۱۱۹ مطلب با موضوع «Web Development Teams :: MVC» ثبت شده است
آموزش Team Fundation Server
بسم الله الرحمن الرحیم
آموزش Team Foundation
بخش اول معرفی TFS
یکی از مواردی که باید به عنوان یک اصل در شرکت های نرم افزاری مورد نظر واقع شود، نحوه نگهداری کدها و اطلاعات پروژه ها است.
در سال های نه چندان دور شرکت ها برای نگه داری اطلاعات و بایگانی آنها از روش ساخت فایل های ZIP با تاریخ و زمان استفاده می کردند. طبیعتا در این روش انجام پروژه های تیمی و دست یابی به کد های گذشته و یا لغو یک تغییر کار بسیار مشکلی است.
همین مشکلات باعث شد تا روش های جدیدی برای نگه داری اطلاعات یک پروژه مطرح شود. این روش ها کم کم تکامل پیدا کردند و به عنوان نرم افزارهای مدیریت کد، که به نام های زیر معروف هستند، معرفی شدند:
source control
sourceforge
source code control
source code version control
source code version
و..
این نرم افزار ها به شما این امکان را می دهند که کدهای خود را در یک محل به نام Repository یا منبع نگه داری کنید. این امکان باعث می شود تا همه ی افراد از یک محل برای نگه داری کدها و اعمال تغییرات استفاده کنند، در نتیجه وقتی به صورت تیمی کار می کنید نیازی نیست نگران قراردادن کدهای همه ی افراد در یک پروژه باشید.
طبیعتا وقتی تمامی افراد بر روی یک پروژه کار می کنند باید Log و یا همان سوابق تغییرات صورت گرفته بر روی کدها را به همراه فرد تغییر دهنده ثبت کرد. این کار باعث می شود تا در صورت بروز خطا، مدیر پروژه بتواند سوابق تغییرات را بررسی و پروژه را به آخرین نسخه ی بدون مشکل Restore کند.
source control های زیادی در حال حاضر وجود دارند که هر یک مزایا و معایب خود را دارند که نام برخی را در زیر مشخص کرده ایم.
github
SVN
TFS
ادامه مطلب...خطای Multiple object sets per type are not supported
بسم الله الرحمن الرحیم
Multiple object sets per type are not supported
ASP.NET Identity
در خصوص ساخت و ایجاد جداول ASP.NET Identity مشکلی برای برخی از دوستان پیش آمده است، از همین رو قصد داریم در اینجا این مشکل را بررسی کنیم.
خطای مربوطه به صورت زیر از سوی Entity Framework در هنگام ساخت جداول ASP.NET Identity صادر می شود:
Multiple object sets per type are not supported
ادامه مطلب...آموزش migration و Entity Framework در Code First
بسم الله الرحمن الرحیم
در دوره های گذشته آموزش های Code First را ارائه داده ایم که می توانید از طریق لینک زیر مطالعه بفرمایید
آموزش migration و Entity Framework در Code First
روش Code First به شما اجازه می دهد تا از روی کلاس های خود Table های پایگاه داده را ایجاد کنید. مثلا شما یک کلاس برای ثبت نام افراد ایجاد می کنید و Property ها این کلاس را (نام، نام خانوادگی و...) تعریف می کنید، سپس به وسیله Migration شما می توانید از روی این کلاس Table مورد نظر خود را ایجاد کنید.
Migration کلاس شما را که Model خوانده می شود به وسیله ابزاری که درVisual Studio 2013 و Visual Studio 2012با نام Package Manager Console قرار داده شده است تبدیل به Table های پایگاه داده می کند. وقتی شما می خواهید پایگاه داده خود را به وسیله Migration ایجاد کنید، چند انتخاب پیش روی شما قرار خواهد گرفت.
CreateDatabaseIfNotExists
با انتخاب این گزینه تنها اگر پایگاه داده شما وجود نداشته باشد، پایگاه داده شما به وجود خواهد آمد، اینکار باعث می شود که اگر قبلا پایگاه داده خود را ایجاد کرده اید، پایگاه داده شما از تغییرات محافظت شود.
DropCreateDatabaseWhenModelChanges
انتخاب این گزینه باعث می شود که اگر شما تغییری بر روی Model (کلاس سی شارپ) خود ایجاد کنید پایگاه داده شما هم بر روز شود مثلا اگر Property ایی با نام Name را به FirstName تغییر دهید، این تغییر بر روی دیتابیس نیز اعمال می شود. این گزینه برای زمان توسعه و تست سیستم ها بسیار مناسب است زیرا تغییرات به صورت خودکار بر روی پایگاه داده اعمال می شود.
از دستور زیر نیز می توانید استفاده کنید این دستور معادل DropCreateDatabaseWhenModelChanges می باشد.
Database.SetInitializer(new DropCreateDatabaseIfModelChanges<Context>());ادامه مطلب...
آموزش طراحی یک پروژه MVC با jQuery UI
بسم الله الرحمن الرحیم
آموزش Entitiy Framework و Jquery
Code First & EF
در این مقاله قصد داریم به صورت خیلی ساده و سریع عملیات های CRUD (Create, Read, Update, Delete) را با استفاده از jQuery و Entity Framework code firstانجام دهیم.
کد پروژه را می توانید در پایان مقاله دانلود کنید.
ابتدا باید table خود را به صورت Code First طراحی کنیم.
اگر با Entity Framework و Code First و یا Migration ها آشنایی ندارید می توانید از مقالات زیر استفاده کنید.
دوره آموزشی Entity Framework و Code First
public class Userادامه مطلب...
{
public int UserID { get; set; }
[Required(ErrorMessage = "Please Enter Your Name")]
public string Name { get; set; }
[Required(ErrorMessage = "Please Enter Your Address")]
public string Address { get; set; }
[Required(ErrorMessage = "Please Enter Your Contact No")]
public string ContactNo { get; set; }
}
public class DataContext : DbContext
{
public DataContext()
: base("DefaultConnection")
{
}
public DbSet<User> Users { get; set; }
}
آموزش async و await
بسم الله الرحمن الرحیم
آموزش برنامه نویسی غیر همزمان - async و await
C# 5.0
هنگامی در August 15, 2012 نسخه جدید سی شارپ یعنی C# 5.0 و همچنین به همراه آن .NET 4.5 وVisual Studio 2012 ارائه شد، دو ویژگی اصلی Async Programming و Caller Information به C# 5.0 اضافه شد.
Async Feature (Asynchronous Methods)
ویژگی جدید Async در C# 5.0 دو کلمه کلیدی async و await را معرفی می کند، این دو ویژگی به شما اجازه می دهد تا کدهای غیرهمزمان (asynchronous) خود را به صورت ساده و مستقیم مانند کدهای همزمان (synchronous) که در گذشته می نوشتید، بنویسید.
در نسخه های قبل از C# 5.0، برای نوشتن برنامه های asynchronous، شما نیاز داشتید که callback ها را تعریف کنید (این کار همچنین به عنوان continuations شناخته می شود)، این کار در واقع باعث می شود که پس از اجرای دستورات غیرهمزمان شما، کنترل برنامه در اختیار پردازش تعیین شده قرار گیرد.
طبیعتا این کار باعث می شود فرایند کار شما مشکل شود و exception handling در این روش بسیار پیچیده خواهد بود.
هر دو کلمه کلیدی با یکدیگر مورد استفاده قرار می گیرند. از این رو یک عملگر await بر روی یک و یا بیش از یک expression از یک متد async عمل می کند.
یک متد async یک شی Task و یا Task<TResult> را بر می گرداند که این شی نشان دهنده کار در حال انجام بر روی یک متد است. شی Task شامل اطلاعاتی در مورد فراخوان کننده متد asynchronous است که می تواند برای نمایش وضعیت Task و ID منحصر به فرد آن و یا خروجی متد مورد استفاده قرار گیرد.
آموزش Angular و ASP.NET Web API (بخش سوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش سوم ساخت پروژه و اضافه کردن Angular به پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
در بخش قبل کدهای مربوط به Web API را با هم بررسی کردیم در این بخش انشالله کدهای مربوط به Angular را با هم بررسی خواهیم کرد و آموزش مربوط به این دوره را به پایان خواهیم رساند.
در این بخش ابتدا بر روی کدهای مربوط به Angular تمرکز خواهیم کرد و سپس با کدهای CSS3 وب سایت خود را زیبا می کنیم.
Angular یک open-source JavaScript framework است که با استفاده از آن می توانیم برنامه های خود را به صورت Model-View-Controller (MVC) توسعه دهیم تا فرایند تست و توسعه آن ساده تر شود. در خصوص مباحث Angular دوره کاملی را در همین بلاگ بیان کردیم اگر نیاز به آموزش این مفاهیم دارید لطفا دوره زیر را بررسی کنید
دوره آموزشی Angular
ما باید ابتدا توسط Package Manager Console در Visual Studio فایل های مربوط به AngularJS را به پروژه خود اضافه کنیم و سپس کنترلر مربوطه خود را اضافه کنیم تا توسط آن اطلاعات مربوط به پاسخ ها و سوالات را بررسی کنیم.
خوب Visual Studio خود را باز کنید و کدهای مربوط به این آموزش که در پایین همین صفحه برای دانلود قرار داده شده است را دانلود کنید و سپس کدهای درون پوشه Begin را باز کنید همچنین شما می توانید با کدهایی که در مرحله گذشته با یکدگیر ایجاد کردیم را در این بخش از آموزش نیز استفاده کنید. همچنین اگر در بخش قبل کدها را دانلود کرده اید نیازی به دانلود مجدد نیست زیرا در فایل دانلود شده دو پوشه وجود دارد یکی با نام End که در آموزش قبل با آن کار کردیم و دیگری Begin که در این آموزش بر روی آن کار خواهیم کرد.
از منوی Tools | Library Package Manager گزینه Package Manager Console را انتخاب کنید و سپس دستور زیر را برای نصب AngularJS.Core NuGet package به صورت زیر اجرا کنید.
Install-Package AngularJS.Coreادامه مطلب...
آموزش Angular و ASP.NET Web API (بخش دوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش دوم ساخت پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
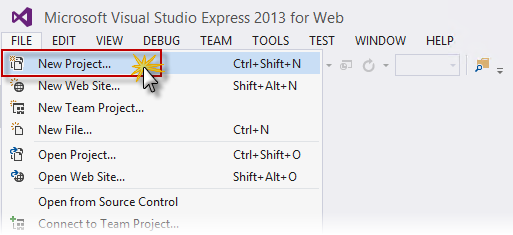
شروع ساخت پروژه در Visual Studio 2013
از منوی File گزینه New Project را انتخاب کنید. از پنجره باز شده در سمت چپ گزینه Visual C# | Web را انتخاب و سپس از بخش سمت راست .NET Web Application را با .NET Framework 4.5 انتخاب کنید. نام پروژه را GeekQuiz انتخاب و سپس Ok کنید.
ادامه مطلب...کاهش حجم پروژه های MVC با استفاده از RestorePackage
بسم الله الرحمن الرحیم
در بسیاری از مواقع ممکن است شما بخواهید یک پروژه ASP.NET MVC را از طریق اینترنت برای افراد دیگر ارسال کنید. متاسفانه به دلیل پایین بودن سرعت اینترنت و هزینه اینکار، شاید این میسر نباشد.
اما اگر دقت کنید یک پروژه ASP.NET MVC به تنهایی حجمی ندارد (البته پروژه های کوچک و معمولی) و بیشتر حجم پروژه مربوط به package ها می شود.
راه حل این کار بسیار ساده است، کافی است پروژه را بدون Package های آن برای افراد دیگر ارسال کنید. این یکی از مزیت های استفاده از Nuget می باشد که باعث کاهش حجم پروژه می شود.
هر فردی که بخواهد پروژه را اجرا کند می بایست از طریق منوی Project گزینه Manage NuGet Packages را انتخاب کند و سپس از پنجره Manage NuGet Packages بر روی Restore کلیک کند تا Package هایی که حذف شده اند بازیابی شوند.
ادامه مطلب...آموزش ASP.NET MVC & web API (بخش سوم-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش سوم– ساخت یک (Web API (REST
آموزش (Web API (REST
آموزش ساخت Read/Write Web API
بخش سوم آموزش Web API
در این بخش شما متدهایPOST و PUT را فرا خواهید گرفت و آنها را به همراه ویژگی ویرایش اطلاعات به برنامه خود اضافه خواهیم کرد.
پروژه Web API مراحل قبل را باز کنید. فایل Services/ContactRepository.cs را باز کنید.
Adding Data-Persistence Features to the Contact Repository Implementation
در این مرحله به پیاده سازی Contact Repository خود ویژگی نگهداری اطلاعات و یا Data-Persistence اضافه خواهیم کرد.
کلاس ContactRepository را به پروژه Web API مرحله قبل اضافه خواهیم کرد. این کار باعث خواهد شد داده ها ارسالی دریافت و یک شی جدید ایجاد شود.
به کلاس ContactRepository یک constant به صورت زیر برای نمایش کلید یا نام cache وب سرور اضافه کنید. این ثابت برای بخش های بعدی مورد نیاز است.
private const string CacheKey = "ContactStore";
تابع سازنده زیر را برای کلاس ContactRepository ایجاد کنید.
public ContactRepository()
{
var ctx = HttpContext.Current;
if (ctx != null)
{
if (ctx.Cache[CacheKey] == null)
{
var contacts = new Contact[]
{
new Contact
{
Id = 1, Name = "Glenn Block"
},
new Contact
{
Id = 2, Name = "Dan Roth"
}
};
ctx.Cache[CacheKey] = contacts;
}
}
}
کد متد GetAllContacts را به صورت زیر تغییر دهید.
ادامه مطلب...آموزش ASP.NET MVC & web API (بخش دوم-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش دوم– ساخت یک Read-Only Web API
آموزش (Web API (REST
آموزش ساخت Read-Only Web API
بخش دوم آموزش Web API
در این بخش پیاده سازی متدread-only GET را برای برنامه مدیریت تماس خود انشالله انجام خواهید داد.
ساخت API Project
در این بخش شما از template هایASP.NET web project برای ایجاد یک Web API web application استفاده خواهید کرد. برای شروع Visual Studio خود را باز کنید.
در این آموزش از 2012 Visual Studio استفاده کرده ایم. اما اگر از نسخه های بالاتر که در حال حاضر 2013 است و احتمالا نسخه های جدید تر این IDE که به زودی ارائه خواهد شد استفاده می کنید نگران نباشید، اصول و مفاهیم یکی خواهد بود حتی اگر vNext از راه برسد.
برای مطالعه در خصوص vNext از این مطلب که قبلا نوشته شده است، استفاده کنید. مطالعه آن خالی از لطف نخواهد بود.
اگر روش مورد استفاده در نسخه های جدید Visual Studio با این آموزش متفاوت شده است، طبیعتا منو ها و آیتم تغییر کرده اند و کلیت کار عوض نخواهد شد پس با کمی تغییر می توانید این آموزش را به پایان برسانید.
از منوی File گزینه New Project را انتخاب کنید. از بخش Visual C# و Web نوع پروژه را مشخص کنید. از بخش سمت راست گزینه ASP.NET MVC 4 Web Application را انتخاب کنید. نام پروژه را ContactManager وSolution name را Begin قرار دهید و سپس Ok کنید.
آموزش ویندوز آژور
بسم الله الرحمن الرحیم
آموزش ویندوز آژور و ایجاد یک وب سایت در Windows Azure
در این آموزش می خواهیم نحوه ایجاد یک وب سایت را بر روی Windows Azure Management Portal بررسی کنیم. برای این آمزوش یک وب سایت را publish خواهیم کرد. همچنین در مورد مزایای Web Deploy publishing توسط Windows Azure صحبت خواهیم کرد.
ساخت یک وب سایت به وسیله Windows Azure
برای شروع می بایست به ادرس Windows Azure Management Portal برویم و با استفاده از یک حساب کاربری Microsoft لاگین کنید.
در Windows Azure شما می تواند تا 10 وب سایت را به صورت رایگان میزبانی (Host) کنید.
برای ثبت نام می توانید از طریق این لینک اقدام کنید.
آموزش ASP.NET MVC & web API (بخش اول-متوسطه)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
آموزش Web API– سطح متوسط
بخش اول– معرفی دوره
بخش اول آموزش Web API
آموزش Web API
در سال های اخیر این مطلب روشن شده است که HTTP فقط برای خدمت به صفحات HTML نیست. HTTP همچنین با استفاده از تعداد اندکی از افعال (منظورمان 4 متد اصلی Web API یعنی GET, POST, PUT, DELETE می باشد.) به علاوه مفاهیم ساده ای همچون URI و headerها، یک platform قدرتمند برای ساخت Web API ها می باشد.
ASP.NET Web API یک مجموعه از ابزارها است که برنامه نویسی را برای HTTP ساده کرده است. زیرا ASP.NET Web API
بر روی ASP.NET MVC runtime ایجاد شده است، Web API به صورت خودکار جزئیات نقل و انتقالات سطح پایین (low-level) را بر روی HTTP مدیریت می کند. در همان زمان Web API به طور طبیعی مدل برنامه نویسی HTTP را نمایش می دهد. در واقعه هدف Web API این نیست که واقعیت HTTP را با روش انتزاعی انجام دهد.
در نتیجه Web API دو ویژگی قابلیت انعطاف و سادگی را با خود دارد. در این دوره آموزشی قصد داریم شما را با ساخت یک REST API جهت برنامه مدیریت تماس به وسیله Web API آشنا کنیم. شما همچنین نحوه ساخت یک برنامه client برای فراخوانی API را نیز فراخواهید گرفت.
سبک معماری REST ثابت کرده است یک روش تاثیر گذار در قدرت نفوذ HTTP بوده است، هرچند مطمئنا این تنها روش معتبر در HTTP نیست.
برنامه ما قابلیتهایی همچون اضافه، حذف و لیست کردن تماس ها را به صورت RESTful انجام خواهد داد.
ادامه مطلب...
آموزش ASP.NET MVC & web API (بخش دوم)
بسم الله الرحمن الرحیم
این دوره آموزشی دارای پیش نیاز می باشد، برای مطالعه پیش نیاز این دوره لطفا مقاله "آموزش WebApi" مطالعه کنید.
مشاهده تمامی آموزش های دوره آموزش Web API
بخش اول این مقاله را می توانید از طریق این لینک مطالعه بفرمایید
آموزش Web API– سطح پیشرفته
بخش دوم – آموزش Web API و ASP.NET MVC و RESTfull و در نهایت backbonejs
آموزش Web API
این کد از شی های IReviewRepository و ICategoriesRepository برای انجام اقدامات مناسب بر اساس درخواست صورت گرفته استفاده می کند(برای درخواست های GET اطلاعات را دریافت می کند و برای درخواست های POST اطلاعات را اضافه می کند). این respositorie ها توسط Ninject در Constructor Injection تزریق می شوند.
توجه داشته باشید برخی از متدها data type های متفاوتی را برمی گردانند (return). WebAPI اجازه می دهد که شما نوع های داده ای non-string (مانند IEnumerable<Review>) را برگردانید، WebAPI برای ارسال، اطلاعات را به صورت اشیا serialize تبدیل خواهد کرد. شما همچنین می توانید از کلاس HttpResonseMessage بک HTTP status code مشخص، در زمان بازیابی اطلاعات بر می گرداند. یکی از روش های ایجاد یک شی از HttpResponseMessage فراخوانی Request.CreateResponse(responseCode, data) می باشد.
ما می توانیم وضعیت صحت برنامه خود را توسط ابزارهایی همچون Fiddler2 بررسی کنیم.
اگر تا کنون Fiddler را نصب نکرده اید این ابزار را نصب کنید، حتی اگر .NET developer نیستید باز این ابزار بسیار می تواند به شما کمک دهد. Fiddler یک ابزار خارق العاده برای HTTP debugging می باشد.
حال Fiddler را اجرا کنید و بر روی RequestBuilder کلیک کنید و سپس آدرس API URL ایی که می خواهید آن را تست کنید، وارد نمایید. نوع درخواست (request) خود را انتخاب کنید. اگر یک درخواست POST ایجاد می کنید، مطمئن شوید header شما Content-Type: application/json باشد سپس یک ساختار معتبر JSON درون بخش request body قرار دهید.
تصویر زیر نحوه ارسال یک درخواست POST به api/reviews را نمایش می دهد.
آموزش Angular و ASP.NET Web API
بسم الله الرحمن الرحیم
بخش اول معرفی دوره
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
در برنامه های وب سنتی، client (که معمولا یک مرورگر{browser} است) ارتباط خود را با سرور با ارسال یک درخواست برای صفحه ای خاص آغاز می کند. سرور درخواست ارسالی را بررسی و پردازش می کند و سپس صفحه HTML مربوطه را برای کلاینت ارسال می کند. در ادامه این فرایند ممکن است کاربر (Client) مجددا بر روی یک لینک کلیک کند یا یک فرم اطلاعاتی را برای سرور ارسال کند، با این کار، فرایند بررسی و ارسال پاسخ در سرور مجددا آغاز می شود و یک صفحه جدید برای کاربر ارسال می شود.
بررسی Unity, Castle Windsor, StructureMap و Ninject
بسم الله الرحمن الرحیم
بررسی Unity, Castle Windsor, StructureMap و Ninject
یک مقایسه سریع بر روی چهار DI و IoC داشتم و ابزارهای Unity, Castle Windsor, StructureMap و Ninject را با دو سناریو متفاوت بررسی شدند.
در یکی از سناریوها ایجاد اشیا بدون سازنده و در سناریو دیگر اشیا با پارامترهای تزریق شده در سازنده شان بررسی شدند.در ابتدا قبل از هر چیزی سعی کردم مطئن شویم که در زمان فراخوانی متدها اشیا ایجاد شوند. نتیجه ایجاد اشیا به وسیله سازنده پیش فرض به صورت زیر است.
ادامه مطلب...paging و sorting در webgrid
بسم الله الرحمن الرحیم
آموزش ساخت paging و sorting اختصاصی در webgrid
اضافه کردن خاصیت های paging و sorting در webgrid بسیار ساده است. اگر شما می خواهید این خاصیت های پیش فرض را کنترل کنید باید تنظیماتی را انجام دهید. در این مقاله می خواهیم خاصیت های paging و sortingرا به صورت اختصاصی تغییر دهیم. لطفا ابتدا مقاله "آموزش طراحی یک وب گرید به صورت Ajax" که در همین سایت نوشته شد، بخوانید.
ایجاد یک Model
ما به صورت Database First این پروژه را انجام خواهیم داد، Table ما با نام Customer به صورت زیر است.
ادامه مطلب...
ASP.NET vNext
بسم الله الرحمن الرحیم
معرفی ASP.NET vNext
مایکروسافت نسل جدیدی از ASP.NET را در TechEd North America در تاریخ اعلام 12 May 2014 اعلام کرد که این محصول جدید ASP.NET vNext نام دارد. ASP.NET vNext شامل امکانات جدیدی همچون نسخه MVC6 که برای Cloud بهینه سازی شده است و Web API3،Web Pages4, SignalR3 و Entity Framework7 است.
ویژگی های ASP.NET vNext
ASP.NET vNext شامل امکانات جدیدی همچون نسخه MVC6 که برای Cloud بهینه سازی شده است Web API, Web Pages, SignalR و Entity Framework است.
Cache کردن اطلاعات ASP.NET MVC
بسم الله الرحمن الرحیم
در این بخش قصد داریم نحوه افزایش سرعت بارگذاری صفحات در ASP.NET MVC را بررسی کنیم.
افزایش سرعت صفحات در ASP.NET MVC
برای افزایش کارایی برنامه های تحت وب Cache کردن اطلاعات بسیار مهم است. کش کردن اطلاعات یک راه برای ذخیره سازی اطلاعاتی است که مجددا باید مورد دسترسی قرار می گیرند. در عمل این یک راه موثر برای افزایش کارایی وب سایت ها است.
مزایای کش کردن اطلاعات
کاهش میزبانی اطلاعات بر روی سرور
هنگامی که شما اطلاعات را بر روی کلاینت یا پروکسی کش می کنید، عملا سرور شما درخواست های کمتری را باید پاسخ دهد.
کاهش فشار بر روی پایگاه داده
وقتی شما اطلاعات را در وب سرور کش کنید، می توانید درخواست ها را از دیتابیس حذف کنید.
کاهش ترافیک شبکه
هنگامی که شما اطلاعات را بر روی کلاینت کش می کنید، ترافیک شبکه شما کاهش پیدا می کند.
حذف زمان ها برای بازیابی اطلاعات تکراری
زمان هایی که صرف استفاده از اطلاعاتی که چندین بار مورد درخواست قرار خواهند گرفت، حذف می شود
افزایش کارایی
هنگامی که اطلاعات را کش می کنید، زمان کمتری برای بازیابی اطلاعات لازم است، ترافیک شبکه کمتر مصرف می شود، به سرور کمتر برای پاسخگویی نیاز خواهد بود و همه این کارهای باعث می شود تا کارایی سایت شما افزایش پیدا کند.
ساخت یک Timer در ASP.NET MVC
بسم الله الرحمن الرحیم
استفاده از setInterval را در این آموزش بررسی کردیم، حال می خواهیم با استفاده از setInterval در یک پروژه ASP.NET MVC یک Timer به وجود آوریم.
در صفحات وب می توانید به صورت زیر عمل کنید
setInterval("updateWhatever();",10000); function updateWhatever() { jQuery.getJSON(actionUrl, function(result) { // result is the viewdata object. }); }
در پروژه ASP.NET MVC خود به صورت زیر عمل کنید:
View:
<script> window.setInterval("FunctionThatCallControllerMethod()", 10000); function FunctionThatCallControllerMethod() { This is the part where I have no idea!!! } </script> Something like an Updatepanel needed aroud this???? Mailcount: <%= ViewData["Mailcount"] %>
Controller:
public ActionResult GetMailcount() { // Go to db and get mailcount ViewData["Mailcount"] = 12; return View(); }
ساخت یک Timer با استفاده از setInterval برای صفحات وب
بسم الله الرحمن الرحیم
در بسیاری از مواقع شما نیاز دارید در صفحات وب خود از یک تایمر برای اجرا و تکرار دستورات استفاده کنید، در ASP.NET می توانستید از یک Timer در پنل های Ajax استفاده کنید اما در ASP.NET MVC باید این مشکل را به صورت زیر حل کنید:
متد setInterval
این متد بر اساس پارمتر خود که یک عدد integer و با واحد زمانی میلی ثانیه است، دستورات مشخص شده ای را اجرا می کند.
var retval = window.setInterval(expression, msec, language);
پارامتر expression
نوع پارامتر: Variant
توضیح : یک Pointer یا یک String است به متد یا دستوراتی که باید در هر بار اجرا شدن تایمر، فراخوانی و اجرا شوند.
پارامتر msec
نوع پارامتر: Integer
توضیح : بازه های زمانی تکرار این تایمر را مشخص می کند که بر اساس میلی ثانیه می باشد.
پارامتر language (اختیاری)
نوع پارامتر: Variant
پارامتری اختیاری است که یکی از مقادیر خاصیت Language را می تواند دریافت کند.
Return value
Type: Integer
توضیح : یک عدد Integer که مشخص می کند تایمر توسط متد clearInterval متوقف شده است.