طراحی واسط کاربر( UI-User Interface) با View ها
بسم الله الرحمن الرحیم
طراحی واسط کاربر( UI-User Interface) با View ها
فصل چهارم-بخش اول
در پایان این فصل با موارد زیر آشنا می شوید:
- یاد می گیرید چگونه UI مورد نظرتان با View ها اولیه اندروید را ایجاد کنید
- یاد می گیرید که چگونه با picker view ها لیستی از ایتم ها را نمایش دهید.
- یاد می گیرید که چگونه با list views ها لیستی ار آیتم ها را نمایش دهید.
- یاد می گیرید که چگونه از specialized fragments (Fragmentهای خاص ) استفاده کنید
در فصل قبل شما یاد گرفتید که چگونه می توان از layouts برای قراردادن view ها در مکان های صفحه نمایش استفاده کنید.در این فصل شما با View ها ی که می توانید در طراحی ui برنامه استفاده کنید آشنا می شوید.
به طور خاص با گروه View های زیر آشنا می شوید:
- Basic views: به طور رایج در برنامه های استفاده می شوند از قبیل : TextView, EditTextو Button ها
- Picker views: شما را قادر می سازد تا از یک لیست انتخاب نمایید از قبیل TimePicker و DatePicker
- List views :View های هستند که لیستی از آیتم ها را نمایش می دهند. از قبیل ListView وSpinnerView
- Specialized fragments (Fragment های خاص):که specific functions رااجرا می کنند.
در فصل ها بعدی View های که در این فصل شرح نداده ایم ازقبیل analog و digital clock و دیگر View های که برای نمایش فایل های گرافیکی استفاده می شود. را معرفی می کنیم
آشنایی با BASIC VIEW ها
برای شروع در این بخش با برخی از View ها ی اولیه که می توانید ui برنامه خودتان را طراحی کنید آشنا می شوید.
- TextView
- EditText
- Button
- ImageButton
- CheckBox
- ToggleButton
- RadioButton
- RadioGroup
TextView
زمانی که شما یک پروژه انروبد ایجاد می کنید. Eclipse یک main.xml ایجا می کند(. که در res/layout قرار دارد) شامل یک Element به صورت<TextView> می باشد
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello" />
</LinearLayout>|
در دیگر پلتفرم های عموما TextView ها را با عنوان Label شناخته می شوند. و برای نمایش متن درصفحه استفاده می شود |
TextView برا ی نمایش متن به کاربر استفاده می شود. و یکی از پرکاربرد ترین View ها ی می باشد که در توسعه برنامه کاربردی اندروید استفاده می شود. اگر شما می خواهید به کاربر اجازه دهید که متن را ویرایش کنند باید از subclass های TextView, EditText استفاده کنید که در بخش بعدی آن را شرح می دهیم.
Button, ImageButton, EditText, CheckBox, ToggleButton,
RadioButton, و RadioGroup Views
- Button:
- ImageButton:شبیه button میباشد با این تفاوت که یک عکس هم نمایش می دهد.
- EditText:یکsubclass از TextView میباشد که به کاربر اجازه می دهد محتوای متن راویرایش کند.
- CheckBox : یک نوع خاص Button از میباشد که دوحالت checked or unchecked دارد
- RadioGroup and RadioButton : RadioButton دو حالت دارد همان checked or unchecked و RadioGroup برای گروهی از RadioButton استفاده می شود و فقط به یکی از RadioButton اجازه می دهد که در حالت checked باشد
- ToggleButton: checked/unchecked را با light indicator نمایش می دهد
در زیر جزئیاتی از View ها و نحوه کار آنهای را شرح می دهیم.
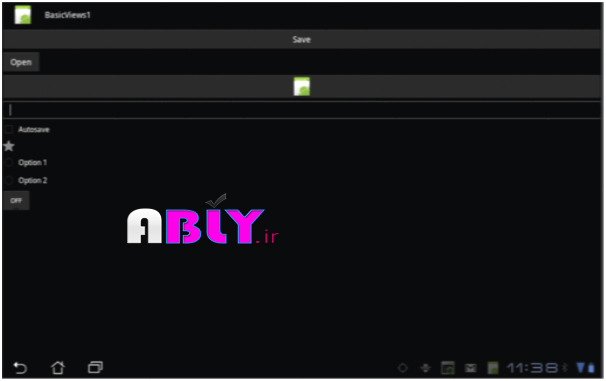
یک پروژه جدید به نام BasicViews1 ایجاد کنید
فایل main.xml به صورت زیر تغیر دهید.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button android:id="@+id/btnSave"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="save" />
<Button android:id="@+id/btnOpen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Open" />
<ImageButton android:id="@+id/btnImg1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<EditText android:id="@+id/txtName"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<CheckBox android:id="@+id/chkAutosave"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Autosave" />
<CheckBox android:id="@+id/star"
style="?android:attr/starStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioGroup android:id="@+id/rdbGp1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton android:id="@+id/rdb1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Option 1" />
<RadioButton android:id="@+id/rdb2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Option 2" />
</RadioGroup>
<ToggleButton android:id="@+id/toggle1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
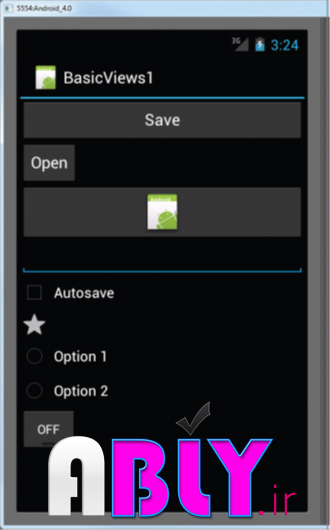
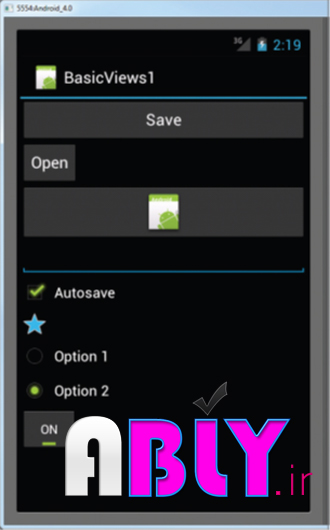
</LinearLayout>برنامه را با F11اجرا کنید.
بر روی آنها کلیک کنید نتیجه رامشاهده کنید
توضیحات
View ها در <LinearLayout> قرار گرفته شده اند.زمانی که View هانمایش داده می شود به صورت Stack بالای یکدیگرقرار دارند.
برای اولین Button صفت layout_width راfill_parent قرار دا ده ایم که باعث می شود Width آن برابر width صفحه نمایش شود.
<Button android:id="@+id/btnSave"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="save" />برای دومین button صفت layout_width را wrap_content قرار اده ایم که پهنای آن برابر با محتوای آن می باشد .که در اینجا Text میباشد اندازه Button برابر متن open می باشد
<Button android:id="@+id/btnSave"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="save" />ImageButton یک button همراه با یک عکس را نمایش می دهد. این عکس از طریق صفت src به آن داده ایم.که ما در اینجا از عکس که ما در اینجا از عکس ایکن برنامه استفاده کردهایم.
<ImageButton android:id="@+id/btnImg1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />EditText یک ناحیه مستطیلی شکل نمایش می دهدکه کاربر می تواندمتن خودرا در آن وارد نماید.
شما می توانید layout_height را wrap_content تنظیم کنید به دلیل اینکه اگر کاربر متن طولانی وارد کرد Height آن به صورت اتوماتیک افزایش یابد و با متن یک اندازه(fit) شود.
<EditText android:id="@+id/txtName"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />CheckBox یک checkbox نمایش می د هد که می تواند به حات های check و unchecked در آید.
<CheckBox android:id="@+id/chkAutosave"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Autosave" />اگر شما دوست ندارید که ظاهر آن به صورت باشد شما با صفت style می توانید شکل آن به صورت دیگری مانند ستاره در آورید
<CheckBox android:id="@+id/star"
style="?android:attr/starStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />قالب مقدار مربوط به صفت Style به صورت زیر می باشد
?[package:][type:]name
RadioGroup دو RadioButton. در بر دارد. زمانی که یکی از RadioButton های که درون RadioGroup انتخاب می شود دیگر RadioButton ها unchecked می شوند.
<RadioGroup android:id="@+id/rdbGp1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton android:id="@+id/rdb1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Option 1" />
<RadioButton android:id="@+id/rdb2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Option 2" />
</RadioGroup>توجه کنید RadioButton ها به صورت عمودی نمایش داده می شوند و یک با لا ی دیگر قرار می گیرید. اگر بخواهیم آنها را به صورت افقی نمایش دهیم شما می توانید صفت orientation آن را به horizontal. تغییر دهید.و همچنین شما باید مطمئن شوید که صفت layout_width مربوط به RadioButton ها به wrap_content تنظیم شده باشد
RadioGroup android:id="@+id/rdbGp1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton android:id="@+id/rdb1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Option 1" />
<RadioButton android:id="@+id/rdb2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Option 2" />ToogleButton هم چیز شبیه button نمایش می دهدکه کاربر باکلیک بر روی آن می تواندبه حالتonیا off تغییر دهد.
<ToggleButton android:id="@+id/toggle1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />یک چیزی که باید در این مثال هاتوجه کنید این است که صفت id به صورت منحصر به فرد وخاصی مقداردهی شده است به عنوان Button:
<Button android:id="@+id/btnSave"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="save" />id برای هر View منحصر به فرد می باشد که ممکن است توسط View.findViewById() و Activity.findViewById() به کار گرفته شود.
این مثال فقط در ماشن مجازی مربوط به اسمارت فون اندروید 4 مورد تست قرار گرفت .بر روی دستگا ه های قدیمی چه چیزی مشاهه می کنید؟
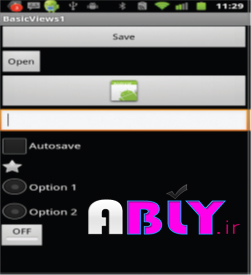
زما نی که صفت android:minSdkVersion در فایل AndroidManifest.xml به 10 تغییر می دهید نتیجه بر روی روی Nexus S running Android 2.3.6: صورت زیر می باشد
زما نی که صفت android:minSdkVersion در فایل AndroidManifest.xml به 13 تغییر می دهید نتیجه بر روی روی Eee Pad Transformer running Android 3.2.1.: صورت زیر می باشد
کنترل کردن رویداد های (Event)View ها
از پروژه BasicViews1 استفاده می کنیم.فایل رابه صورت BasicViews1Activity زیر تغیر می دهیم
package com.MehrdadJavidi.basicviews1;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/**---Button view---*/
Button btnOpen = (Button) findViewById(R.id.btnOpen);
btnOpen.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
DisplayToast("You have clicked the Open button");
}
});
/**---Button view---*/
Button btnSave = (Button) findViewById(R.id.btnSave);
btnSave.setOnClickListener(new View.OnClickListener()
{
public void onClick(View v) {
DisplayToast("You have clicked the Save button");
}
});
/**---CheckBox---*/
CheckBox checkBox = (CheckBox) findViewById(R.id.chkAutosave);
checkBox.setOnClickListener(new View.OnClickListener()
{
public void onClick(View v) {
if (((CheckBox)v).isChecked())
DisplayToast("CheckBox is checked");
else
DisplayToast("CheckBox is unchecked");
}
});
/**---RadioButton---*/
RadioGroup radioGroup = (RadioGroup) findViewById(R.id.rdbGp1);
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener()
{
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton rb1 = (RadioButton) findViewById(R.id.rdb1);
if (rb1.isChecked()) {
DisplayToast("Option 1 checked!");
} else {
DisplayToast("Option 2 checked!");
}
}
});
/**---ToggleButton---*/
ToggleButton toggleButton =
(ToggleButton) findViewById(R.id.toggle1);
toggleButton.setOnClickListener(new View.OnClickListener()
{
public void onClick(View v) {
if (((ToggleButton)v).isChecked())
DisplayToast("Toggle button is On");
else
DisplayToast("Toggle button is Off");
}
});
}
private void DisplayToast(String msg)
{
Toast.makeText(getBaseContext(), msg,
Toast.LENGTH_SHORT).show();
}
}توضیحات
برای کنترل کردن رویداد های View ها اولین کاری که شما بایدانجام دهید باید دستورات مربوط به این فرایند را در متد onCreate() مربوط به Activity بنویسید. همچنین از متد findViewById() که Id Viewِی مورنظر را دریافت می کند و یک نمونه از آن شی را بر می گرداند.
Button btnOpen = (Button) findViewById(R.id.btnOpen);سپس برای تنظیم رویداد کلیک View از متد setOnClickListener() استفادده می کنیم.
btnOpen.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
DisplayToast("You have clicked the Open button");
}
});متد onClick() زمانی که بر روی آن کلیک شده فراخوانی می شود.
برای تعیین وضعیت های مختلف CheckBox, شما باید آرگومان متد onClick() را که View v می باشد را یک تبدیل typecast انجام دهید و سپس متد isChecked()مشخص می کند که آیا checkbox مورد نظر به حالت checked رفته یا خیر
CheckBox checkBox = (CheckBox) findViewById(R.id.chkAutosave);
checkBox.setOnClickListener(new View.OnClickListener()
{
public void onClick(View v) {
if (((CheckBox)v).isChecked())
DisplayToast("CheckBox is checked");
else
DisplayToast("CheckBox is unchecked");
}
});برای RadioButton, ,شما باید از متدsetOnCheckedChangeListener() مربوط به RadioGroup استفاده کنید زمانی که حالت(cheked و unchecked ) RadioButton در RadioGroup تغییر می کند این متد فراخوانی می شود.
RadioGroup radioGroup = (RadioGroup) findViewById(R.id.rdbGp1);
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener()
{
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton rb1 = (RadioButton) findViewById(R.id.rdb1);
if (rb1.isChecked()) {
DisplayToast("Option 1 checked!");
} else {
DisplayToast("Option 2 checked!");
}
}
});زمانی که RadioButton انتخاب می شود متد onCheckedChanged() فراخوانی می شود
سپس توسطisChecked() می توان تشخیص دادکه آیا RadioButton انتخاب شده است یا خیر.
و متد onCheckedChanged() دارای 2 پارامتر می باشد که به وسیله آن می توانتشخیص داد ه کدام RadioButton انتخاب شه است.
ToggleButton دقیقا شبیهCheckBox. می باشد
در نتیجه برای تشخیص رویداد های View ها شماباید رویدا های مربوط به آنها را ثبت(register) نمایید
یک را دیگر برای تعیین رویداد های مربوط به View ها ی مانند button و .. این می باشد که شما صفتonClick را تنظیم نمایید.
<Button android:id=”@+id/btnSave”
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”@string/save”
android:onClick=”btnSaved_clicked”/>با این صفتandroid:onClick می توانید تنظیم کنید زمانی که بر روی View ی مورد نظر کلیک شدچه متدی اجرا شود با توجه کرد که متد موردنظر باید یک پارامتر از View نوع داشته باشد
public class BasicViews1Activity extends Activity {
public void btnSaved_clicked (View view) {
DisplayToast("You have clicked the Save button1");
}
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/**...*/
}
private void DisplayToast(String msg)
{
Toast.makeText(getBaseContext(), msg,
Toast.LENGTH_SHORT).show();
}
}
ProgressBar View
از ProgressBar برای نمایش کار های در حال انجام استفاده می شود. به عنوان مثال زمانی که کاری در BackGround درحال انجان شدن میباشد از Progress Bar استفاده می شو مثلا زمانی که شما درحال دانلودیک فایل از اینترنت میباشد می خواهید وضعیت دانلود را به کار بر نمایش دهید. بهترین View برای این کار استفاه از Pogress Bar میباشد درمثال زیرتوضیح می دهیم که چگونه این کار انجام می شود.
پروژه جدیدی به عنوان BasicViews2. ایجادکنید
فایل main.xml را به صورت زیر تغیر دهید
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ProgressBar android:id="@+id/progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>فایل mainActivity.java به صورت زیر تغییر دهید
package com.MehrdadJavidi.basicviews2;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
static int progress;
ProgressBar progressBar;
int progressStatus = 0;
Handler handler = new Handler();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
progress = 0;
progressBar = (ProgressBar) findViewById(R.id.progressbar);
/**---do some work in background thread---*/
new Thread(new Runnable()
{
public void run()
{
/**---do some work here---*/
while (progressStatus < 10)
{
progressStatus = doSomeWork();
}
/**---hides the progress bar---*/
handler.post(new Runnable()
{
public void run()
{
/**---0 - VISIBLE; 4 - INVISIBLE; 8 - GONE---*/
progressBar.setVisibility(View.GONE);
}
});
}
/**---do some long running work here---*/
private int doSomeWork()
{
try {
/**---simulate doing some work---*/
Thread.sleep(500);
} catch (InterruptedException e)
{
e.printStackTrace();
}
return ++progress;
}
}).start();
}
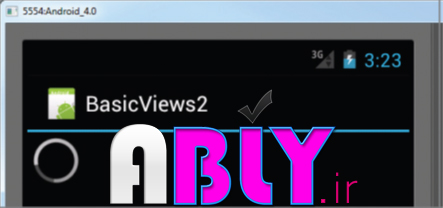
}کلید F11 رافشار دهید تا برنامه اجراشود
توضیحات
به طورپیش فرض ظاهر Progress bar مانند شکل بالادر حالت (mode) cyclic animation میباشد این شکل برای کارهای که زمان کامل شدن مشخصی ندارند مناسب می باشد مثلازمانی که شما داده های برای وب سرویس ارسال می کنیدومنتظرهستید که سرور پاسخ آن را بدهید
اگر شما به طور ساده یک عنصر <ProgressBar> درفایل main.xml قرار دهید نتیجه آن به صورت آیکن spinning icon که در حال ادامه دان می باشد. وزمانی که کار تکمیل شده متوفق می شود.
کدی که در فایل جاوا اضافه کردید نشان می دهد که شماچگونه یک thread را در BackGround همراه باکار های دیگر اجرا کنید .برای اینکار شما از کلاس Threadهمراه باشی Runnable استفاده میکنید متد Run() باعث میشود که Thread اجرا شود. و در درون این متد کاری که می خواهید همزمان (simulate)با دیگرکارهااجرا شود قرار می دهید زمانی که تمام شد با شی Handler به Thread اعلام می کنید که ProgressBar: را ازبیین ببرد.( dismiss کند)
new Thread(new Runnable()
{
public void run()
{
/**---do some work here---*/
while (progressStatus < 10)
{
progressStatus = doSomeWork();
}
/**---hides the progress bar---*/
handler.post(new Runnable()
{
public void run()
{
/**---0 - VISIBLE; 4 - INVISIBLE; 8 - GONE---*/
progressBar.setVisibility(View.GONE);
}
});
}
/**---do some long running work here---*/
private int doSomeWork()
{
try {
/**---simulate doing some work---*/
Thread.sleep(500);
} catch (InterruptedException e)
{
e.printStackTrace();
}
return ++progress;
}
}).start();زمانی که کار تمام شد ProgressBar با تنظیم خصوصیت Visibility آن به (View.GONE تنظیم می کنید تا دیگر نمایش داده نشود و مخفی شود.تفاوت بین INVISIBLE و GONE این می باشد که INVISIBLE به صورت عادی مخفی می کند وفضا گرفته شده در Activity را آزاد نمیکند. درحالیه Gone به صورت کامل ProgressBar را از Activity حذف می کند و فضای گرفته شه را توسط ProgressBar راآزاد می شود.
در زیر نمایش می دهیم که چگونه می توان ظاهر ProgressBar تغیر داد.
در پروژه BasicViews2 فایل main.xml به صورت زیر تغییر دهید
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical” >
<ProgressBar android:id=”@+id/progressbar”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
style=”@android:style/Widget.ProgressBar.Horizontal” />
</LinearLayout>و فایل BasicViews2Activity.java به صورت زیر تغییر دهید
package com.MehrdadJavidi.basicviews2;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
static int progress;
ProgressBar progressBar;
int progressStatus = 0;
Handler handler = new Handler();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
progress = 0;
progressBar = (ProgressBar) findViewById(R.id.progressbar);
progressBar.setMax(200);
/**---do some work in background thread---*/
new Thread(new Runnable()
{
public void run()
{
/**---do some work here---*/
while (progressStatus < 100)
{
progressStatus = doSomeWork();
/**---Update the progress bar---*/
handler.post(new Runnable()
{
public void run() {
progressBar.setProgress(progressStatus);
}
});
}
/**---hides the progress bar---*/
handler.post(new Runnable()
{
public void run()
{
/**---0 - VISIBLE; 4 - INVISIBLE; 8 - GONE---*/
progressBar.setVisibility(View.GONE);
}
});
}
/**---do some long running work here---*/
private int doSomeWork()
{
try {
/**---simulate doing some work---*/
Thread.sleep(500);
} catch (InterruptedException e)
{
e.printStackTrace();
}
return ++progress;
}
}).start();
}
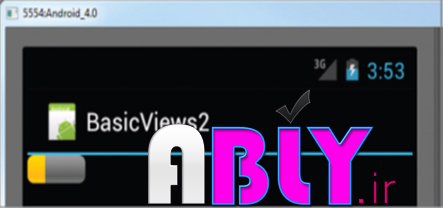
}برنامه را با F11اجرا کنید.
برای نمایش دادن ProgressBarبه صورت افقی صفت style را @android:style/Widget.ProgressBar.Horizontal” تنظیم کنید
<ProgressBar android:id="@+id/progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar.Horizontal"
/>برای نمایش روند تکمیل شدن متد setProgress() را فراخوانی و مقدار integer را برای پارامتر آن ارسال کنید
public void run() {
progressBar.setProgress(progressStatus);
}
});دراین مثال شما محدوده ProgressBar را تا 100تنظیم کرده اید(با متد setMax())
بنابر این تازمانی که progressStatus کمتر از 100 باشد روال تکمیل شدن نمایش داده می شود درغیر اینصورت ProgressBar به حالت Stop می رود و دیگر نمایش داده نمی شود .
علاوه بر استایل horizontalکه به Progres Bar می دهید شما می توانید در کنار آن از موارد زیر استفاده کنید.
➤ Widget.ProgressBar.Horizontal
➤ Widget.ProgressBar.Small
➤ Widget.ProgressBar.Large
➤ Widget.ProgressBar.Inverse
➤ Widget.ProgressBar.Small.Inverse
➤ Widget.ProgressBar.Large.Inverse
AutoCompleteTextView
AutoCompleteTextView دقیقا شبیه EditText میباشد(در حقیقت subClassی از EditText, است) با این تفاوت که زمانی که کاربر در حال تایپ کرردن می باشد لیستی از موارد پیشنهادی را با کاربر نمایش دهید. تا بتواند متن را سریعتر وارد نمایید.
در مثال زیر را موارد گفته شده را شرح می دهیم.
یک پروژه جدید به نام BasicViews3. ایجادکنید
فایل main.xml به صورت زیر تغیر دهید.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Name of President" />
<AutoCompleteTextView android:id="@+id/txtCountries"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>و در فایل BasicViews3Activity.java جاوا دستواراتزیر را وارد نمایید
package com.MehrdadJavidi.basicviews3;import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
String[] presidents = {
"Dwight D. Eisenhower",
"John F. Kennedy",
"Lyndon B. Johnson",
"Richard Nixon",
"Gerald Ford",
"Jimmy Carter",
"Ronald Reagan",
"George H. W. Bush",
"Bill Clinton",
"George W. Bush",
"Barack Obama"
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, presidents);
AutoCompleteTextView textView = (AutoCompleteTextView)
findViewById(R.id.txtCountries);
textView.setThreshold(3);
textView.setAdapter(adapter);
}
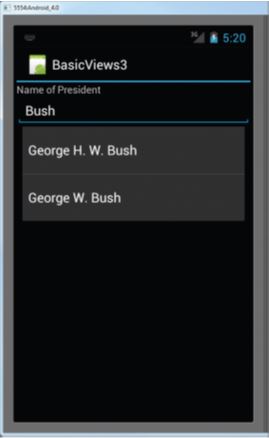
}با زدن F11 برنامه را اجرا کنید. متنی راوارد نمایید.
توضیحات
ابتدادر کلاس MainActivity یک آرایه از نوع String که لیست اسامی رئیس جمهور ها را شامل می شود تعریف کرده اید.
String[] presidents = {
"Dwight D. Eisenhower",
"John F. Kennedy",
"Lyndon B. Johnson",
"Richard Nixon",
"Gerald Ford",
"Jimmy Carter",
"Ronald Reagan",
"George H. W. Bush",
"Bill Clinton",
"George W. Bush",
"Barack Obama"
};شی ArrayAdapter ارایه از string را که می خواهید در AutoCompleteTextView. نمایش دهیدمدیریت می کند. در این مثال شما نحوه ای نمایش در AutoCompleteTextView. به حالت simple_dropdown_item_1line تنظیم کرده اید
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, presidents);متد setThreshold() تعداد کاراکتر های که کاربر باید وارکند که بعد از آن مواردپیشنهادی نمایش دا ده شودرا مشخص می کند.
textView.setThreshold(3);
textView.setAdapter(adapter);سپس موارد پیشنهادی در AutoCompleteTextView توسط شی ArrayAdapter به AutoCompleteTextView داده می شود
textView.setAdapter(adapter);
PICKER VIEWS
یکی از کارهای رایجی که شما در برنامه های کاربری موبایل با آن سر وکاردارید انتخاب زمان وتاریخ می باشد.
اندروید این موارد را با TimePicker and DatePicker به شما نمایش می دهد
در زیر بامثال این موارد را شرح می دهیم
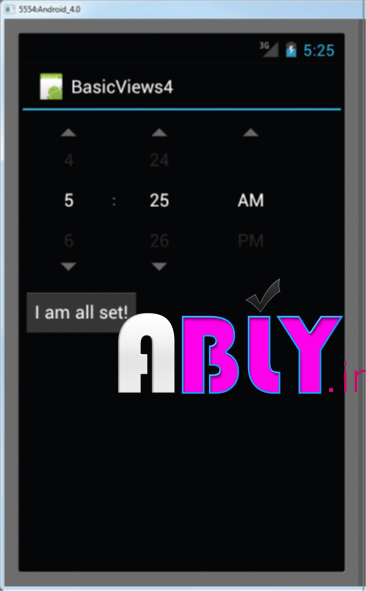
TimePicker
به شما این امکان را می دهد که یک زمان را در طول روز انتخاب کنیدکه می تواند در دوحات 24ساعته یا am/pmباشد.
پروژه جدیدی را به نام BasicViews4. ایجادکنید
فایل main.xml رابه صورت زیر تغییر دهید
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TimePicker android:id="@+id/timePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button android:id="@+id/btnSet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am all set!"
android:onClick="onClick" />
</LinearLayout>پروژه راانتخاب وباکلید F11اجراکنید.
فایل BasicViews4Activity.java را به صورت زیر تغییر دهید .
package com.MehrdadJavidi.basicviews4;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
TimePicker timePicker;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
}
public void onClick(View view) {
Toast.makeText(getBaseContext(),
"Time selected:" +
timePicker.getCurrentHour() +
":" + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}
}
public void onClick(View view) {
Toast.makeText(getBaseContext(),
"Time selected:" +
timePicker.getCurrentHour() +
":" + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();برنامه رااجرا کنید وبر روی I am all set!” کلیک کنید.
توضیحات
TimePicker یک ui استاندارد برای این که کاربر ان زمان را تنظیم کنند نمایش می دهد
به طور پیش فرض حالت نمایش AM/PM می باشد برای تغییر آن به صورت 24ساعته از متد setIs24HourView(true)استفاده کنید
برای برگراندن زمان تنظیم شده از متد های getCurrentHour() and getCurrentMinute() استفاده می شود.
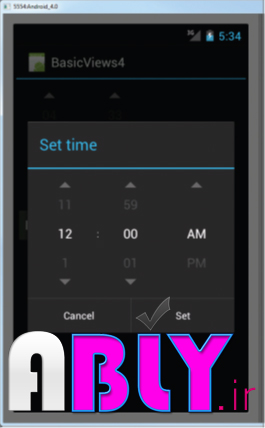
اگر چه شما می توانید را دریک activity نمایش دهیم. اما بهتراست که در یک dialog window نمایش دهیم زمانی که زمان تنظیم شده دیگر نمایش داده نمی شودوهمچنین فضای activityرا اشغال نمی کند.
در زیر آن را شرح می دهیم.
به پروژه BasicViews4 رفته وفایل BasicViews4Activity.java به صورت زیرتغیر دهید
package com.MehrdadJavidi.basicviews4;
import java.text.SimpleDateFormat;
import java.util.Date;
import android.app.Activity;
import android.app.Dialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
TimePicker timePicker;
int hour, minute;
static final int TIME_DIALOG_ID = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
showDialog(TIME_DIALOG_ID);
}
@Override
protected Dialog onCreateDialog(int id)
{
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(
this, mTimeSetListener, hour, minute, false);
}
return null;
}
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener()
{
public void onTimeSet(
TimePicker view, int hourOfDay, int minuteOfHour)
{
hour = hourOfDay;
minute = minuteOfHour;
SimpleDateFormat timeFormat = new SimpleDateFormat("hh:mm aa");
Date date = new Date(0,0,0, hour, minute);
String strDate = timeFormat.format(date);
Toast.makeText(getBaseContext(),
"You have selected " + strDate,
Toast.LENGTH_SHORT).show();
}
};
public void onClick(View view) {
Toast.makeText(getBaseContext(),
"Time selected:" +
timePicker.getCurrentHour() +
":" + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}
}برنامه را اجرا کنید زمانی کهActivity بارگزاری می شود دیالوگ نمایش داده می شود حالا بر روی دکمه setکلیک کنید
توضیحات
برای نمایش Dialog Widow شمامتد showDialog() فرخوانی می کند. که یک ID منحصر به فرد برای آن ارسال می کنید که به وسیله آن منبع فراخوانی کنند را تشخیص می دهیم.
showDialog(TIME_DIALOG_ID);زمانی کهshowDialog() فراخوانی می شود متدonCreateDialog() نیز فراخوانی می شود.
@Override
protected Dialog onCreateDialog(int id)
{
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(
this, mTimeSetListener, hour, minute, false);
}
return null;
}در اینجا شما یک شی از کلاس TimePickerDialog ایجادکردیدکه context, جاری را به آن فرستادید,مقدار Hourو minuteرا مقدار دهی کرده اید همچنین می خواهیم در قالب 24ساعته نمایش داده شود که پارامتر false را به آن ارسال کرده ایم
زمانی که بر روی دکمه Set کلید می شود متد onTimeSet() فراخوانی می شود
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener()
{
public void onTimeSet(
TimePicker view, int hourOfDay, int minuteOfHour)
{
hour = hourOfDay;
minute = minuteOfHour;
SimpleDateFormat timeFormat = new SimpleDateFormat("hh:mm aa");
Date date = new Date(0,0,0, hour, minute);
String strDate = timeFormat.format(date);
Toast.makeText(getBaseContext(),
"You have selected " + strDate,
Toast.LENGTH_SHORT).show();
}
};
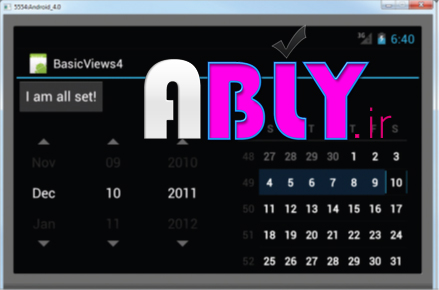
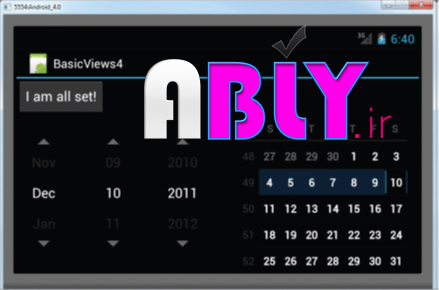
DatePicker
این View شبیه DatePicker. می باشد استفاده از آن شما راراقادر می سازتاریخ مشخصی راانتخاب کنید
در مثال زیر آن ر ا شرح می دهیم.
در پروژه BasicViews4 فایل main.xml را به صورت زیر تغییر دهید.
<?xml version=”1.0” encoding=”utf-8”?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical” >
<Button android:id=”@+id/btnSet”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”I am all set!”
android:onClick=”onClick” />
<DatePicker android:id=”@+id/datePicker”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />
<TimePicker android:id=”@+id/timePicker”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />
</LinearLayout>F11 را بزنیدتابرنامه اجرا شود سپس CTRL+F11 رافشار دهید تابه حالت landscape برود
فایل BasicViews4Activity.java به صورت زیر تغییر دهید
package com.MehrdadJavidi.basicviews4;
import java.text.SimpleDateFormat;
import java.util.Date;
import android.app.Activity;
import android.app.Dialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
TimePicker timePicker;
DatePicker datePicker;
int hour, minute;
static final int TIME_DIALOG_ID = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
/** showDialog(TIME_DIALOG_ID);*/
datePicker = (DatePicker) findViewById(R.id.datePicker);
}
@Override
protected Dialog onCreateDialog(int id)
{
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(
this, mTimeSetListener, hour, minute, false);
}
return null;
}
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener()
{
public void onTimeSet(
TimePicker view, int hourOfDay, int minuteOfHour)
{
hour = hourOfDay;
minute = minuteOfHour;
SimpleDateFormat timeFormat = new SimpleDateFormat("hh:mm aa");
Date date = new Date(0,0,0, hour, minute);
String strDate = timeFormat.format(date);
Toast.makeText(getBaseContext(),
"You have selected " + strDate,
Toast.LENGTH_SHORT).show();
}
};
public void onClick(View view) {
Toast.makeText(getBaseContext(),
"Date selected:" + (datePicker.getMonth() + 1) +
"/" + datePicker.getDayOfMonth() +
"/" + datePicker.getYear() + "\n" +
"Time selected:" + timePicker.getCurrentHour() +
":" + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}
}برنامه را اجراکنیدسپس با کلیک بر روی دکمه i am all set تا تاریخ تنظیم شده نمایش داده شود.
توضیحات
همانند TimePicker, شما می تواند از متد های getMonth(), getDayOfMonth(), and getYear() برای بدست آوردن سال ماه و روز استفاده کنید.
public void onClick(View view) {
Toast.makeText(getBaseContext(),
"Date selected:" + (datePicker.getMonth() + 1) +
"/" + datePicker.getDayOfMonth() +
"/" + datePicker.getYear() + "\n" +
"Time selected:" + timePicker.getCurrentHour() +
":" + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}نکته اینجا است که متد getMonth() صفر را برای ماه January, و 1 را برای ماه February, و همین طور تا ماه آخر ادامه پیدا می کند برای همین شما باید مقدار 1را به آن اضافه کنید
TimePicker, همانند DatePicker شما می توانیدآن را به صورتDialog استفاده کنید.
در مثال زیر آن راشرح می دهیم
پروژه BasicViews4 را بازکرده وفایل BasicViews4Activity.java به صورت زیر تغییر دهید.
package com.MehrdadJavidi.basicviews4;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
TimePicker timePicker;
DatePicker datePicker;
int hour, minute;
int yr, month, day;
static final int TIME_DIALOG_ID = 0;
static final int DATE_DIALOG_ID = 1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
/** showDialog(TIME_DIALOG_ID);*/
datePicker = (DatePicker) findViewById(R.id.datePicker);
/**---get the current date---*/
Calendar today = Calendar.getInstance();
yr = today.get(Calendar.YEAR);
month = today.get(Calendar.MONTH);
day = today.get(Calendar.DAY_OF_MONTH);
showDialog(DATE_DIALOG_ID);
}
@Override
protected Dialog onCreateDialog(int id)
{
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(
this, mTimeSetListener, hour, minute, false);
case DATE_DIALOG_ID:
return new DatePickerDialog(
this, mDateSetListener, yr, month, day);
}
return null;
}
private DatePickerDialog.OnDateSetListener mDateSetListener =
new DatePickerDialog.OnDateSetListener()
{
public void onDateSet(
DatePicker view, int year, int monthOfYear, int dayOfMonth)
{
yr = year;
month = monthOfYear;
day = dayOfMonth;
Toast.makeText(getBaseContext(),
"You have selected : " + (month + 1) +
"/" + day + "/" + year,
Toast.LENGTH_SHORT).show();
}
};
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener()
{
public void onTimeSet(
TimePicker view, int hourOfDay, int minuteOfHour)
{
hour = hourOfDay;
minute = minuteOfHour;
SimpleDateFormat timeFormat = new SimpleDateFormat("hh:mm aa");
Date date = new Date(0,0,0, hour, minute);
String strDate = timeFormat.format(date);
Toast.makeText(getBaseContext(),
"You have selected " + strDate,
Toast.LENGTH_SHORT).show();
}
};
public void onClick(View view) {
Toast.makeText(getBaseContext(),
"Date selected:" + (datePicker.getMonth() + 1) +
"/" + datePicker.getDayOfMonth() +
"/" + datePicker.getYear() + "\n" +
"Time selected:" + timePicker.getCurrentHour() +
":" + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}
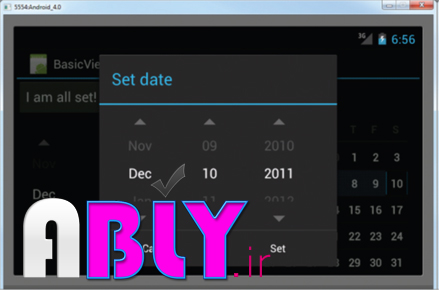
}برنامه را با F11اجرا کنید زمانی که Activity بارگزاری میشود DatePicker نمایش داده می شود
شما می توانید تاریخ را تنظیم کنید و دکمهsetرا بزنید
توضیحات
DatePicker دقیقا شبیه TimePicker. کارمی یکند زمانی که تاریخ تنظیم می شود متد onDateSet() فرخوانی می شود
public void onDateSet(
DatePicker view, int year, int monthOfYear, int dayOfMonth)
{
yr = year;
month = monthOfYear;
day = dayOfMonth;
Toast.makeText(getBaseContext(),
"You have selected : " + (month + 1) +
"/" + day + "/" + year,
Toast.LENGTH_SHORT).show();
}
};توجه کنید که شماقبل از نمایش Dialog 3متغیر yr, month, and day را مقداردهی کرید
Calendar today = Calendar.getInstance();
yr = today.get(Calendar.YEAR);
month = today.get(Calendar.MONTH);
day = today.get(Calendar.DAY_OF_MONTH);
showDialog(DATE_DIALOG_ID);اگر این کار را انجام ندهید در زمان ایجاد شی از کلاس DatePickerDialog یک خطای زمان اجرا رخ می (“current should be >= start and <= end”) دهد