۷ مطلب با کلمهی کلیدی «آموزش Angular» ثبت شده است
آموزش Angular و ASP.NET Web API (بخش سوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش سوم ساخت پروژه و اضافه کردن Angular به پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
در بخش قبل کدهای مربوط به Web API را با هم بررسی کردیم در این بخش انشالله کدهای مربوط به Angular را با هم بررسی خواهیم کرد و آموزش مربوط به این دوره را به پایان خواهیم رساند.
در این بخش ابتدا بر روی کدهای مربوط به Angular تمرکز خواهیم کرد و سپس با کدهای CSS3 وب سایت خود را زیبا می کنیم.
Angular یک open-source JavaScript framework است که با استفاده از آن می توانیم برنامه های خود را به صورت Model-View-Controller (MVC) توسعه دهیم تا فرایند تست و توسعه آن ساده تر شود. در خصوص مباحث Angular دوره کاملی را در همین بلاگ بیان کردیم اگر نیاز به آموزش این مفاهیم دارید لطفا دوره زیر را بررسی کنید
دوره آموزشی Angular
ما باید ابتدا توسط Package Manager Console در Visual Studio فایل های مربوط به AngularJS را به پروژه خود اضافه کنیم و سپس کنترلر مربوطه خود را اضافه کنیم تا توسط آن اطلاعات مربوط به پاسخ ها و سوالات را بررسی کنیم.
خوب Visual Studio خود را باز کنید و کدهای مربوط به این آموزش که در پایین همین صفحه برای دانلود قرار داده شده است را دانلود کنید و سپس کدهای درون پوشه Begin را باز کنید همچنین شما می توانید با کدهایی که در مرحله گذشته با یکدگیر ایجاد کردیم را در این بخش از آموزش نیز استفاده کنید. همچنین اگر در بخش قبل کدها را دانلود کرده اید نیازی به دانلود مجدد نیست زیرا در فایل دانلود شده دو پوشه وجود دارد یکی با نام End که در آموزش قبل با آن کار کردیم و دیگری Begin که در این آموزش بر روی آن کار خواهیم کرد.
از منوی Tools | Library Package Manager گزینه Package Manager Console را انتخاب کنید و سپس دستور زیر را برای نصب AngularJS.Core NuGet package به صورت زیر اجرا کنید.
Install-Package AngularJS.Coreادامه مطلب...
آموزش Angular و ASP.NET Web API (بخش دوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش دوم ساخت پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
شروع ساخت پروژه در Visual Studio 2013
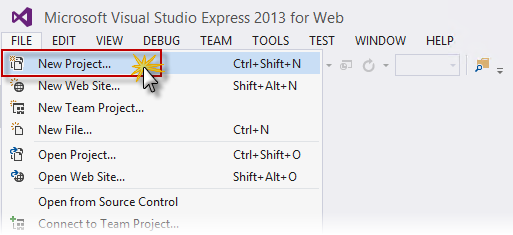
از منوی File گزینه New Project را انتخاب کنید. از پنجره باز شده در سمت چپ گزینه Visual C# | Web را انتخاب و سپس از بخش سمت راست .NET Web Application را با .NET Framework 4.5 انتخاب کنید. نام پروژه را GeekQuiz انتخاب و سپس Ok کنید.
ادامه مطلب...آموزش Angular به زبان فارسی - بخش بیست و سوم
بسم الله الرحمن الرحیم
مشاهده تمامی آموزش های دوره AngularJS
آموزش Angular
بخش بیست و سوم (پیاده سازی یک مثال ساده)
AngularJS Application
یکی از اهداف AngularJS ساخت نرم افزارهایی با قابلیت SPA یا همان single page application است، ما در این دوره با برخی از دستورات در AngularJS آشنا شدیم و حال وقت آن است تا یک برنامه کاربردی برای خود تولید کنیم.
ساخت AngularJS Application
شما به اندازه کافی در حال حاضر با AngularJS آشنا شده اید که بتوانید یک برنامه SPA طراحی کنید.
کد برنامه
<html ng-app="myNoteApp">ادامه مطلب...
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</head>
<body>
<div ng-controller="myNoteCtrl">
<h2>My Note</h2>
<p><textarea ng-model="message" cols="40" rows="10"></textarea></p>
<p>
<button ng_click="save()">Save</button>
<button ng-click="clear()">Clear</button>
</p>
<p>Number of characters left: <span ng-bind="left()"></span></p>
</div>
<script src="myNoteApp.js"></script>
<script src="myNoteCtrl.js"></script>
</body>
</html>
آموزش Angular و ASP.NET Web API
بسم الله الرحمن الرحیم
بخش اول معرفی دوره
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
در برنامه های وب سنتی، client (که معمولا یک مرورگر{browser} است) ارتباط خود را با سرور با ارسال یک درخواست برای صفحه ای خاص آغاز می کند. سرور درخواست ارسالی را بررسی و پردازش می کند و سپس صفحه HTML مربوطه را برای کلاینت ارسال می کند. در ادامه این فرایند ممکن است کاربر (Client) مجددا بر روی یک لینک کلیک کند یا یک فرم اطلاعاتی را برای سرور ارسال کند، با این کار، فرایند بررسی و ارسال پاسخ در سرور مجددا آغاز می شود و یک صفحه جدید برای کاربر ارسال می شود.
دوره آموزشی AngularJS به زبان فارسی - بخش سوم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
دوره آموزش AngularJS
بخش سوم
AngularJS Directives
همان طور که گفتیم تمامی رهنمودهای AngularJS با پیشوند ng- شروع می شوند.
ng-app
یک رهنمود (یا directive) است که یک برنامه AngularJS را تعریف می کند. در واقع محدوده فعالیت یک برنامه AngularJS را مشخص می کند.
<html ng-app>
….
</html>
AngularJS بر روی کل صفحه ما مدیریت خواهد داشت چون ng-app در بالاترین عنصر صفحه نوشته شده است.
ng-init
یک رهنمود برای مقدار دهی اولیه به داده های برنامه می باشد.
ادامه مطلب...دوره آموزشی AngularJS به زبان فارسی - بخش دوم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
دوره آموزش AngularJS
بخش دوم
AngularJS Expressions
عبارت های AngularJS درون یک جفت براکت نوشته می شوند {{ expression }}
عبارت های AngularJS داده ها را به HTML مانند رهنمود ng-bind مقید می کنند. در همان جایی که عبارت های AngularJS را می نویسید در همان جا نیز خروجی شما نمایش داده می شود.
عبارت های AngularJS خیلی به عبارت های JavaScript شبیه هستند. آنها می توانند شامل عنصرهای تکرار شونده، عملگر ها و متغییرها باشند.
مثال
{{ 5 + 5 }}
یا
{{ firstName + " " + lastName }}
ادامه مطلب...
دوره آموزشی AngularJS به زبان فارسی - بخش اول
بسم الله الرحمن الرحیم
مشاهده تمامی آموزش های دوره AngularJS
دوره آموزش AngularJS
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
در بخش اول تنها موارد را به صورت مختصر معرفی می کنیم و سپس در بخش های بعدی هر یک را توضیح خواهیم داد.
در این دوره قصد داریم با AngularJS آشنا شویم. مثل تمامی دوره های دیگر مطالب را سعی خواهیم کرد بر پایه ی مثال و به صورت ساده و سریع بیان کنیم. انشالله که مفید واقع شود.
AngularJS یک framework جاوا اسکریپت است، یک کتابخانه است که با JavaScript نوشته شده است. AngularJS مانند یک فایل توزیع شده است و شما می توانید با اضافه کردن یک تگ script در صفحه html خود از آن استفاده کنید.
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
نکته:
معمولا اکثر افراد فایل های Script خود را در بخش Head صفحه قرار می دهند که این کار خود باعث می شود لود شدن صفحه تا زمان لود تمامی script ها به طول بیانجامد و با توجه به کند بودن سرویس های https در کشور ما، اگر script بخواهد از سرویس HTTPS استفاده کند کاربر عملا از باز شدن صفحه دلسرد خواهد شد.
بهتر است تمامی فایل هایی که امکان دارند را در پایین تگ <body> قرار دهید، البته این کار را برای تمامی فایل های Script نمی توان انجام داد اما با انجام این کار سرعت لود صفحات بسیار افزایش خواهد یافت.