۱۱۹ مطلب با موضوع «Web Development Teams :: MVC» ثبت شده است
آموزش Full-Text Search
بسم الله الرحمن الرحیم
آموزش ساخت Full Text Catalog و Full Text Search در SQL Server
در این آموزش مفاهیم زیر را بررسی خواهیم کرد
-
ساخت Full-Text Search
-
ساخت Full-Text Catalog
-
ساخت Full-Text Index
-
-
نوشتن Query با استفاده از Full-Text Search
-
استفاده از Full-Text Search در پروژه های ASP.NET MVC به کمک LINQ
تصور کنید وب سایتی دارید و میخواهید بر روی حجم زیادی از اطلاعات جستجو انجام دهید. وب سایت شما یک وب سایت آموزشی مانند ABLY.ir است و در آن متن های زیادی وجود دارد. شما میخواهید یک فرم جستجو برای جستجو در تمامی قسمت های وب سایت ایجاد کنید.
چطور می توانید این جستجو را با این ویژگی ها پیاده سازی کنید؟
1- جستجو در کلمات کلیدی
2- جستجو در میان نویسندگان
3- جستجو در مطالب
4- جستجو در عنوان فایل ها
و..
اولین راه حلی که انتخاب می شود JOIN کردن تمام جداول و نوشتن یک دستور SELECT با انجام WHERE بر روی همه ی ستون ها است!. این راه حل بدترین راه حل ممکن است زیرا در صورتی که حجم اطلاعات شما افزایش یابد عملا سیستم جستجو شما دیگر پاسخگو نخواهد بود زیرا طبیعتا برای جستجو در متن ها باید از دستور LIKE استفاده کنید که این دستور خود به دلیل مقایسه تمامی عبارت های ذخیره شده به صورت بخش به بخش با متن درخواستی کاربر بسیار سرعت کمی دارد، همچنین هزینه JOIN بسیار سنگین خواهد بود و باعث می شود عملا این ویژگی غیر قابل استفاده شود.
SQL Server با ارائه دادن ابزاری به نام Full Text Search به شما این امکان را می دهد که به سادگی و با بهترین کارایی جستجحو های خود را بر روی متن ها انجام دهید.
Full Text Search
Full Text Search ابزاری است که به شما برای ایجاد انواع کوئری های پیچده بر روی داده های از نوع کاراکتر (Character) کمک می کند. این کوئری ها می توانند بر روی کلمات، جمله ها و عبارت ها مورد استفاده قرار گیرند. ما می توانیم یک full-text index را بر روی یک Table و یا یک indexed view ایجاد کنیم. full-text Search تنها می تواند بر روی یک Table و یا یک indexed view مورد استفاده قرار گیرد. Index می تواند تا 1024 ستون (Column) را در بر گیرد.
Full Text Index
Full Text Index از Token هایی تشکیل می شود که این Token ها در واقع همان کلمات درون یک فیلد شما هستند و این امر باعث می شود که بتوان بر روی متون index گذاری کرد و سرعت جستجو را افزایش داد.
مثال: من اسماعیل شیدایی هستم.
اگر مقدار یکی از رکوردهای ما به صورت بالا باشد پس از انجام عملیات full-text index این متن به صورت زیر ذخیره خواهد شد.
"من"
"اسماعیل"
"شیدایی"
"هستم"
این کار باعث می شود تا شما در سریعترین حالت ممکن بتوانید به اطلاعات مورد نظر خود برسید زیرا SQL Server اطلاعات شما را Index گذاری می کند در نتیجه به سرعت می تواند محل قرار گیری (شماره رکورد) هر کلمه را در جدول بازیابی کند.
طبیعتا راه حل پیش فرض برای جستجو در متن ها استفاده از دستور LIKE می باشد. دستور Like بر روی کاراکترها جستج خود را انجام می دهد و مقدار درخواستی شما را با تمام متن ها مقایسه می کند اما در Full Text Search مقدار درخواستی شما با کلمات مقایسه می شود به همین دلیل تفاوت سرعت اجرای این دو دستور در کوئری های پیچیده بسیار مشخص خواهد بود.
برای ساخت Index می بایست ما مراحل زیر را انجام دهیم.
1. Create a Full-Text Catalog
2. Create a Full-Text Index
3. Populate the Index
Create a Full-Text Catalog
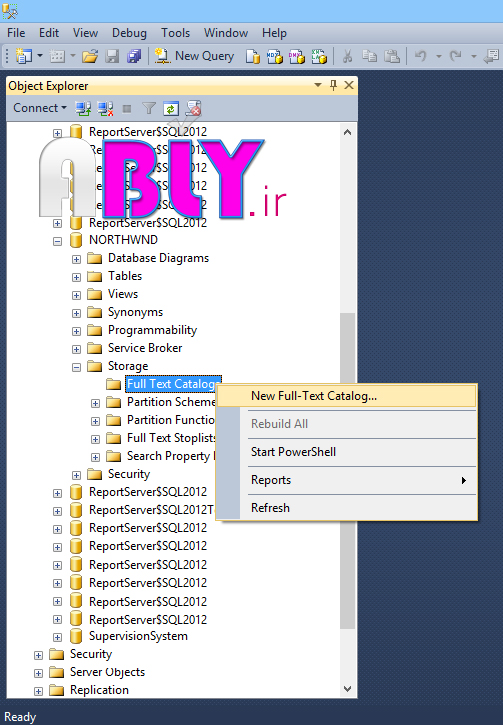
ابتدا دیتابیس خود را انتخاب کرده، سپس از بخش Storage بر روی Full Text Catalog راست کلیک کرده و گزینه New Full-Text-Catalog را انتخاب می کنیم.
در پنجره باز شده نامی را برای Full Text Catalog خود انتخاب می کنیم و سپس Ok را انتخاب کنید. Full Text Catalog ما با موفقیت ایجاد شد.
ادامه مطلب...آموزش UnitTest
بسم الله الرحمن الرحیم
تست نرم افزار
در تمامی معماری ها مبحثی با نام تست نرم افزار وجود دارد که شاید در شرکت های ایران این مبحث خیلی جدی گرفته نمی شوند و تست نرم افزار نهایتا منتی به تست شدن کد ها توسط توسعه دهنده گان می شود.
اما در واقعیت می بایست بخشی وقت خود را صرف توسعه و تست قسمت های مختلف نرم افزار کنند. همچنین تست نرم افزار تنها بررسی یک تابع و یا کلاس نیست بلکه می بایست فرایند ها و Process ها نیز در محیط اجرای نرم افزار چک شوند که این فرایند تنها توسط یک کاربر واقعی می تواند صورت پذیرد، اما برای بررسی صحت کار کردن یک تابع می توان از کدهایی برای تست هر تابع استفاده کرد.
UnitTest
مثالی را برای معرفی منطق تست کردن نرم افزار معرفی می کنیم.
میخواهیم یک برنامه بنویسیم که دو عدد را دریافت و با یکدیگر جمع کنند. این برنامه ما بسیار ساده است و به صورت زیر نوشته می شود.
public void Sum()
{
TextBoxResult.Text = int.Parse(TextBoxNum1.Text) + int.Parse(TextBoxNum2.Text);
}
در برنامه ما دو TextBox برای وارد کردن اعداد وجود دارد که دو عدد وارد شده با یکدیگر جمع می شوند و در TextBoxResult نمایش داده می شوند. این برنامه در صورتی که مقادیر صحیح وارد شوند به درستی کار خواهد کرد اما اگر کاربر به هر شکلی مقادیر غیر معتبر را وارد نماید چه اتفاقی می افتد؟
ادامه مطلب...
جلوگیری از حملات CSRF و XSS
بسم الله الرحمن الرحیم
جلوگیری از حملات CSRF و XSS
CSRF و XSS چیست
مثل همیشه با یک مثال این موضوع را بررسی خواهیم کرد، تصور کنید قرار است یک کد ساده برای ویرایش اطلاعات بنویسیم
public class UserProfileController : Controller
{
public ViewResult Edit() { return View(); }
public ViewResult SubmitUpdate()
{
// Get the user's existing profile data (implementation omitted)
ProfileData profile = GetLoggedInUserProfile();
// Update the user object
profile.EmailAddress = Request.Form["email"];
profile.FavoriteHobby = Request.Form["hobby"];
SaveUserProfile(profile);
ViewData["message"] = "Your profile was updated.";
return View();
}
}در کد بالا ما ابتدا یک View را برای کاربر برمی گردانیم که قرار است اطلاعات آن را ویرایش کند، تصور کنید این View تغییر اطلاعات کاربری باشد. طبیعتا کاربر هنگامی که فرم اطلاعاتی را تکمیل کرد آن را Submit می کند. در این جا هیچ مشکلی نیست، البته به نظر می رسد!.
ادامه مطلب...چند نکته در MVC
بسم الله الرحمن الرحیم
چندین نکته ساده وجود دارد که قبلا به اکثر آنها پرداختیم اما با توجه به سوالات مختلف در خصوص آنها در اینجا هر یک را به صورت کوتاه بررسی می کنیم تا انشالله جواب پرسش دوستان داده شود.
ارسال یک شی Json به View
public ActionResult Index()
{
return Json (new{firstName="Esmaeil",LastName="Sheidaei"} ,JsonRequestBehavior.AllowGet);
}Cache کردن اطلاعات در MVC
تمامی پارامترهای این Property به صورت زیر می توانند مقداردهی شوند
<%@ OutputCache Duration="#ofseconds"
Location="Any | Client | Downstream | Server | None |
ServerAndClient "
Shared="True | False"
VaryByControl="controlname"
VaryByCustom="browser | customstring"
VaryByHeader="headers"
VaryByParam="parametername"
VaryByContentEncoding="encodings"
CacheProfile="cache profile name | ''"
NoStore="true | false"
SqlDependency="database/table name pair | CommandNotification"
ProviderName="Provider Name"
%>مثال
[OutputCache(Duration=1)]
public ActionResult Index()
{
return View();
}بررسی و ارزیابی کاربران یک وب سایت
بسم الله الرحمن الرحیم
ارزیابی رفتار کاربران و ثبت گزارشات
سئو سایت
امروزه با توجه گسترش حوزه نرم افزار و الخصوص وب سایت، بسیاری از تجارت ها، فناوری ها، روابط و فعالیت ها توسط وب سایت ها صورت می گیرد.
این گستردگی و پیشرفت تا حدی رسیده است که حتی کشوری مانند امریکا در حال تغییر پشتوانه خود به داده است!
این جمله بدین معنا است که با داشتن دانش و داده در هر زمینه ای می توان حاکمیت آن موضوع را در دست گرفت.
برای جمع آوری داده (Data) و تبدیل آن به دانش (information) می توان از روش های مختلفی استفاده کرد و این روش ها بسیار متنوع و گوناگون هستند و می توانند بر اساس نیاز در زمان و محیط های مختلف مورد استفاده قرار گیرند.
تا چندین سال پیش ارزیابی رفتار کاربران در ارتباط با یک وب سایت فرایند بسیار مشکلی تلقی می شد، زیرا این تکنولوژی فقط در اختیار شرکت های بزرگی همچون گوگل بود، و در صورتی که شما نیاز به اطلاعات خاصی همچون، میزان ماندن هر کاربر در وب سایت، مطالب جذاب برای کاربران، محتواهایی که بیشترین جذابیت را برای کاربران دارد و... داشتید می بایست از سرویس های این شرکت ها استفاده کنید، و طبیعتا هزینه این سرویس ها بسیار گزاف بود و در نهایت بزرگترین مشکل برای وب سایت های ایرانی قابل دسترسی نبود.
ادامه مطلب...دانلود فایل ها در MVC
بسم الله الرحمن الرحیم
Action ها می تواننند مقادیر مختلفی را بر گردانند در این آموزش قصد داریم نحوه ایجاد یک ActionResult را برای بازگرداندن یک فایل بررسی کنیم.
برای این کار کافی است به صورت زیر عمل کنید
public ActionResult Index()
{
string path = Server.MapPath(@"~/Images/logo.png");
return (File(path, contentType: "ABLY", fileDownloadName: "logo.png"));
}همانطور که مشاهده می کنید بسیار کار ساده ای را در اینجا انجام داده ایم.
پارامتر اول در واقع مسیر و نام و پسوند فایلی است که می خواهید دانلود شود.
پارامتر دوم contentType برای معرفی محتوای فایل به برنامه های دانلود و مرورگر می باشد.
پارامتر سوم که fileDownloadName می باشد در واقع همان نام فایلی است که میخواهید در هنگام دانلود برای کاربر نمایش داده شود.
ادامه مطلب...دستور Any
بسم الله الرحمن الرحیم
دستور Any
با استفاده از دستور Any شما می توانید وجود یک شی را در یک لیستی از اشیا بررسی کنید.
یک مثال ساده از این دستور به صورت زیر است
class Pet { public string Name { get; set; } public int Age { get; set; } public bool Vaccinated { get; set; } } public static void AnyEx3() { // Create an array of Pets. Pet[] pets = { new Pet { Name="Barley", Age=8, Vaccinated=true }, new Pet { Name="Boots", Age=4, Vaccinated=false }, new Pet { Name="Whiskers", Age=1, Vaccinated=false } }; // Determine whether any pets over age 1 are also unvaccinated. bool unvaccinated = pets.Any(p => p.Age > 1 && p.Vaccinated == false); Console.WriteLine( "There {0} unvaccinated animals over age one.", unvaccinated ? "are" : "are not any"); } // This code produces the following output: // // There are unvaccinated animals over age one.ادامه مطلب...
استفاده از تگ iframe در asp.net mvc
بسم الله الرحمن الرحیم
کار با iframe در mvc
در برنامه های ASP.NET MVC ممکن است بخواهید یک iFrame را در View خود Load کنید و اطلاعات خاصی را در آن نمایش دهید.
برای این کار می توانید به صورت زیر عمل کنید.
ابتدا یک Action برای نمایش View به صورت زیر ایجاد می کنیم.
public ActionResult LoadiFrame()
{
return View();
}حال View خود را ایجاد و سپس تگ iFrame خود را در آن قرار می دهیم.
@{
ViewBag.Title = "LoadiFrame";
}
<iframe src="@Url.Action("ShowiFrame", "SignUp")"> </iframe>همان طور که مشخص است در کد بالا برای نمایش اطلاعات درون iFrame مجددا یک Action را با نام ShowiFrame در کنترلر SignUp فراخوانی کرده ایم. این کد می تواند به صورت زیر باشد ( برای مثال ما سایت ABLY را فراخوانی کرده ایم.
/**GET: */
public ActionResult ShowiFrame()
{
return Redirect("http://ABLY.ir");
}انتقال اطلاعات در asp.net mvc
بسم الله الرحمن الرحیم
همانطور که اطلاع دارید در برنامه های asp.net mvc ما سه شی dynamic داریم.
این سه شی عبارت اند از
اشیا dynamic در mvc
ViewBag
ViewData
TempData
این اشیا به ما اجازه می دهند به صورت داینامیک Property های مورد نیاز خود را به آن اضافه کنیم. برای مثال
ViewData["firstName"] = "Esmaeil";
TempData["firstName"] = "Esmaeil";
ViewBag["firstName"] = "Esmaeil";این ویژگی باعث می شود شما بتوانید اطلاعات مورد نیاز خود را در سطح برنامه به صورت موقت نگهداری کنید، این اشیا در واقع اطلاعات شما را در Session نگه داری می کنند، اما Scope و یا طول عمر هر یک از این سه شی با یکدیگر متفاوت است.
ادامه مطلب...WCF نیز open Source شد
بسم الله الرحمن الرحیم
همانطور که می دانید از ابتدای سال 2015 مایکروسافت بسیاری از محصولات خود را همچون NET Framework. متن باز (Open Source) نمود.
این امر شاید به نظر برسد باعث زیان این شرکت شود، اما در واقع این فعالیت باعث می شود محصولات این شرکت با سرعتی بیش از پیش رشد کنند.
Build 2015
در سال 2015 مایکروسافت محصولات زیادی را معرفی خواهد کرد که برخی از آنها را در کنفرانس Build 15 که انشالله این تکنولوژی ها را بر اساس کاربرد معرفی خواهیم کرد.
ادامه مطلب...ModelState و بررسی صحت اطلاعات در MVC
بسم الله الرحمن الرحیم
ModelState و بررسی صحت اطلاعات در MVC
اعتبارسنجی اطلاعات در asp.net mvc
ممکن است در برنامه خود نیاز داشته باشید اطلاعات کاربر را در Controller بررسی کنید و پیام مناسبی به کاربر خود نمایش دهید.
یکی از روش هایی که می توانید به وسیله آن صحبت اطلاعات ارسالی را در سمت Server بررسی نمایید و پیام مناسب به کاربر نمایش دهید استفاده از همان ModelState است.
طبیعتا همه شما با دستور زیر آشنا هستید:
if (ModelState.IsValid)
{
/**do something*/
}این دستوری است که در تمامی Action های [HttpPost] نوشته می شود تا اطلاعات ارسالی کاربر بررسی گردد و در صورتی که تمامی اطلاعات به صورت صحیح به سرور ارسال شده اند، عملیات مورد نظر انجام شود.
فکر می کنید می خواهید فایلی را از کاربر دریافت و بر روی سرور قرار دهید پس دریافت فایل مشاهده می کنید که چنین فایلی بر روی سرور وجود دارد و می خواهید به کاربر اطلاع دهید تا یا نام فایل خود را تغییر دهد و یا گزینه Replace را انتخاب کنید.
یکی از روش های پیشنهادی بررسی صحت اطلاعات در سمت سرور استفاده از دستور زیر است
ModelState.AddModelError("", "Error in persisting Data");با استفاده از این دستور شما می توانید ابتدا تمامی موارد مورد نیاز خود را در Action مربوطه بررسی کنید. این دستور با اضافه کرن خطا به ModelState باعث می شود تا فرایند شما انجام نشود مثال:
if(fileName.Name == "test.jpg")
ModelState.AddModelError("file1", "The file is already exists! ");
if (ModelState.IsValid)
{
/**do something*/
}در دستور بالا اگر نام فایل انتخاب شده کاربر test.jpg باشد خطایی به ModelState اضافه می شود در نتیجه ModelState.IsValid برابر false خواهد شد و عملیات اجرا نمی شود.
این روش کد نویسی باعث می شود تا از دستورات if تو در تو جلوگیری شود.
ادامه مطلب...تغییر سایز عکس در سی شارپ
بسم الله الرحمن الرحیم
تغییر سایز عکس در سی شارپ
در بسیاری از پروژه ها ممکن است شما نیاز داشته باشید تصویر ارسالی از سوی کاربر را تغییر اندازه دهید و با یک سایز جدید و حجم کاهش یافته بر روی سرور ذخیره نمایید. کلاسی را برای این منظور در اینجا قرار داده ایم که به سادگی می توانید از آن استفاده کنید.
متد اصلی ما به صورت زیر خواهد بود
public void SaveImage(HttpPostedFileBase thumbnailImageUpload,int width, int height )
{
var path = Server.MapPath("~/Images/Venue/thumbnailUpload");
Image.GetThumbnailImageAbort myCallback = new Image.GetThumbnailImageAbort(ThumbnailCallback);
Bitmap myBitmap = new Bitmap(thumbnailImageUpload.InputStream);
Image myThumbnail = myBitmap.GetThumbnailImage(
width, height, myCallback, IntPtr.Zero);
var fileName = thumbnailImageUpload.FileName;
myThumbnail.Save(path + "/" + fileName);
}thumbnailImageUpload نام کنترل FileUpload می باشد که توسط آن فایل ما به این متد معرفی شده است.
توسط دستور Server.MapPath مسیری را که باید تصویر ما در آن ذخیره شود مشخص می کنیم.
ادامه مطلب...فعال و غیر فعال سازی Client Validation
بسم الله الرحمن الرحیم
Client Validation
اعتبارسنجی مقادیر در سمت Client
در تمامی پروژه ها اطلاعات ورودی کاربر توسط روش های مختلف اعتبارسنجی در فضای نامی System.ComponentModel.DataAnnotations مورد بررسی قرار می گیرد، تا نیازی به POST شدن صفحات برای بررسی صحت اطلاعات نباشد.
اما علاوه بر بررسی در سمت کلاینت اطلاعات ارسالی در سمت سرور نیز بررسی می شود تا مطمئن شویم، اطلاعات به درستی در فرم های برنامه ثبت شده است.
ممکن است در برخی موارد به دلیل مشکلاتی که ممکن است ایجاد شود شما نخواهید یک فیلد در سمت کلاینت بررسی شود، علاوه بر این که می توانید DataAnnotations های مربوط به اعتبار سنجی را حذف کنید، می توانید از دستورات زیر نیز استفاده کنید.
با استفاده از دستور Html.EnableClientValidation می توانید اعلام کنید که اعتبارسنجی را از این خط کد به بعد فعال و یا غیرفعال کنید. مثال
<div class="editor-field">
@{ Html.EnableClientValidation(false); }
@Html.TextBoxFor(m => m.BatchId, new { @class = "k-textbox" })
@{ Html.EnableClientValidation(true); }
</div>
همچنین از این کد نیز می توانید استفاده کنید:
ادامه مطلب...آموزش تبدیل یک دیتابیس به Model - Code first
بسم الله الرحمن الرحیم
آموزش Entity Framework Power Tools
تبدیل پایگاه داده به Model در Entity Framework
هنوز افراد زیادی وجود دارند که تمایل دارند پایگاه داده خود را با استفاده از SQL Server ایجاد کنند و سپس از روی پایگاه داده Model های خود را طراحی کنند (Code first) . راه های زیادی برای تبدیل یک پایگاه داده به کلاس های Model وجود دارد در همین وب سایت برخی از این روش ها را بررسی کرده ایم اما امروز می خواهیم یک ابزار بسیار کارامد و سریع را برای اینکار به شما معرفی کنیم.
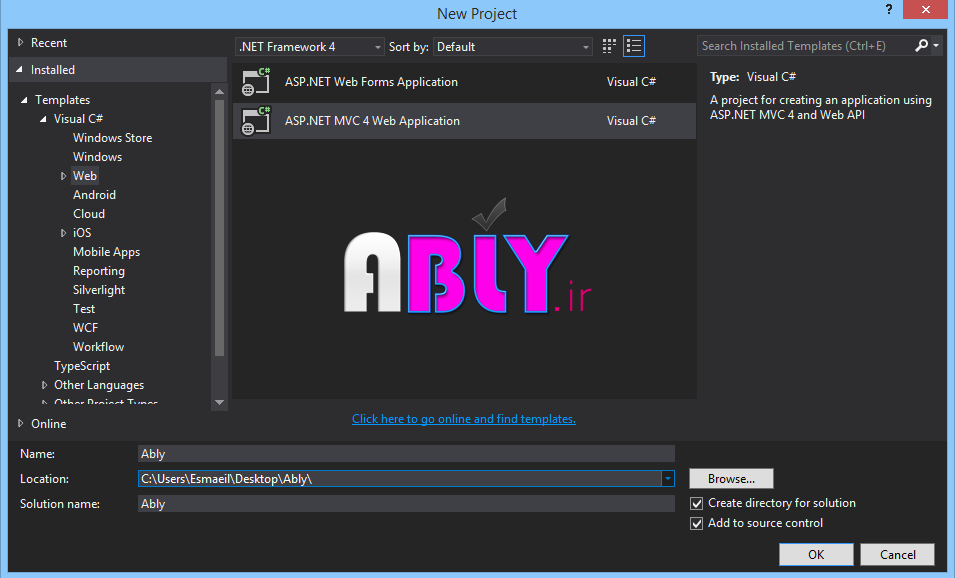
من یک پایگاه داده را در SQL Server ایجاد کرده ام و سپس یک پروژه پیش فرض MVC را ایجاد کرده ام. حال نوبت به طراحی و بازنویسی Model ها می رسد.
آموزش Entity Framework (بخش سوم Tracking)
بسم الله الرحمن الرحیم
آموزش Entity Framework
بهینه سازی Entity Framework
قبل از مطالعه این دوره آموزشی بهتر است دوره های زیر را نیز مطالعه کنید.
آموزش Code first
آموزش migration و Entity Framework در Code First
بخش سوم
در بخش قبل با مفاهیم Local و Load آشنا شدیم، همچنین قابلیت Entity states را به صورت مختصر معرفی کردیم. در این بخش قصد داریم با ویژگی Entity states بیشتر آشنا شویم.
Entity states در Entity Framework
در مقاله قبل گفتیم که Entity states می تواند یکی از 5 حالت زیر را داشته باشد.
• Added
• Unchanged
• Modified
• Deleted
• Detached
Added
این وضعیت بدین معنا است که Entity شما به Context اضافه شده است اما به پایگاه داده هنوز اضافه نشده است.
Unchanged
این وضعیت بدین معنا است که Entity شما در Context با Record متناظر در پایگاه داده یکسان است و به نوعی در این اطلاعات تغییری ایجاد نشده است.
Modified
این وضعیت بدین معنا است که یکی و یا تمامی Property های Entity مورد نظر در Context تغییر داده شده است اما در پایگاه داده ثبت نشده است. این وضعیت برای Entity هایی است که در پایگاه داده قبلا اضافه شده اند.
Deleted
این وضعیت بدین معنا است که Entity مورد نظر از Context حذف شده است اما Record متناظر این Entity همچنان در پایگاه داده موجود است
Detached
این وضعیت بدین معنا است که Entity مورد نظر شما توسط Context بررسی و یا track نمی شود
همانطور که در مقاله قبل بررسی کردیم برای ثبت تغییرات انجام شده در Context بر روی سرور می بایست از دستور SaveChanges استفاده کنیم، این دستور باعث تغییر وضعیت Entity ها به صورت زیر می شود:
آموزش Entity Framework (بخش دوم)
بسم الله الرحمن الرحیم
آموزش Entity Framework
بهینه سازی Entity Framework
قبل از مطالعه این دوره آموزشی بهتر است دوره های زیر را نیز مطالعه کنید.
آموزش Code first
آموزش migration و Entity Framework در Code First
بخش دوم
Entity Framework & ChangeTracker
در بخش قبل با مفاهیم ابتدایی آشنا شدیم در این بخش قصد داریم مثال قبل را کامل نماییم و همچنین با خاصیت جدیدی با نام ChangeTracker آشنا شویم.
با استفاده از خاصیت ChangeTracker شما می توانید اطلاعات کاملی در خصوص Entity ها و عملیات های آنها و همچنین وضعیت ثبت شده برای آنها را بدست آورید.
برای تکمیل پروژه خود Model های زیر را به پروژه خود اضافه می کنیم.
public class Author : IPerson
{
public int AuthorId { get; set; }
public string Name { get; set; }
public string Biography { get; set; }
}
public class Reader : IPerson
{
public int ReaderId { get; set; }
public string Name { get; set; }
public string Username { get; set; }
}
public interface IPerson
{
string Name { get; }
}
حال دستورات زیر را به Controller اضافه می کنیم
ادامه مطلب...آموزش Entity Framework
بسم الله الرحمن الرحیم
آموزش Entity Framework
بهینه سازی Entity Framework
قبل از مطالعه این دوره آموزشی بهتر است دوره های زیر را نیز مطالعه کنید.
آموزش Code first
آموزش migration و Entity Framework در Code First
بخش اول
در ادامه سری مقالات مربوط به بهینه سازی SQL و بهینه سازی کوئری در این دوره قصد داریم در خصوص افزایش کارایی در Entity Framework صحبت کنیم. برای مطالعه مقالات بهینه سازی می توانید از طریق لینک های زیر اقدام فرمایید.
بهینه سازی کوئری
بهینه سازی SQL
در تمامی برنامه ها اکثر برنامه نویسان برای واکشی و بروزرسانی اطلاعات درون پایگاه داده خود از دستوراتی استفاده می کنند که مستقیما بر روی پایگاه داده اجرا می شود (مانند FirstOrDefault و یا ToList()) این روش، روش اشتباهی نیست اما طبیعتا هزینه ای برای ارسال اطلاعات به سمت سرور و دریافت نتیجه اجرای این دستور به برنامه شما تحمیل خواهد شد.
یکی از روش هایی که می توانید این مشکل را بر طرف نمایید استفاده از دستور Local می باشد. این دستور به جای فعالیت بر روی پایگاه داده بر روی Context شما کار خواهد کرد و هیچگاه دستوری را برای SQL Server ارسال نخواهد کرد و همین امر باعث افزایش سرعت اجرای دستورات شما خواهد شد.
برای آموزش نحوه کار کردن با این دستور، یک مثال را انجام خواهیم داد.
یک پروژه MVC ایجاد کنید و Model ایی با نام Ably به آن اضافه کنید. این مدل می بایست به صورت زیر باشد:
public class Ably
{
public int Id { get; set; }
public string PostName { get; set; }
}
سپس Controller خود را ایجاد می کنیم و در آن کد زیر را برای load اطلاعات می نویسیم.
ادامه مطلب...تغییر کلمه عبور در ASP Identity
بسم الله الرحمن الرحیم
تغییر کلمه عبور در ASP Identity
برای دریافت کد های این مقاله می توانید از طریق لینک زیر اقدام فرمایید.
دانلود کدهای پروژه
عنوان: آموزش asp.net Identity
در این آموزش قصد داریم تحوه انجام Reset Password را با استفاده از ASP Identity بررسی کنیم.
این فرایند طبیعتا دو مرحله خواهد داشت، ابتدا آدرسی را برای بازیابی کلمه عبور تولید می کنیم که این آدرس را باید برای کاربر ایمیل کنیم.
پس از ایجاد آدرس می بایست در صورتی که آدرس توسط کاربر درخواست داده شود، ادرس را (که Token نیز نامیده می شود) به همراه کلمه عبور جدید بررسی می کنیم و در صورت مورد تایید بودن اطلاعات خود را ویرایش می کنیم.
ForgetPassword در ASP Identity
ابتدا یک View با نام ForgetPassword برای این منظور ایجاد می کنیم و کد زیر را در آن قرار می دهیم.
@model AspnetIdentitySample.Models.BeforePasswordResetViewModelادامه مطلب...
@{
ViewBag.Title = "Forgot your password?";
}
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
</hgroup>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset class="form-horizontal">
<legend>Forgot password</legend>
<div class="control-group">
@Html.LabelFor(model => model.Email, new { @class = "control-label" })
<div class="controls">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email, null, new { @class = "help-inline" })
</div>
</div>
<div class="form-actions no-color">
<input type="submit" value="Submit" class="btn" />
</div>
</fieldset>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
آموزش Team Foundation Server (بخش سوم)
بسم الله الرحمن الرحیم
آموزش Team Foundation
(بخش دوم) نصب و راه اندازی TFS
(بخش سوم) ایجاد یک پروژه بر روی TFS
در بخش های قبل در مورد Online Repository ها صحبت کردیم و نحوه ایجاد یک Team Foundation را بر روی TFS Cloud Repository را بررسی کردیم.
در این بخش قصد داریم تا یک پروژه را بر روی Team Foundation قرار دهیم، اما قبل از شروع بهتر است چند نکته را بررسی کنیم.
ابزارهایی که کد برنامه شما را نگه داری می کنند معمولا امکانات زیادی را ارائه می دهند که این امکانات باعث می شود شما یک ابزار انتخاب کنید. در این جا برخی از ویژگی های مشترک ابزارهای مختلف source control مانند Team Foundation که در حال آموزش آن هستیم را بررسی می کنیم.
توضیح ام را باید یک مثال بیان می کنم. فکر کنید قرار است شما یک برنامه را برای فردی بنویسید، مثلا وب سایت ساده که تعدادی افراد را ثبت نام می کند و به شما یک گزارش ساده می دهد. شما با مشتری خود توافق می کنید و کار را آغاز می کنید. در ابتدا یک Template برای مشتری طراحی می کنید و طبیعتا مشتری پس از مشاهده Template طراحی شده از شما می خواهد بخش هایی از آن را تغییر دهید.
این تغییرات به صورت مورد به مورد با مشتری بررسی و اعمال می شود تا در نهایت بخش طراحی Template به پایان می رسد.
تصور کنید نیاز پیدا می کنید تا کدها و اطلاعاتی را که در طراحی Template انجام داده اید مجددا استفاده کنید. مثلا صفحه لاگین شما ویژگی هایی داشته که بعد از تعامل با مشتری تغییر داده شده اما اکنون مجددا به هر دلیلی ( تغییر نظر مشتری، نیاز پروژه، استفاده برای پروژه دیگر و...) نیاز به کدهای قبلی خود دارید.
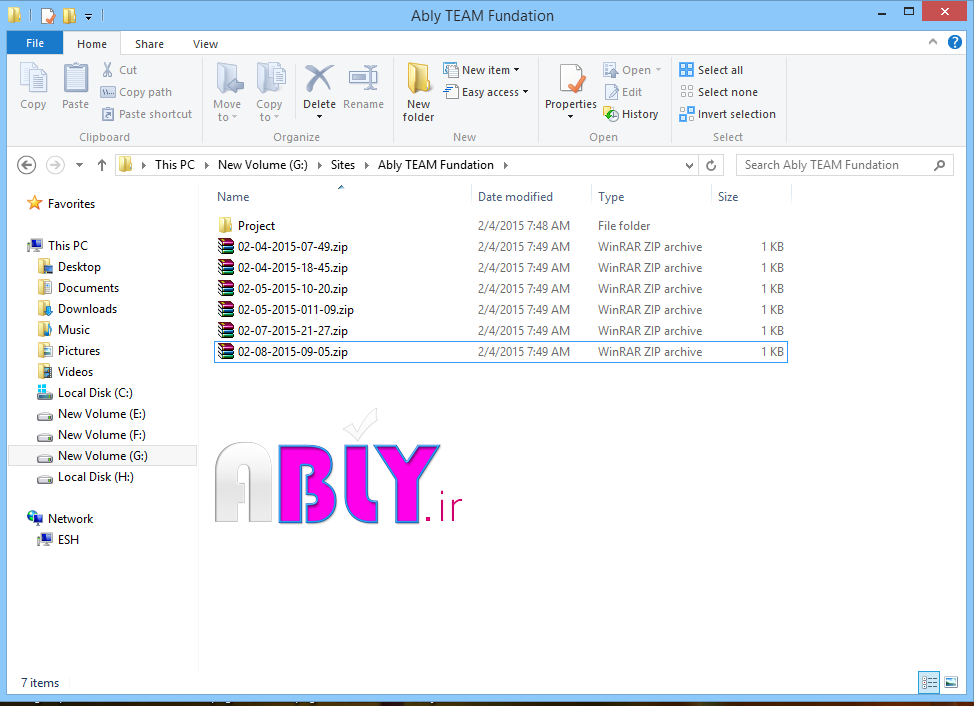
اگر خیلی با تجربه باشید هر چند ساعت یک بار مثل تصویر زیر از فایل های خود یک backup به صورت فایل ZIP ایجاد می کنید (روش زمان دایناسورها)!
ادامه مطلب...آموزش Team Fundation Server (بخش دوم)
بسم الله الرحمن الرحیم
آموزش Team Foundation
(بخش دوم) نصب و راه اندازی TFS
در این بخش قصد داریم یک حساب کاربری در Team Foundation Server ایجاد کنیم و اولین Repository و پروژه خود را در آن ایجاد کنیم.
مانند تمامی Online Repository های موجود مانند github در TFSنیز شما می توانید Repository خود را ایجاد کنید. در حال حاضر شما می توانید در TFS پروژه خود را ایجاد کنید و تیم خود را مدیریت نمایید. همچنین شما می توانید کد خود را به صورت مستقیم از داخل Visual Studio و یا Eclipse بر روی سرور TFS ارسال کنید. به ارسال اطلاعات بر روی سرور ها و Repository ها check-In می گویند. TFS به صورت Cloud کار می کند در نتیجه شما می توانید از طریق مرورگر خود اطلاعات مربوط به پروژه، باگ ها و... را مشاهده کنید.
TFS به شما اجازه می دهد تا پروژه خود را بر اساس platform های متفاوتی از C# تا Python و همچنین از Windows تا Android ایجاد کنید.
در حال حاضر TFS به شما اجازه می دهد تا یک تیم 5 نفره را به صورت رایگان ایجاد کنید.
ادامه مطلب...