آموزش auto complete در asp.net mvc
بسم الله الرحمن الرحیم
آموزش auto complete text در asp.net mvc
در تمامی وب سایت ها ایجاد یک امکان جستجو داخلی بسیار مورد احتیاج می باشد. هنگامی که کاربر میخواهد مطلبی را جستجو کند او تمایل دارد بتواند با نوشتن ابتدای یک حرف سیستم به او عبارت های متناسب را پیشنهاد دهد. مثل همیشه برای درک بهتر فرایند کار را با انجام یک مثال بررسی خواهیم کرد.
همچنین برای ایجاد یک جستجوی متنی کامل می توانید از آموزش زیر کمک بگیرید.
آموزش full text search در asp.net mvc
در یکی از صفحات خود می خواهیم صفحه ای برای جستجو اعضا سایت طراحی کنیم، در این صفحه Textbox ایی را برای وارد کردن نام کاربران قرار می دهیم، علاوه بر امکان جستجو می خواهیم وقتی کاربری حرفی را برای جستجو در Textbox وارد می کند، تمامی کاربرانی که نام آنها با آن حرف شروع می شود را به صورت لیست نمایش دهد.
هنگامی که شما در گوگل متنی را برای جستجو وارد می کنید، گوگل نیز لیستی از پیشنهادات را در اختیار شما قرار می دهد، تعداد این لیست 10 آیتم می باشد، اما سیستم ما چون یک مثال ساده است می خواهیم همه ی آیتم های پیدا شده را برای شما نمایش دهیم.
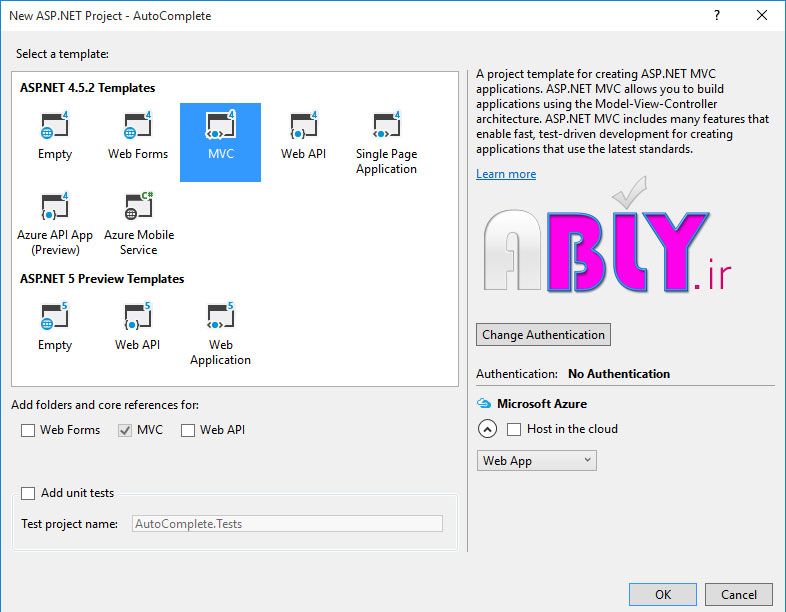
برای شروع Visual Studio خود را باز کنید، یک پروژه ASP.NET MVC به صورت زیر ایجاد کنید. در هنگام ایجاد پروژه نیازمندی خاصی برای انجام پروژه نخواهیم داشت.
پس از ایجاد پروژه از منوی Tools زیر منوی NuGet Package Manager را انتخاب و سپس گزینه Package Manager Console را باز کنید و دستور زیر را برای نصب Entity Framework اجرا کنید.
Install-Package EntityFrameworkبر روی پوشه Model راست کلیک کنید و یک کلاس دیگر با نام User ایجاد کنید و سپس کد های زیر را به آن اضافه کنید:
using System;
namespace AutoComplete.Models
{
public class User
{
public int Id { get; set; }
public string UserName { get; set; }
}
}
مجددا بر روی پوشه Model راست کلیک کنید و یک کلاس جدید با نام ContextDb ایجاد کنید و سپس کد زیر را برای ایجاد ارتباط با دیتابیس به عنوان DbContext در آن بنویسید:
using System.Data.Entity;
namespace AutoComplete.Models
{
public class ContextDb:DbContext
{
static ContextDb()
{
Database.SetInitializer (new DropCreateDatabaseIfModelChanges<ContextDb>());
}
public DbSet<User> Users { get; set; }
}
}حال در فایل web.config خود خط زیر را برای اتصال به پایگاه داده خود اضافه کنید، این خط باید را می توانید قبل از خط <system.web> اضافه کنید:
<connectionStrings>
<clear/>
<add name="ContextDb" connectionString="Data Source=DESKTOP-22GF8SF\SQL2014; Initial Catalog=Autocomplete; Integrated Security=True; User ID=sa; Password=123456; " providerName="System.Data.SqlClient" />
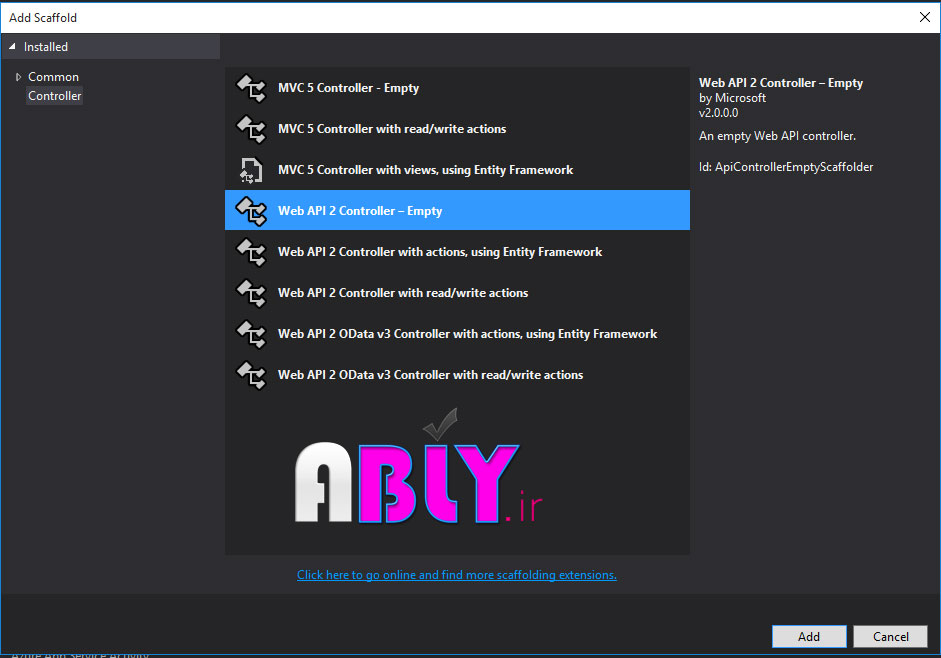
</connectionStrings>حال بر روی پوشه Controller راست کلیک کنید و یک APIController جدید به صورت Empty با نام User ایجاد کنید. حال یک تابع به صورت زیر در آن تعریف می کنیم.
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using AutoComplete.Models;
namespace AutoComplete.Controllers
{
public class UserController : ApiController
{
[HttpGet]
public IEnumerable<User> GetProducts(string userName = "")
{
ContextDb db = new ContextDb();
var result = string.IsNullOrEmpty(userName) ? db.Users.ToList() : db.Users.Where(p => p.UserName.StartsWith(userName)).ToList();
return result;
}
}
}در کد بالا ما یک سرویس برای بازیابی کاربرانی که نام آنها با حروف ارسال شده به این تابع (string userName) ارسال شده است را ایجاد کرده ایم، این تابع بسیار ساده می باشد و اطلاعات بازیابی شده را بر می گرداند.
در نهایت باید یک View برای نمایش اطلاعات ایجاد کنیم، پروژه پیش فرض ما دارای یک کنترلر با نام Home می باشد ما کدهای View خود را درون فایل Index.cshtml ذخیره می کنیم.
اگر شما این کنترلر و فایل را ندارید یک کنترلر با نام Home ایجاد کنید و سپس یک Action با نام Index ایجاد و در نهایت در فایل Index.cshtml کد های زیر را ذخیره کنید.
@*<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"/>*@
@section header
{
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<style>
body {
background-color: #F5F5F5;
}
#search {
}
</style>
}
<br />
<br />
<div class="container">
<div class="row">
<div class="col-md-10">
<input type="text" class="form-control col-md-10" id="search" placeholder="Search ..." required />
<br />
<br />
<input type="text" class="form-control col-md-10" id="Label_value" value="" placeholder="Value Selected ..."/>
<br />
<br />
<input type="text" class="form-control col-md-10" id="Label_id" value="" placeholder="Id Selected ..."/>
</div>
</div>
</div>
@section scripts
{
<script type="text/javascript">
var url = '@Url.RouteUrl("DefaultApi", new {httproute = "", controller = "UserApi"})';
$('#search').autocomplete({
source: function(request, response) {
$.ajax({
url: url,
data: { "userName": request.term },
dataType: 'json',
type: 'Get',
success: function(data) {
response($.map(data, function(item) {
return {
label: item.UserName,
value: item.Id
}
}));
}
});
},
select: function(event, ui) {
$('#Label_value').val(ui.item.label);
$('#search').val(ui.item.label);
$('#Label_id').val(ui.item.value);
return false;
},
minLength: 1
});
</script>
}کد بالا بسیار ساده می باشد، در کد بالا ما یک input از نوع text بر روی صفحه قرار داده ایم تا کاربر بتواند توسط آن نام کاربران را مورد جستجو قرار دهد.
برای اینکه بتوانیم هنگامی که کاربر حرفی را وارد TextBox می کند حرف را دریافت و به API ارسال کنیم، از متد autocomplete مربوط به jQuery استفاده کرده ایم.
بدنه ی کد ما در jQuery دارای سه قسمت می باشد، در قسمت اول توسط متد autocomplete هنگامی که کاربر یک حرف را وارد کند از قسمت source متد API ما فراخوانی می شود و حرف یا حروف وارد شده توسط کاربر به API ما ارسال می شود در API ما بررسی می شود و کاربرانی که مقدار UserName آنها با حروف وارد شده شروع می شوند، واکشی می شوند.
اطلاعات یافته شده به View ما باز می گردند، مقادیر بازیابی شده توسط دستورات قسمت Success به دو متغییر UserName و Id تبدیل می شوند.
در بخش آخر هنگامی که کاربر یکی از عناصر یافت شده را انتخاب کند، کدهای بخش select اجرا خواهد شد. در کد بخش select ما Value و Id انتخاب شده را در دو label نمایش می دهیم.