آموزش ساخت اسلاید شو
بسم الله الرحمن الرحیم
آموزش ساخت اسلایدر
بخش ششم (آموزش ساخت اسلایدشو)
نمایش لیست آموزش های Bootstrap
آموزش ساخت slide show
در آموزش پیش نحوه ایجاد منو را در بوت استرپ با هم بررسی کردیم. در این بخش از آموزش قصد داریم بخش مربوط به Slide show را طراحی کنیم.
در این بخش بیشتر فعالیت هایی را انجام خواهیم داد که بوت استرپ در آن تاثیر زیادی نخواهد داشت. در این آموزش نحوه طراحی انواع Slide Show ها را برای سایت های مختلف بررسی خواهیم کرد و نحوه ایجاد Slide Show های زیبا را برای سایت های مختلف و موضوعات مختلف خواهیم آموخت.
یکی از بخش هایی که در تمامی سایت های امروزی وجود دارد Slide Show می باشد، طراحی و ساخت اسلایدشوهای حرفه ای کار بسیار پیچیده ای می باشد زیرا شما باید در jQuery تخصص بسیار زیادی داشته باشید که بتوانید اسلاید شوهای جذاب ایجاد کنید.
اما سایت های زیادی وجود دارند که اسلایدر های زیادی را برای دانلود در اختیار شما قرار می دهند. یکی از این سایت ها، سایت http://www.jssor.com می باشد. در این سایت شما می توانید اسلایدر های زیادی را مشاهده کنید و در میان آنها اسلایدر مورد نظر خود را انتخاب و دانلود کنید. اما طبیعتا این اسلایدری که انتخاب می کنید نیاز به تغییرات دارد، در برخی موارد هزینه ی تغییر این اسلایدر ها به قدری زیاد است که شاید شما ترجیح دهید از این اسلایدر ها استفاده نکنید!.
به هر حال دانستن اینکه سایت های زیادی وجود دارند که اسلایدرهای رایگان و زیبایی را در اختیار ما قرار می دهند، خالی از لطف نیست. می توانیم این راه حل را به عنوان یکی از گزینه های ممکن همیشه در ذهن خود داشته باشیم.
راه حلی که امروز می خواهیم به شما پیشنهاد کنیم استفاده از ابزاری است که می تواند Slider های زیادی را با امکانات مختلف و به صورت خاص متناسب با نیاز ما ایجاد کند.
Wowslider
ابزاری که قصد داریم به شما معرفی کنیم، ابزار Wowslider می باشد، این ابزار یک برنامه Windows Application می باشد که شما می توانید آن را از سایت http://wowslider.com آن را دانلود کنید. شما می توانید اسلایدشوهایی را که می توان با این ابزار ایجاد کرد را از طریق آدرس http://wowslider.com/demo.html مشاهده کنید.
برای شروع کار، ابتدا نرم افزار Wowslider را از بخش http://wowslider.com/wowslider-free-setup.zip دانلود کنید.
در صفحه باز شده آدرس ایمیل و نام خود را وارد نمایید و سپس بر روی Download کلیک کنید. حال شما به صفحه ای هدایت می شوید که لینک دانلود Wowslider برای شما قرار داده شده است. متناسب با سیستم عامل خود می توانید نسخه Windows و یا Mac را دانلود کنید. سیستم عامل ما در اینجا Windows می باشد و به همین دلیل بر روی لینک wowslider-win-setup.zip کلیک می کنیم. پس از پایان دانلود نرم افزار، نرم افزار را نصب کنید.
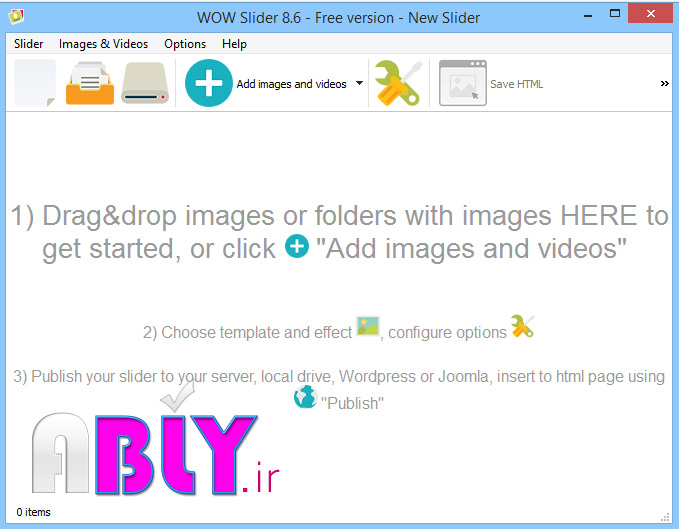
پس از نصب نرم افزار، نرم افزار Wowslider را باز کنید تا پنجره زیر نمایش داده شود.
این نرم افزار بسیار ساده است اما در عین سادگی به شما این اجازه را خواهد داد تا هر نوع اسلایدری که نیاز دارید را طراحی کنید.
آموزش ساخت اسلایدر
مثل همیشه یک مثال را با هم بررسی و انجام خواهیم داد.
برای شروع کار می بایست تصاویری را که مد نظر دارید در اسلایدر شما نمایش داده شود، از قسمت Add image and video اضافه کنید و یا به صورت Drag and Drop به نرم افزار اضافه کنید. ما می خواهیم اسلایدر ما سه تصویر را برای ما نمایش دهد به همین دلیل از منوی Add image and video گزینه image را انتخاب می کنیم و تصاویر خود را اضافه می کنیم. دقت داشته باشید بهتر است سایز همه ی تصاویر شما یکسان باشند.
پس از انتخاب تصاویر محیط برنامه شما به صورت زیر خواهد بود.
در سمت چپ تصویر بالا 4 کامند وجود دارد که می توانید توسط آنها تصاویر خود را اضافه، حذف کنید و همچنین آنها را بچرخانید.اگر نیاز داشته باشید ترتیب نمایش تصاویر را تغییر دهید کافی است تصویر مورد نظر را انتخاب و Drag and Drop کنید.
از قسمت پایین نرم افزار wow slider می تواند توضیحات هر تصویر را تغییر دهید تا وقتی هر تصویر در اسلایدر نمایش داده می شود توضیحات شما نمایش داده شود. همچنین از قسمت url می توانید آدرسی را برای هر تصویر مشخص کنید تا هنگامی که کاربر بر روی تصاویر اسلایدر شما کلیک کرد به آدرس مورد نظر هدایت شود، شما می توانید همچنین تعیین کنید هنگامی که کاربر بر روی تصاویر کلیک کرد، چگونه به آدرس شما هدایت شود (آدرس در یک صفحه جدید باز شود، یا در همان صفحه باز شود و...).
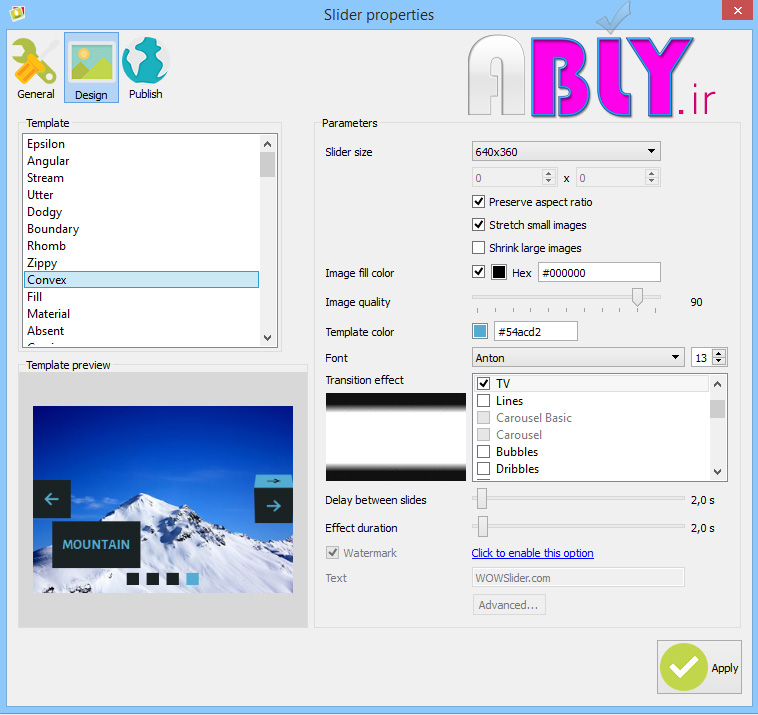
از طریق بخش سمت راست نرم افزار wow slider می توانید انواع Template های اسلایدر را انتخاب کنید، از قسمت سمت راست بالا یکی از Template ها را انتخاب کنید. سپس از بخش پایین Template ها می توانید رنگ، فونت و سایز متون اسلایدر خود را نیز مشخص کنید.
از طریق بخش Transaction Effect می توانید افکت های موجود را برای تغییر تصاویر انتخاب کنید. در این قسمت می توانید یک افکت خاص را تعیین کنید و یا با انتخاب گزینه Multiple Effects چندین افکت را انتخاب کنید.
در بخش Slide Size می توانید نوع اسلایدر و همچنین سایز آن را مشخص کنید. اگر سایزهای پیش فرض برای شما مناسب نیستند می توانید از طریق گزینه Custom size سایز دلخواه خود را تعریف کنید.
در نهایت برای دسترسی به تنظیمات بیشتر از جمله، فاصله زمانی تغییر اسلاید ها، رنگ اسلایدر و... می توانید از قسمت More Setting این کار را انجام دهید. وقتی بر روی گزینه More Setting کلیک کردید پنجره زیر نمایش داده خواهد شد.
در این پنجره سه Tab وجود دارد، در تب اول (General) شما می توانید تنظیماتی همچون نمایش و یا عدم نمایش Button های Next & Pervious را مشخص کنید و یا Auto Play بودن Slider و... را مشخص کنید. در تب دوم (Design) شما می توانید تنظیماتی همچون فونت ها، سایزها، کیفیت تصاویر، افکت ها و.. را نیز تنظیم کنید.
در تب آخر (Publish) نیز شما می توانید مسیر Publish و یا به اصطلاح انتشار اسلایدر را مشخص کنید.
هنگامی که کارتان به پایان رسید گزینه Apply را انتخاب کنید تا به صفحه اصلی برنامه بازگردید، در صفحه اصلی برنامه در قسمت بالا گزینه های General و Publish را می توانید مشاهده کنید. علاوه بر این دو گزینه، گزینه های Save Html و Insert to page نیز وجود دارند، گزینه Save Html اسلایدر شما را در مسیری که مشخص می کنید ذخیره می کند و آن را در مرورگر به شما نمایش می دهد. هنگامی که اسلایدر شما در مرورگر باز شد، علاوه بر مشاهده نتیجه کار خود می توانید، نحوه استفاده از این اسلایدر را نیز مشاهده کنید.
از طریق گزینه Insert to page می توانید یک فایل را انتخاب کنید تا کدهای مورد نظر شما در فایل مربوط قرار گیرد.
در اینجا ما با استفاده از گزینه Save Htmlاسلایدر خود را ذخیره می کنیم. پس از ذخیره کردن اطلاعات وقتی وارد مکان ذخیره اسلایدر می رویم دو پوشه را مشاهده خواهیم کرد این دو پوشه (data1 , engine1) درون مسیر اصلی پروژه وب سایت خود کپی می کنیم.
حال اگر مجددا به پوشه اسلایدر خود بر گردیم سه فایل را خواهیم دید.در نام یکی از این فایل ها کلمه howto دیده می شود. اگر این فایل را اجرا کنید مشاهده خواهید کرد که توضیحاتی برای استفاده از این اسلایدر نوشته شده است. در این توضیحات نوشته شده سه مرحله برای استفاده از این اسلایدر مشخص شده است، ابتدا دو فولدر بالا را به مسیر مورد نظر خود ببرید، که ما این کار را انجام دادیم. در مرحله دوم نوشته شده است که دستورات مشخص شده را به بخش head کدهای خود اضافه کنید، در بخش سوم نیز کدهای اسلایدر نیز مشخص شده اند که باید آنها را به مکانی از صفحه که قصد داریم اسلایدر در آنجا نمایش داده شود منتقل کنیم.
ما کدهای اسلایدر خود را درون صفحه اصلی سایتمان قرارداده ایم که می توانید این پروژه را از طریق لینک زیر دانلود کنید.
دانلود آموزش ساخت اسلایدشو
نظرات (۲)

با عرض سلام
ما نیز از لطف شما متشکریم، خوشحالیم که توانسته ایم مطلبی را ارائه دهیم که مورد رضایت شما بوده است.
در صفحه ی اصلی نرم افزار، در زیر منو ها،از سمت راست دومین Button نوشته شده است Save Html وقتی بر روی این Button کلیک کنید با دریافت یک آدرس پروژه را ذخیره خواهد کرد. پس از ذخیره سازی سه فایل html در مسیر مورد نظر ایجاد شده است، یکی از این فایل ها، فایل how to می باشد.
موفق باشید

با عرض سلام
ممنون از لطف شما
موفق باشید