آموزش کار با bootstrap
بسم الله الرحمن الرحیم
طراحی قالب ریسپانسیو
بخش سوم
نمایش لیست آموزش های Bootstrap
پس از معرفی و شناخت فایل های بوت استرپ، نوبت به طراحی و شروع کار با این framework می رسد. برای شروع کار با بوت استرپ باید چند پارامتر را در صفحه خود تنظیم کنیم، که در اینجا آنها را بررسی خواهیم کرد.
بهتر است ابتدای هر فایل HTML نسخه ی HTML را برای مرورگر ها و موتورهای جستجو (جهت سئو) مشخص کنیم، برای این کار کافی است که در اولین خط فایل خود کد زیر را اضافه کنید.
<!DOCTYPE html>پارامتر دوم زبان محتوای سایت شما می باشد، این مورد نیز برای موتورهای جستجو (سئو سایت) بسیار مهم می باشد. برای مشخص نمودن زبان سایت خود کافی است که در تگ html پراپرتی lang را مقدار دهی کنید. مثال
<html lang="en">
در نهایت تعیین مقدار charset برای Unicode کردن صفحات، بسیار با اهمیت می باشد. برای اینکار کافی است تگ زیر را میان تگ head قرار دهید.
<meta charset="utf-8">معرفی viewport
همانطور که قبلا عرض کردیم، با استفاده از فریم ورک بوت استرپ شما می توانید صفحاتی را طراحی کنید که در تمامی دستگاه ها با صفحات نمایش مختلف نمایش داده شوند، اولین قدم برای رسیدن به این هدف تغییر سایز صفحات بر اساس دستگاه کاربر است.
برای انجام این کار کافی است، که تنها خط زیر را به میان تگ های head اضافه کنید.
<meta name="viewport" content="width=device-width, initial-scale=1">viewport چیست
در این خط ما به مرورگر اعلام می کنیم، که سایز سایت بر اساس سایز صفحه نمایش کاربر تغییر کند: width=device-width
همچنین مقدار Zoom پیش فرض صفحه را برابر 1 قرار می دهیم initial-scale=1
چند مثال دیگر از viewport
میخواهیم از حداکثر 500 پیکسل صفحه برای نمایش استفاده کنیم:
<meta name="viewport" content="width=500">بسیاری از مواقع شما نیاز دارید که یک تصویر و یا متن را بر اساس ارتفاع صفحه نمایش کاربر تغییر دهید تا scroll حذف شود، بهترین روش استفاده از کد زیر است.
<meta name="viewport" content="height=device-height">روشی برای جلوگیری از حداقل zoom in صفحه
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">میخواهیم کاربر ما از یک مقدار مشخص بیشتر نتواند zoom out , zoom in کند.
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=3.0">اگر قرار باشد قابلیت zoom را غیر فعال کنیم، می توانیم به سادگی با استفاده از این دو روش زیر این کار را انجام دهیم.
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=no">روش دوم
<meta name="viewport" content="initial-scale=1, maximum-scale=1">خوب به سراغ کد نویسی خود می رویم، بعد از اضافه کردن کدهای این آموزش باید کد ما به صورت زیر شده باشد:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
</head>
<body>
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
بوت استرپ دارای یک قالب و یا اسکلت می باشد، شما برای طراحی صفحه باید از این استاندارد پیروی کنید. اگر قرار باشد صفحه اصلی وب سایت ما به صورت زیر بخش بندی شده باشد، شما باید ابتدا با استفاده از بوت استرپ چهارچوب صفحه را مشخص کنید و سپس صفحه خود را به بخش هایی که بر اساس تصویر زیر نیاز است تقسیم کنید.
برای اینکار نیاز است ابتدا با تگ های bootstrap بیشتر آشنا شویم، از این مرحله به بعد آرام آرام Bootstrap Template خود را طراحی می کنیم و در حین طراحی با بخش های مختلف بوت استرپ آشنا می شویم.
معرفی container
ابتدا باید در کل صفحه پیش از هر تگ دیگری از یکی از کلاس های container و یا container-fluid استفاده کنیم. این دو کلاس کل فضا را مشخص می کنند و سپس بر اساس آن می توانیم از فضا موجود استفاده کنیم.
container-fluid بر عکس container از کل فضا استفاده می کند.
یادتان باشد هیچگاه نباید یک کلاس container را به صورت مستفیم در کلاس دیگری از container قرار دهید.
پس اولین کلاسی را که باید بعد از تگ body استفاده کنیم تگ container یا container-fluid است.
کد ما به صورت زیر خواهد بود:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
</head>
<body>
<!-- Strat Bootstrap -->
<div class="container-fluid">
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>برای درک بهتر تفاوت container با container-fluid کافی است این دو کلاس را به ترتیب به div مربوطه بدهید، تا بتوانید نتیجه آن را مشاهده کنید.
سیستم شبکه بوت استرپ
حال ما مشخص کردیم که چه میزان از فضای صفحه را می خواهیم استفاده کنیم. با توجه به تصویر مربوط به Template ما باید صفحه خود را بر اساس بخش های مشخص شده در تصویر Template بخش بندی کنیم.
برای بخش بندی یک صفحه در Bootstrap باید از تگ های خاصی استفاده شود که این تگ ها باعث می شوند سایت ما در صفحه نمایش های مختلف به خوبی نمایش داده شود.
بوت استرپ برای سادگی بخش بندی صفحه، صفحات را به صورت زیر تقسیم بندی می کند:
در این تقسیم بندی به جای اینکه شما مثلا بنویسید width:500px از اعداد 1 الی 12 برای مشخص کردن فضایی که لازم دارید استفاده می کنید. روش مشخص کردن طول عناصر صفحه با استفاده از اعداد، روش مناسبی در واکنش گرا یا Responsive نمودن صفحات نیست. اگر شما مثلا طول نوار منو را 500 پیکسل در نظر بگیرید، و کاربر شما با یک موبایل بخواهد سایت را مشاهده کنید طبیعتا سایت شما را نمی تواند به درستی ببیند، اما وقتی در سیستم بوت استرپ طول نوار منو را 12 قرار می دهید، این بدان معنا خواهد بود که شما کل صفحه را نیاز دارید، حال کل صفحه یک موبایل مثلا 480 پیکسل خواهد بود و کل صفحه یک مانیتور 4800 پیکسل خواهد بود، این امر باعث خواهد شد همه ی کاربران سایت شما را به صورت زیبا مشاهده کنند.
امیدوارم تا اینجا با مفهوم بخش بندی و یا به اصطلاح سیستم Grid در بوت استرپ آشنا شده باشید.
سیستم شبکه بوت استرپ دارای چهار کلاس زیر می با شد:
(xs (for phones : برای تلفن های همراه
(sm (for tablets : برای تبلت ها
md (for desktops : برای کامپیوتر های رومیزی
(lg (for larger desktops : برای کامپیوتر های رومیزی بزرگتر
با مثالی این چهار کلاس را معرفی می کنیم. برای مشخص کردن فضایی که از صفحه لازم دارید باید یکی از اعداد 1 الی 12 را به همراه نوع صفحه (چهار نوعی که در بالا نوشته شده است) انتخاب کنید و به همراه کلاس های Col از آن استفاده کنید: مثال
<div class="col-*-*"></div>فکر کنید یک div را لازم دارید که در صفحه نمایش به صورت کامل نمایش داده شود، کد ما به صورت زیر خواهد بود:
<div class="col-lg-12">Large Monitor</div>حال اگر همین div قرار باشد در برای کامپیوتر های رومیزی فقط نیمی از صفحه را نمایش دهد، کد ما به صورت زیر خواهد بود:
<div class="col-md-6">Monitor</div>اگر بخواهیم در تبلت ها این div تنها یک سوم از صفحه را به خود اختصاص دهد، کد ما به صورت زیر خواهد بود:
<div class="col-sm-3">Tablet</div>در نهایت ما نیاز داریم که این div در موبایل ها کل صفحه نمایش را اشغال کند، کد ما به صورت زیر خواهد بود:
<div class="col-xs-12">Mobile</div>برای اینکه بتوانید مثالهای بالا را تست کنید کافی است که یک صفحه html ایجاد کنید و نام آن را Test.Html بگذارید ( این فایل را باید کنار فایل HTML قبلی که در این آموزش ایجاد کردیم قرار دهید) و سپس کدهای زیر را در آن قرار دهید. برای تست کدها کافی است که سایز صفحه مرورگر خود را کوچک بزرگ کنید تا بتوانید نتیجه را مشاهده کنید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<style>
.row div {
background-color: #dbd9d9;
border: 3px solid white;
text-align: center;
font-weight: bold;
}
</style>
</head>
<body>
<!-- Strat Bootstrap -->
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">Large Monitor</div>
</div>
<div class="row">
<div class="col-md-6">Monitor</div>
</div>
<div class="row">
<div class="col-sm-3">Tablet</div>
</div>
<div class="row">
<div class="col-xs-12">Mobile</div>
</div>
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>در مثال بالا ما 4 div ایجاد کردیم که هر یک در یک سایز خاص از صفحه نمایش به خوبی نشان داده می شد، اما اگر بخواهیم یک div در سایز های مختلف به خوبی نمایش داده شود چطور باید عمل کرد.
مثلا اگر بخواهیم 4 حالت بالا را در یک div داشته باشیم، کد ما چطور خواهد بود؟
طبیعتا کافی است تمامی کلاس های بالا را به یک div بدهیم:
<div class="col-lg-12 col-md-6 col-sm-3 col-xs-12">Responsive </div>حال این خط کد را برای تست به میان کدهای صفحه Test.Html کپی کنید و مجددا سایز صفحه نمایش را تغییر دهید تا نتیجه کار را مشاهده کنید.
شما اولین نسخه Responsive خود را در این آموزش طراحی کردید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<style>
.row div {
background-color: #0094ff;
text-align: center;
font-weight: bold;
height:300px;
}
</style>
</head>
<body>
<!-- Strat Bootstrap -->
<div class="container-fluid">
<div class="row">
<div class="col-lg-12 col-md-6 col-sm-3 col-xs-12">Responsive </div>
</div>
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>اگر در کدهای بالا دقت کنید ما div های مختلف را در یک div به صورت زیر قرار دادیم، هر سطر در بوت استرپ 12 ستون است پس هنگامی که می خواهیم یک سطر ایجاد کنید از کد زیر استفاده می کنیم.
<div class="row">
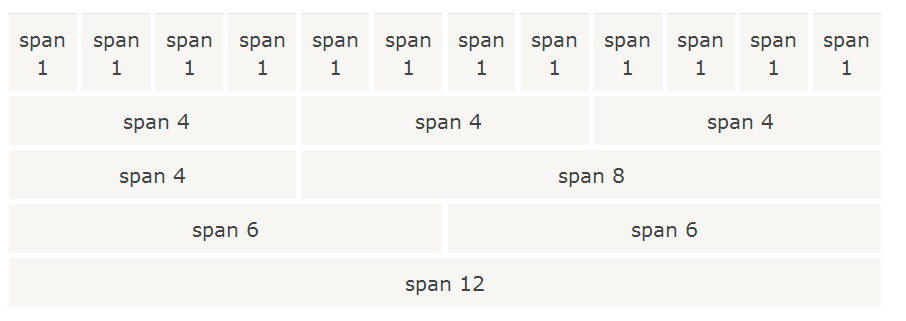
</div>همچنین در نهایت بعد از ایجاد هر سطر می توانیم مقدار ستونی را که نیاز داریم با استفاده از کلاس col مشخص کنیم. به طور مثال تصویر مربوط به سیستم Grid بوت استرپ در نظر بگیرید:
همانطور که در تصویر بالا مشاهده می کنید 5 سطر در این تصویر وجود دارد اگر بخواهیم هر یک از این سطرها را پیاده سازی کنیم کد ما به صورت زیر خواهد بود:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<style>
.row div {
background-color: #dbd9d9;
border: 3px solid white;
text-align:center;
font-weight:bold;
}
</style>
</head>
<body>
<!-- Strat Bootstrap -->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">Span 1</div>
<div class="col-md-1">Span 2</div>
<div class="col-md-1">Span 3</div>
<div class="col-md-1">Span 4</div>
<div class="col-md-1">Span 5</div>
<div class="col-md-1">Span 6</div>
<div class="col-md-1">Span 7</div>
<div class="col-md-1">Span 8</div>
<div class="col-md-1">Span 9</div>
<div class="col-md-1">Span 10</div>
<div class="col-md-1">Span 11</div>
<div class="col-md-1">Span 12</div>
</div>
<div class="row">
<div class="col-md-4">Span 4</div>
<div class="col-md-4">Span 4</div>
<div class="col-md-4">Span 4</div>
</div>
<div class="row">
<div class="col-md-4">Span 4</div>
<div class="col-md-8">Span 8</div>
</div>
<div class="row">
<div class="col-md-6">Span 6</div>
<div class="col-md-6">Span 6</div>
</div>
<div class="row">
<div class="col-md-12">Span 12</div>
</div>
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>می توانید تمام این کدها را در فایل Test.Html کپی کنید و نتیجه را مشاهده کنید.
اگر هنوز برخی موارد برای شما نامشخص می باشد، بهتر است آموزش های بعدی را نیز مطالعه کنید تا آرام آرام در مثال های واقعی بتوانید مفاهیم و روش ها فرا بگیرید.