طراحی قالب سایت
بسم الله الرحمن الرحیم
طراحی قالب سایت
نمایش لیست آموزش های Bootstrap
طراحی قالب سایت با بوت استرپ
در بخش های قبل با طراحی و ساختار بندی یک صفحه در بون استرپ آشنا شدیم، در این بخش قصد داریم کار خود را در خصوص طراحی یک Template آغاز کنیم.
در فرایند تولید صفحات وب ابتدا ساختار بخش های مختلف صفحه، رنگ ها، اندازه ها، محل قرار گیری و... به صورت یک تصویر طراحی می شود، سپس بر اساس این تصویر Template طراحی و پیاده سازی می شود. در این جا نیز ما تصویری داریم که به صورت خیلی ساده ساختار و بخش بندی صفحه ما را مشخص می کند.
ما می خواهیم Template خود را بر اساس این تصویر طراحی و پیاده سازی کنیم. همانطور که در تصویر بالا مشاهده می کنید، در ابتدای تصویر دو نوار مشکی و کرمی رنگ وجود دارد. نوار مشکی رنگ اطلاعات تماسی ما را نشان خواهد داد و نوار کرمی رنگ در واقع منو ما خواهد بود.
کار خود را با نوار مشکی رنگ آغاز می کنیم، آخرین کدی که در آموزش قبل برای صفحه اصلی سایت خود (Index.html) نوشتیم به صورت زیر بود، کار خود را بر روی همین کد ادامه می دهیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
</head>
<body>
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>همانطور که در آموزش قبل گفتیم برای طراحی یک صفحه ابتدا باید توسط کلاس container-fluid و یا container چهارچوب صفحه خود را مشخص کنیم. در اینجا نیز برای طراحی بخش نوار مشکی رنگ چهارچوب خود را به صورت زیر مشخص می کنیم، همچنین طبیعتا دومین کلاسی که باید استفاده کنیم کلاس row می باشد که مشخص کننده یک سطر از صفحه است.
کد های زیر را میان تگ Body می نویسیم.
<!-- Start info-bar -->
<div class="info-bar">
<div class="container-fluid">
<div class="row">
</div>
</div>
</div>
<!-- Start info-bar -->
در کد بالا برای ایجاد یک نوار مشکی رنگ که کل صفحه را پوشش دهد از یک div استفاده کردیم، کلاس این div یعنی info-bar را خودمان به صورت زیر نوشته ایم، این css را می توانید در میان تگ head قرار دهیم.
<style>
.info-bar {
background-color: black;
}
</style>حال نوار ما ایجاد شده است و می توانیم این نوار را به بخش های مختلف تقسیم کنیم. در این بخش ما باید تصمیم بگیریم که این نوار مشکی رنگ در سایزهای مختلف چطور نمایش داده شود. طبیعتا در طراحی Template ها نیز نسخه های مختلف آن ساختار و چیدمان صفحه مشخص می شود، اما در این جا ما این اطلاعات را نداریم پس سعی می کنیم آن را به یک شکل مناسب طراحی کنیم.
در این جا ما می خواهیم به صورت خیلی ساده سعی کنیم اطلاعات ما در این نوار مشکی رنگ در نسخه های مختلف به خوبی نمایش داده شود. ما این نوار را به سه بخش تقسیم خواهیم کرد.
همانطور که در کد بالا مشاهده می کنید، در این جا ما بعد از div مربوط به info-bar مثل همیشه یک container ایجاد کردیم و درون این container یک row ایجاد کردیم.
حال در row مورد نظر سه div برای سه بخش اطلاعات خود ایجاد می کنیم و این سه div را برای نمایش در نسخه های مختلف به سایز های متفاوت تغییر می دهیم.
<div class="col-md-3 col-sm-3 col-xs-12 col-md-offset-1">
<span class="info-bar-text ">
Login | Sign Up
</span>
</div>
<div class="col-md-2 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Email:Hello@Eduonline.ir
</span>
</div>
<div class="col-md-3 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Tel:0912-097-5516
</span>
</div>در اینجا ما سه سایز نمایشی را در نظر گرفته ایم، ابتدا با استفاده از کلاس های *-col-md مشخص کردیم که هر یک از این div ها در صفحه نمایش های بزرگ چطور نمایش داده شوند، سایزهای هر یک از این div ها را برای صفحه نمایش های بزرگ می توانید مشاهده کنید.
سپس با استفاده از *-col-sm مشخص کردیم که هر یک از این سه div چطور در صفحه نمایش های تبلت و متوسط نمایش داده شوند.
در نهایت با استفاده از کلاس های *-col-xs مشخص کردیم که هر یک از این سه div وقتی در صفحه نمایش میخواهند مشاهده شوند هر یک کل صفحه را پوشش دهند. در این حالت این سه div به جای قرارگرفتن کنار یکدگیر در زیر هم قرار می گیرند.
Offsetting Column در بوت استرپ
در این جا ما برای بهتر شدن محل قرارگیری div ها نیاز داریم تا div اول از سمت چپ کمی فاصله بگیرید و به سمت راست انتقال داده شود. در bootstrap شما می توانید عناصر خود را به با استفاده از *-col-#-offset به سمت راست انتقال دهید.
به جای علامت # می توانید از یکی از نوع های صفحه نمایش (xs,sm,md,lg) استفاده کنید و به جای علامت * هم می توانید میزان فضایی که نیاز دارید تا عناصر شما به سمت راست هدایت شوند را از 1 الی 12 انتخاب کنید، البته اگر طبیعتا قرار باشد 12 را انتخاب کنید عملا مکان دیگری برای نمایش نخواهید داشت!
اگر به کد قبل نگاه کنید مشاهده خواهید کرد که ما از کلاس col-md-offset-1 برای div اول استفاده کرده ایم، این کلاس باعث می شود تا div اول ما در هنگام نمایش در مانیتور ها از سمت چپ به اندازه یک ستون md فاصله بگیرید.
برای درک بهتر شما می توانید کلاس col-md-offset-1 را به col-md-offset-0 تغییر دهید و صفحه خود را refresh کنید تا متوجه کاربرد این کلاس شوید.
توجه داشته باشید هنگامی که از کلاس های *-col-#-offset استفاده می کنید تعداد کل فضاهایی که مورد استفاده قرار می دهید بیشتر از 12 نشود.
مثال:
کلاس های col-md را بررسی کنید اگر دقت کنید div اول و سوم از col-md-3 و div دوم از col-md-2 استفاده می کند مجموع فضایی که در حالت md مورد استفاده قرار گرفته برابر با 8 ستون از 12 ستون می باشد پس نهایتا شما می توانید از col-md-offset-4 استفاده کنید.
برای درک بهتر کلاس col-md-offset-1 را برای div اول به col-md-offset-5 تغییر دهید و صفحه را Refresh کنید. همانطور که مشاهده می کنید به دلیل بیشتر شدن تعداد ستون ها از عدد 12 مکان div ها به هم ریخته است.
به سراغ توضیح کدها باز می گردیم، برای این که بتوانیم به متن های درون این div ها style مناسبی بدهیم آن ها را درون یک div دیگر با کلاس info-bar-text قرار داده ایم.
در نهایت کل کدهای صفحه ما به صورت زیر خواهد بود:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<style>
.info-bar-text {
color: white;
text-align: center;
line-height: 25px;
vertical-align: middle;
}
.info-bar {
background-color: black;
}
</style>
</head>
<body>
<!-- Start info-bar -->
<div class="info-bar">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-12 col-md-offset-1">
<span class="info-bar-text ">
Login | Sign Up
</span>
</div>
<div class="col-md-2 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Email:Hello@Eduonline.ir
</span>
</div>
<div class="col-md-3 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Tel:0912-097-5516
</span>
</div>
</div>
</div>
</div>
<!-- Start info-bar -->
<!-- Strat Bootstrap -->
<div class="container-fluid">
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>نوار مربوط به info ما در اینجا کامل شده است و شما می توانید سایت خود را در نسخه های مختلف تست کنید، کافی است سایز صفحه Browser خود را کوچک کنید تا نتیجه کد نویسی خود را مشاهده کنید.
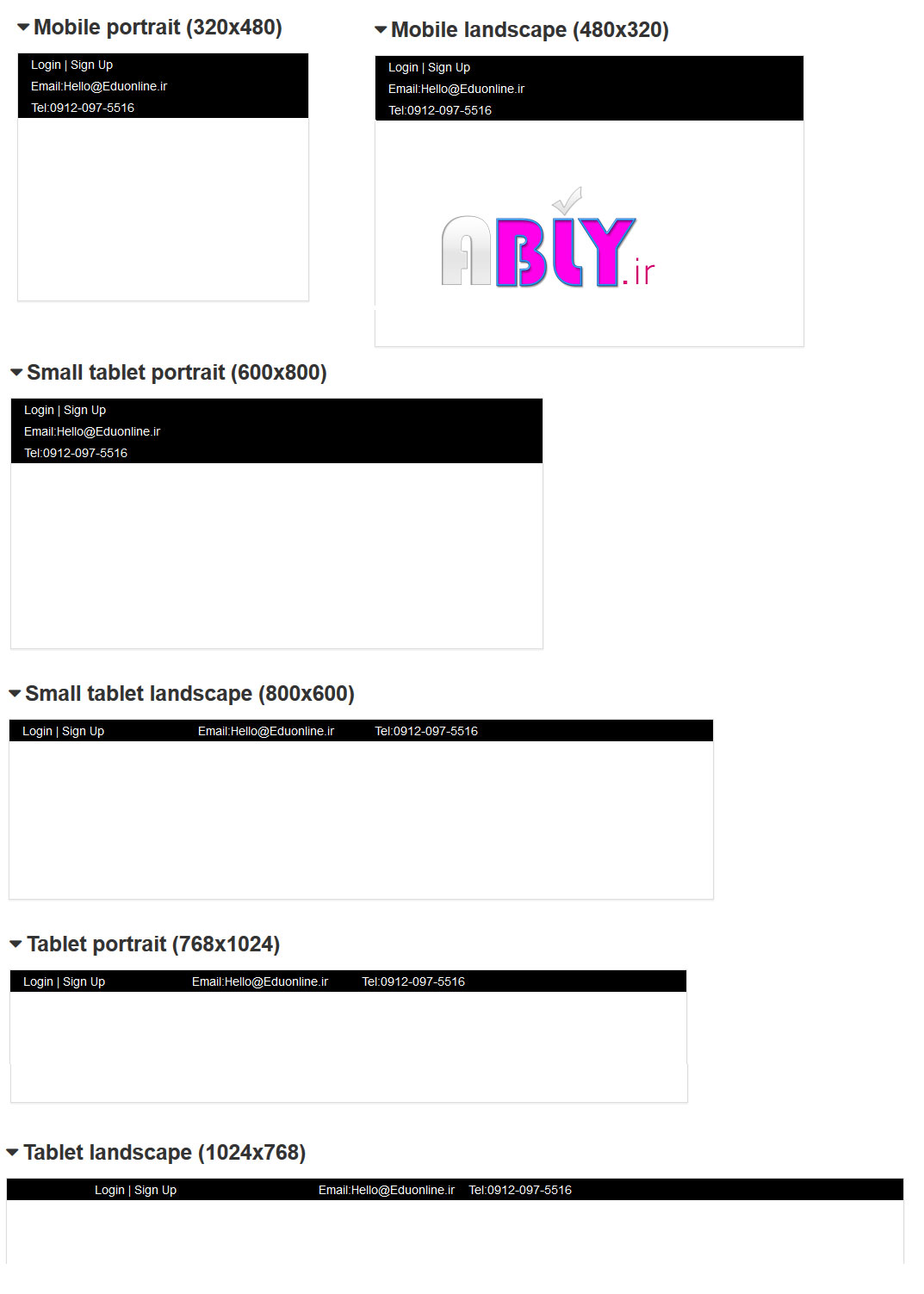
در تصویر زیر حال کد نویسی ما برای صفحه نمایش های مختلف نمایش داده شده است:
در بخش بعدی طراحی نوار منو را در Bootstrap بررسی خواهیم کرد.
نظرات (۱)

با عرض سلام
ممنون از لطف شما
موفق باشید