند و فرایند بازیابی اطلاعات برای پرارپرتی های Model دانش آموزان را فراهم می کند. "students" model برای نمایش اطلاعات مورد استفاده قرار می گیرد.
آموزش Angular و ASP.NET Web API
بسم الله الرحمن الرحیم
بخش اول معرفی دوره
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
در برنامه های وب سنتی، client (که معمولا یک مرورگر{browser} است) ارتباط خود را با سرور با ارسال یک درخواست برای صفحه ای خاص آغاز می کند. سرور درخواست ارسالی را بررسی و پردازش می کند و سپس صفحه HTML مربوطه را برای کلاینت ارسال می کند. در ادامه این فرایند ممکن است کاربر (Client) مجددا بر روی یک لینک کلیک کند یا یک فرم اطلاعاتی را برای سرور ارسال کند، با این کار، فرایند بررسی و ارسال پاسخ در سرور مجددا آغاز می شود و یک صفحه جدید برای کاربر ارسال می شود.
دوره آموزشی AngularJS به زبان فارسی - بخش پانزدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش پانزدهم
AngularJS Includes
با AngularJS شما می توانید یک فایل HTML را درون یک فایل HTML دیگر لود کنید.
دستور HTML Includes در آینده HTML
متاسفانه لود کردن بخشی از HTML در یک فایل HTML دیگر هنوز توسط HTML پشتیبانی نمی شود.
HTML imports
HTML imports یک روش جدید است که در آینده برای نسخه های HTML مورد استفاده قرار خواهد گرفت.
<link rel="import" href="/path/navigation.html">ادامه مطلب...
دوره آموزشی AngularJS به زبان فارسی - بخش چهاردهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش چهاردهم
AngularJS and Twitter Bootstrap
Twitter Bootstrap یک style sheet محبوب است در این بخش می خواهیم نحوه استفاده از Bootstrap در AngularJS را بررسی کنیم.
Bootstrap
برای اضافه کردن Twitter Bootstrap به پروژه AngularJS می بایست کد زیر را به <head> صفحه خود اضافه کنید.
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
در بخش زیر یک مثال کامل از رهنمودهای AngularJS و کلاس های Bootstrap وجود دارد.
دوره آموزشی AngularJS به زبان فارسی - بخش سیزدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش سیزدهم
AngularJS Input Validation
فرم های AngularJS و Controller ها می توانند داده های ورودی را اعتبارسنجی کنند.
Input Validation
در بخش قبل، فرم ها و Controller های AngularJS را یاد گرفتید.
فرم ها و Controller های AngularJS می توانند اعتبارسنجی مورد نیاز ما را فراهم کنند و اطلاعات نامعتبر کاربران را به آنها اطلاع دهند.
نکته: اعتبارسنجی سمت Client نمی تواند به تنهایی این اطمینان را به وجود آورد که اطلاعات وارد شده صحیح است و باید اعتبارسنجی سمت سرور نیز حتما صورت گیرد.
دوره آموزشی AngularJS به زبان فارسی - بخش دوازدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش دوازدهم
AngularJS Forms
یک form AngularJS شامل یک مجموعه از کنترل های ورود اطلاعات است.
HTML Controls
عناصر HTML input را کنترل های HTML می نامند:
• input elements
• select elements
• button elements
• textarea elements
HTML Forms
فرم های HTML عناصر HTML را با یکدیگر گروه بندی می کند.
مثال AngularJS Form
دوره آموزشی AngularJS به زبان فارسی - بخش یازدهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش یازدهم
AngularJS Modules
ماژول ها برنامه را تعریف می کنند و همه Controller های برنامه باید به یک ماژول متعلق باشند. ماژول ها برنامه ها را خوانا تر می کنند و باعث می شوند فضای نامی شما واضح تر باشد و قدرت توسعه شما را افزایش می دهد.
مثال AngularJS Module
در این مثال، "myApp.js" شامل تعریف ماژول برنامه است و "myCtrl.js" شامل یک Controller است.
<!DOCTYPE html>ادامه مطلب...
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
{{ firstName + " " + lastName }}
</div>
<script src="myApp.js"></script>
<script src="myCtrl.js"></script>
</body>
</html>
دوره آموزشی AngularJS به زبان فارسی - بخش دهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش دهم
AngularJS Events
AngularJS دارای رهنمود رویدادهای HTML خاص خودش است.
رهنمود ng-click
رهنمود ng-click یک رویداد کلیک AngularJS برای ما تعریف می کند.
<div ng-app="" ng-controller="myController">
<button ng-click="count = count + 1">Click me!</button>
<p>{{ count }}</p>
</div>
مخفی سازی عناصر HTML
رهنمود ng-hide می تواند برای تنظیم قابلیت visibility یک بخش از برنامه مورد استفاده قرار گیرد.
مقدار ng-hide="true" یک عنصر HTML را invisible می کند و طبیعتا با مقدار ng-hide="false" عنصر HTML ما visible می شود.
دوره آموزشی AngularJS به زبان فارسی - بخش نهم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش نهم
AngularJS HTML DOM
AngularJS دارای رهنمودهایی برای مقید کردن اطلاعات برنامه به عناصر HTML DOM است.
DOM چیست؟
DOM) Document Object Model) یک رابط برنامه نویسی برای سندهای XML و Html است . با استفاده از اینترفیس فوق، نحوه دستیابی و انجام پردازش های لازم در رابطه با سند های XML و Html فراهم می گردد . برنامه نویسان با استفاده از DOM ، قادر به ایجاد یک سند ،حرکت در طول ساختار سند، افزودن ، اصلاح و یا حذف المان های یک سند XML و یا Html می باشند . DOM توسط کنسرسیوم وب استاندارد و بمنظور استفاده از طریق زبان های برنامه نویسی متعددی طراحی شده است .
رهنمود ng-disabled
رهنمود ng-disabled داده های برنامه AngularJS را به خاصیت disabled عناصر HTML مقید می کند
دوره آموزشی AngularJS به زبان فارسی - بخش هشتم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش هشتم
AngularJS SQL
کد مثال قبل را می توان برای خواندن اطلاعات از دیتابیس استفاده کرد.
واکشی اطلاعات از یک MYSQL اجرا شده بر روی یک سرور PHP
<div ng-app="" ng-controller="customersController">ادامه مطلب...
<table>
<tr ng-repeat="x in names">
<td>{{ x.Name }}</td>
<td>{{ x.Country }}</td>
</tr>
</table>
</div>
<script>
function customersController($scope,$http) {
var site = "http://www.w3schools.com";
var page = "/website/Customers_MySQL.php";
$http.get(site + page)
.success(function(response) {$scope.names = response;});
}
</script>
دوره آموزشی AngularJS به زبان فارسی - بخش هفتم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
دوره آموزش AngularJS
بخش هفتم
AngularJS Tables
رهنمود ng-repeat یک ابزار مناسب برای نمایش جداول است.
نمایش داده ها در یک جدول
نمایش جداول با angular بسیار ساده است.
مثال:
<div ng-app="" ng-controller="customersController">
<table>
<tr ng-repeat="x in names">
<td>{{ x.Name }}</td>
<td>{{ x.Country }}</td>
</tr>
</table>
</div>
<script>
function customersController($scope,$http) {
$http.get("http://www.w3schools.com/website/Customers_JSON.php")
.success(function(response) {$scope.names = response;});
}
</script>