۱۸۵ مطلب با موضوع «Web Development Teams» ثبت شده است
آموزش کار با bootstrap
بسم الله الرحمن الرحیم
طراحی قالب ریسپانسیو
بخش سوم
نمایش لیست آموزش های Bootstrap
پس از معرفی و شناخت فایل های بوت استرپ، نوبت به طراحی و شروع کار با این framework می رسد. برای شروع کار با بوت استرپ باید چند پارامتر را در صفحه خود تنظیم کنیم، که در اینجا آنها را بررسی خواهیم کرد.
بهتر است ابتدای هر فایل HTML نسخه ی HTML را برای مرورگر ها و موتورهای جستجو (جهت سئو) مشخص کنیم، برای این کار کافی است که در اولین خط فایل خود کد زیر را اضافه کنید.
<!DOCTYPE html>پارامتر دوم زبان محتوای سایت شما می باشد، این مورد نیز برای موتورهای جستجو (سئو سایت) بسیار مهم می باشد. برای مشخص نمودن زبان سایت خود کافی است که در تگ html پراپرتی lang را مقدار دهی کنید. مثال
<html lang="en">
در نهایت تعیین مقدار charset برای Unicode کردن صفحات، بسیار با اهمیت می باشد. برای اینکار کافی است تگ زیر را میان تگ head قرار دهید.
<meta charset="utf-8">آموزش bootstrap
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش دوم
نمایش لیست آموزش های Bootstrap
در بخش قبل Bootstrap را معرفی کردیم، در این بخش وب سایت Bootstrap را معرفی و ابزارهای مورد نیاز جهت کد نویسی را آماده خواهیم کرد.
این دوره متناسب افرادی است که حداقلا آشناییت نسبی با CSS و HTML و همچنین jQuery دارند. در صورتی که برخی از مفاهیم برای شما مشکل به نظر می رسد بهتر است آن مطلب را همین جا مطرح کنید تا دوستان سوال شما را پاسخ دهند.
سایت های زیادی هستند که Template های بوت استرپ را طراحی می کنند و برای فروش قرار می دهند، چند نمونه از این سایت ها را برای شما در اینجا معرفی کرده ایم تا بتوایند آن ها را مشاهده کنید و از آنها ایده بگیرید.
علاوه بر سایت فوق سایتی با نام http://themeforest.net وجود دارد که Template های زیادی را برای فروش قرار می دهد از جمله Template های Wordpress, joomla و Template هایی که با فریم ورک های مختلفی همچون بوت استرپ طراحی شده اند.
بهتر است این نکته را در همین جا ذکر کنیم که فریم ورک های مختلفی مانند بوت استرپ وجود دارند که ویژگی Responsive بودن را دارند و همچنین اجزاء پیش فرض صفحات را به شما می دهند اما محبوب ترین این فریم ورک ها، Framework Bootstrap می باشد. در نتیجه با دیدن یک سایت که Responsive می شود و ساختار مشابه بوت استرپ دارد نمی توان مطمئن شد که این سایت با فریم ورک بوت استرپ طراحی شده است.
برای اینکه شما بتوانید با یک Template کامل بوت استرپ آشنا شوید ما چند Template را تهیه کردیم که در بخش های مختلف دوره آنها را برای دانلود بر روی سایت قرار خواهیم داد. این Template ها هدیه ی مجموعه ABLY.ir به شما دوستان عزیز است.
اولین Template را می توانید در بخش بعدی از آموزش Bootstratp دانلود کنید.
همانطور که قبلا گفته شد بوت استرپ یک فریم ورک است که فایل های آن به صورت رایگان قابل دانلود می باشد. برای دانلود فایل های بوت استرپ می بایست به سایت http://getbootstrap.com مراجعه کنید. در این سایت آموزش استفاده از بوت استرپ نیز قرار داده شده است که می توانید از بخش http://getbootstrap.com/components نحوه کار با هر یک از اجزاء بوت استرپ و یا به اصطلاح component ها را مطالعه کنید.
از قسمت Getting Started (یا لینک http://getbootstrap.com/getting-started ) می توانید فایل های بوت استرپ را دانلود کنید. از قسمت Download گزینه Download Bootstrap را انتخاب کنید و فایل های بوت استرپ را دانلود کنید.
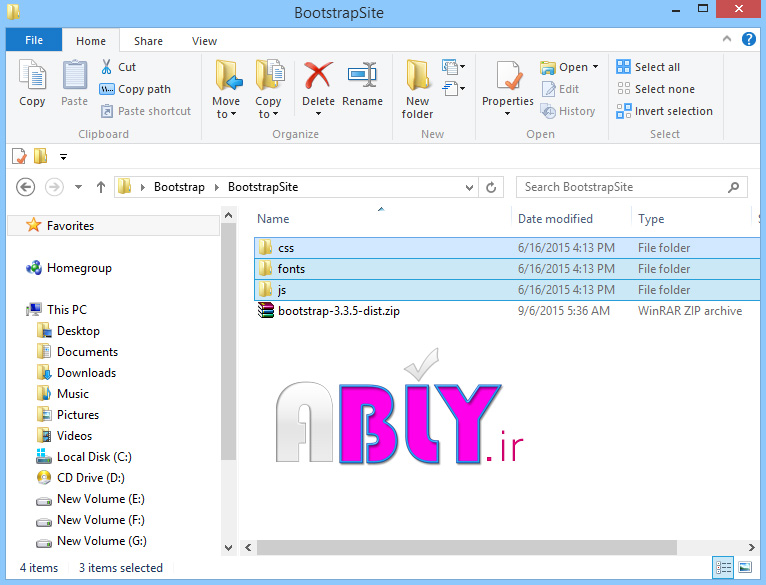
حال درون کامپیوتر خود در یک مسیر مشخص Folder ایی را جهت طراحی اولین وب سایت ایجاد کنید، نام این Folder را BootstrapSite قرار دهید و سپس فایل دانلود شده را درون این پوشه Extract کنید.
آموزش بوت استرپ
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش اول
نمایش لیست آموزش های Bootstrap
در سال های پیش مشکلاتی زیادی برای طراحی صفحات وب وجود داشت، که از بزرگترین مشکلات می توان نمایش یک سایت در مرورگرهای مختلف و همچنین در دستگاه های مختلف نام برد.
برای طراحی هر سایتی می بایست بسیاری از بخش ها که همیشه تکراری بودند، مجددا پیاده سازی می شد و یا در بهترین حالت کپی شوند، که این مشکلات خودش را داشت.
برای طراحی سایتی که بتواند در Resolution های مختلف نمایش داده شود، روش های زیادی وجود داشت که طبیعتا پیچیده بودند و زمان زیادی را باید صرف آن می کردید. در نهایت هیچگاه نمی توانستیم سایتی داشته باشیم که به زیبایی در دستگاه های مختلفی همچون Mobile, Tablet, Pc با سایز های متفاوت به خوبی نمایش داده شوند.
بهترین راه حلی که اتخاذ می شد این بود که یک سایت برای نسخه های مختلف نوشته شود مثلا 4 نسخه تولید می شد و با استفاده از کدهای Java Script نوع دستگاه کاربر تشخیص داده می شد سپس به سایت مورد نظر هدایت می شد مثلا
Mobile.Ably.ir برای دستگاه های موبایل بود که صفحه نمایش بسیار کوچکی داشتند، علاوه بر استفاده از کدهای Java Script برای تشخیص نوع دستگاه کاربر لینکی در سایت با عنوانی همچون "نسخه موبایل" قرار داده می شد تا اگر کاربر نیاز به این نسخه دارد، سایت را در این نسخه مشاهده کند.
jQuery ajax در ASP.NET MVC
بسم الله الرحمن الرحیم
ارسال چندین فرم به صورت HttpPost
در بسیاری از فرم ها و صفحات شما نیاز دارید که اطلاعات را به چندین فرم مختلف ارسال کنید، در ASP.NET MVC انجام این کار بسیار ساده خواهد بود زیرا شما می توانید فرم های زیادی را در صفحه ایجاد کنید. اما اگر قرار باشد Button های مختلفی کنار یکدیگر قرار گیرند و هر یک اطلاعات خود را به فرمی خاص ارسال کنند، این کار ساده نخواهد بود.
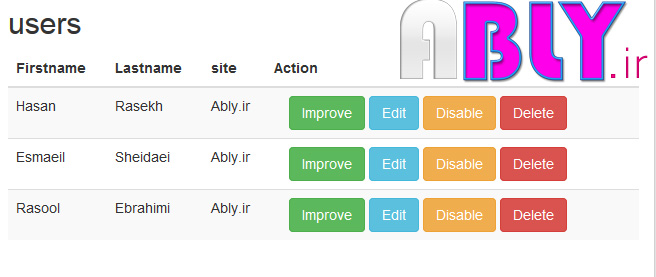
به طور مثال Grid زیر را در نظر بگیرید:
ما می خواهیم وقتی بر روی هر یک از Button های بالا کلیک می کنیم، اطلاعات خاصی را برای Action های خود به صورت HttpPost ارسال کنیم.
Action های ما نیز به صورت زیر خواهند بود:
[HttpPost]
public ActionResult Improve(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Edit(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Disable(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Delete(long id)
{
//My code is here....
}
برنامه نویسی درگاه بانک
بسم الله الرحمن الرحیم
بخش چهارم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
در بخش پیش اطلاعات را برای درگاه بانک ملت ارسال کردیم، در این بخش اطلاعات برگردانده شده را بررسی و این آموزش را به پایان خواهیم رساند.
اطلاعاتی که درگاه پرداخت به شما بر می گرداند به صورت POST خواهد بود و این اطلاعات به صفحه ی callBackUrl که در متد bpPayRequest معرفی کرده اید، ارسال خواهد شد.
اطلاعاتی که بانک ملت پس از اتمام تراکنش برای شما ارسال خواهد کرد به صورت زیر خواهد بود:
|
ردﻳﻒ |
ﻧﺎم ﭘﺎراﻣﺘﺮ |
ﻣﺜﺎل |
توضیح |
ﻧﻮع |
|
1 |
RefId |
AF82041a2Bf6989c7fF9 |
ﻛﺪ ﻣﺮﺟﻊ درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ ﻛﻪ ﻫﻤﺮاه ﺑﺎ درﺧﻮاﺳﺖ bpPayRequest ﺗﻮﻟﻴد ﺷﺪه اﺳﺖ و به پذیرنده اختصاص یافته است. |
string |
|
2 |
ResCode |
0 |
وضیعت خرید |
string |
|
3 |
saleOrderId |
10 |
ﺷﻤﺎره درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ |
long |
|
4 |
SaleReferenceId |
5142510 |
ﻛﺪ ﻣﺮﺟﻊ ﺗﺮاﻛﻨﺶ ﺧﺮﻳﺪ ﻛﻪ از ﺳﺎﻳﺖ ﺑﺎﻧﻚ ﺑﻪ ﭘﺬﻳﺮﻧﺪه داده ﻣﻲ ﺷﻮد |
long |
Action مربوط به callBackUrl را درون کنترلر Payment در بخش قبل ایجاد کردیم، در این بخش کدهای این Action را طراحی و پیاده سازی خواهیم کرد.
قبل از پیاده سازی این Action باید چهار متد دیگر مربوط به درگاه پرداخت بانک ملت را درون کلاس BankMellatImplement خود پیاده سازی کنیم.
متدهای درگاه پرداخت بانک ملت
ﻣﺘﺪ ﺗﺎﻳﻴد تراکنش ﺧﺮید bpVerifyRequest
با استفاده از این متد می توانید وضعیت یک تراکنش را بر اساس شماره پیگری که در اختیار دارید، بررسی کنید.
برای استفاده از این متد می بایست پارامترهای زیر را به این متد ارائه دهید.
|
ردﻳﻒ |
ﻧﺎم ﭘﺎراﻣﺘﺮ |
ﻣﺜﺎل |
توضیح |
ﻧﻮع |
|
1 |
terminalId |
1234 |
ﺷﻤﺎره ﭘﺎﻳﺎﻧﻪ ﭘﺬﻳﺮﻧﺪه |
long |
|
2 |
userName |
******* |
ﻧﺎم ﻛﺎرﺑﺮی ﭘﺬﻳﺮﻧﺪه |
string |
|
3 |
userPassword |
****** |
ﻛﻠﻤﻪ ﻋﺒﻮر ﭘﺬﻳﺮﻧﺪه |
string |
|
4 |
orderId |
10 |
ﺷﻤﺎره درﺧﻮاﺳﺖ ( پرداخت) |
long |
|
5 |
saleOrderId |
10 (همان orderId می باشد) |
ﺷﻤﺎره درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ |
long |
|
6 |
SaleReferenceId |
5142510 |
ﻛﺪ ﻣﺮﺟﻊ ﺗﺮاﻛﻨﺶ ﺧﺮﻳﺪ |
long |
ابتدا باید این متد را درون کلاس BankMellatImplement پیاده سازی کنیم. این متد را مانند متد bpPayRequest پیاده سازی می کنیم که بسیار هم ساده می باشد.
ادامه مطلب...
آموزش راه اندازی درگاه بانک ملت
بسم الله الرحمن الرحیم
بخش سوم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
در بخش قبل متد bpPayRequest را پیاده سازی کردیم و همچنین مقادیر بازگشتی این متد را نیز بررسی کردیم. در این بخش این متد را در پروژه Site خود فراخوانی خواهیم کرد.
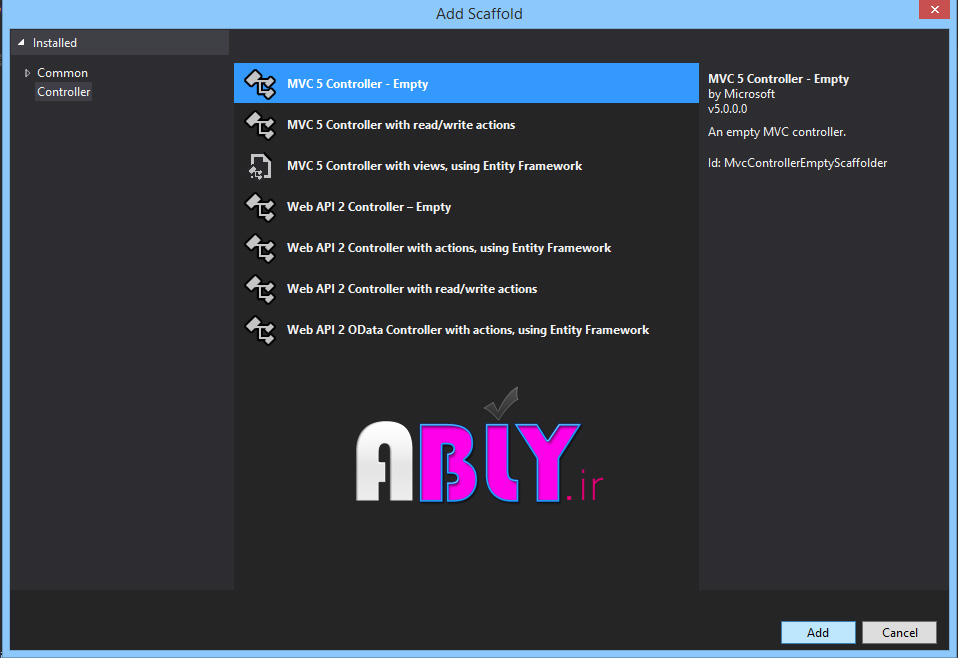
برای انجام این کار می بایست بر روی پوشه Controller در پروژه Site راست کلیک کنیم و سپس در پنجره باز شده گزینه Empty Controller را انتخاب کنید:
نام Controller خود را PaymentController قرار دهید.
در کنترلر مربوطه یک Action به صورت زیر اضافه کنید.
public ActionResult Index()
{
long orderID = 0; //شماره تراکنش که باید منحصر به فرد باشد
long priceAmount = 20000; // هزینه ایی که کاربر در صفحه پرداخت باید آن را بپردازد
string additionalText = "خرید یک محصول "; // توضیحات شما برای این تراکنش
BankMellatImplement bankMellatImplement = new BankMellatImplement();
string resultRequest = bankMellatImplement.bpPayRequest(orderID, priceAmount, additionalText);
string[] StatusSendRequest = resultRequest.Split(',');
return View();
}
ادامه مطلب...
درگاه پرداخت بانک ملت
بسم الله الرحمن الرحیم
بخش دوم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
نوبت به طراحی و پیاده سازی درگاه پرداخت رسیده است.
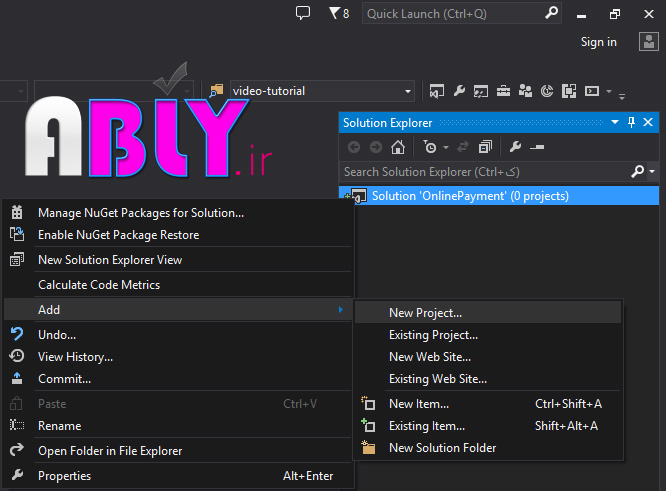
برای شروع Visual Studio خود را باز نموده و یک پروژه از نوع Blank Solution ایجاد کنید. در اینجا ما نام پروژه را OnlinePayment انتخاب کرده ایم.
حال از قسمت Solution Explorer بر روی نام Solution خود کلیک راست کنید و سپس گزینه Add -> New Project را انتخاب کنید.
ادامه مطلب...
درگاه پرداخت اینترنتی
بسم الله الرحمن الرحیم
بخش اول
اتصال سایت به درگاه بانک
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
یکی از بخش های هر نرم افزار تجاری، بخش اتصال نرم افزار به درگاه های پرداخت اینترنتی می باشد.
در کشور ما بانک هایی هستند که این سرویس را به وب سایت ها ارائه می دهند. علاوه بر بانک ها شرکتهایی نیز به صورت واسط وجود دارند که می توانند فرایند پرداخت صورت حساب های اینترنتی را انجام دهند.
با توجه به نیاز دوستان برای استفاده از این درگاه های پرداخت، در این جا به صورت عملی سعی خواهیم کرد نحوه ارتباط با درگاه پرداخت بانک ملت را بررسی کنیم.
در بسیاری از کشور های دنیا شرکت هایی که درگاه های پراخت ارائه می کنند مانند Paypal و SagePay و... دو Account را به شما اختصاص می دهند در Account اول که Account Test نام دارد شما می توانید به وسیله یک سری از کارتهای تست مانند یک حساب واقعی از سایت خریداری کنید و حالت های مختلف را بررسی کنید و دقیقا چک کنید که آیا پس از خرید مبالغ مربوطه به حساب شما واریز می شوند و یا خیر.
Account دوم مربوط به حساب واقعی شما می باشد. در زمانی که شما وب سایت خود را از هر نظر تست و ارزیابی کردید و خواستید پروژه را بر روی سرور جهت استفاده کاربران قرار دهید می بایست از Account اصلی خود استفاده کنید، طبیعتا برای تغییر از Account Test به Account اصلی خود کافی است فقط نام کاربری و کلمه عبور Account ها را به همراه آدرس مربوط به درگاه ها را تغییر دهید.
در نتیجه در صورتی که برنامه شما با Account Test بدون مشکل باشد مطمئن هستید با Account اصلی شما نیز مشکلی نخواهد داشت.
ادامه مطلب...
جستجو در LINQ
بسم الله الرحمن الرحیم
جستجو یک لیست در عناصر لیست دیگر
روش های زیادی برای انجام یک کار وجود دارد و در بسیاری از مواقع تمامی این روش ها شما را به مقصودتان می رساندد اما طبیعتا همه ی آنها روش درست نیستند. یکی از موارد زیادی که ممکن است برای شما نیز اتفاق بیافتد جستجو کردن یک لیست از اطلاعات درون یک لیست دیگر است طبیعتا اولین راه حل نوشتن یک حلقه (for, foreach, while, ,...) و بررسی تک تک عناصر مجموعه اول در مجموعه دوم است.
در اینجا با یک کد بسیار ساده LINQ (لینک تلفظ می شود) می توانیم این بررسی را انجام دهیم.
تصور کنید یک لیست از کاربران خود را با یک شرط مشخص از پایگاه داده واکشی می کنیم. مثلا تمامی کاربرانی که فیلد enable آنها true است.
using (ContextDB contextDB = new ContextDB())
{
var listOfUserID = contextDB.Users.Where(x => x.Enabled == true).Select(x => x.UserID).ToList();
List<Student> StudentUsers = contextDB.Students.Where(x => listOfUserID.Contains(x.UserID)).ToList();
foreach (var item in StudentUsers)
{
Response.Write(item.FirstName);
}
}نکته ای برای حذف پسوند aspx از url
بسم الله الرحمن الرحیم
نکته ای در خصوص url rewriting in asp.net
در موقع استفاده از از module های URL Rewrite لازم است نکاتی را هنگام آدرس دهی فایلهای مورد استفاده در صفحات Html پروژه خود رعایت نماید.
اگر در قسمتی هایی از صفحات Html که در تگ <form> قرار ندارند بخواهید در صفحه فایل عکس، css ، js و <" "=a href> و ... را از پروژه خود فراخوانی کنید بهتر است , ویژگی "runat="server را برای آن ها انتخاب نماییم.
<link rel="stylesheet" href="css.css" type="text/css" runat="server">
<a href="~/resource-center" runat="server">
<img alt="MHS" src="images/mhs.png" runat="server">آموزش url rewriting در asp.net
بسم الله الرحمن الرحیم
تغییر آدرس و بهینه سازی آدرس ها aspx
همانند پروژه های asp.net mvc ممکن است شما بخواهید در پروژه های web form نام صفحات و یا پسوند پروژه خود را از aspx به نام دیگری تغییر دهید و یا حتی پسوند صفحات را نمایش دهید.
یکی از روش های بسیار ساده ای که وجود دارد استفاده از module ایی با نام URL Rewrite می باشد.
برای ادامه این آموزش module را می بایست دانلود نمایید
حجم فایل ها کمتر از 7 مگابایت است
دانلود نسخه x86 URL Rewrite module
دانلود نسخه x64 URL Rewrite module
همچنین از طریق لینک زیر می توانید نسخه های مختلف URl Rewriting را دانلود نمایید
http://www.iis.net/downloads/microsoft/url-rewrite
پس از دانلود فایل را نصب نمایید، تا قابلیت URL Rewriting به Visula Stuido شما و همچنین IIS اضافه شود.
در صورتی که بخواهید برای صفحات خود از URL rewrite در IIS استفاده کنید می توانید به صورت زیر مراحل را طی نمایید. اما اگر بخواهید تغییرات خود را به صورت مستقیم در Visual Stuido در فایل web.config اعمال کنید کافی است چند خط کد اضافه نمایید.
ابتدا تغییر آدرس یا همان URL Rewriting را در IIS بررسی می کنیم و سپس به سراغ Visual Studio می رویم.
اگر با IIS تاکنون کاری انجام نداده اید نگران نباشید کافی است در پایان چند خط کد را در web.config خود Copy/Paste کنید زیرا چه از طریق IIS و چه به صورت مستقیم این کار را انجام دهید تفاوتی نخواهد داشت.
URL Rewriting در IIS
ابتدا یک فایل aspx با نام article ایجاد نمایید و کدهای زیر را در آن قرار دهید. سپس این فایل را در مسیر زیر قرار دهید
C:\inetpub\wwwrootمسیر بالا، مسیر قرار گیری سایت پیش فرض در IIS است. اگر مسیر شما متفاوت است کافی است IIS Manager را باز کنید و سایت و از سمت چپ بر روی default website کلیک راست کنید و سپس explorer را انتخاب کنید تا پوشه مربوطه در کامپیوتر شما باز شود.
حال صفحه بالا کپی کنید.
ادامه مطلب...آموزش چند زبانه کردن سایت در ASP.NET
بسم الله الرحمن الرحیم
یکی از ویژگی هایی که در برنامه های تجاری بسیار مورد استفاده قرار می گیرد، ویژگی چند زبانه بودن نرم افزار است. این ویژگی در حال حاضر بسیار مورد اهمیت می باشد.
در وب سایت های مختلف می توانید مقالات متعددی را به همراه روش های متفاوتی در خصوص پیاده سازی چند زبانه کردن سیستم ها مشاهده کنید. در اینجا قصد داریم یکی از سریعترین روش ها و روش های پیشنهادی مایکروسافت برای طراحی یک وب سایت چند زبانه مورد استفاده قرار دهیم.
این مقاله می تواند هم برای کسانی که قصد طراحی وب سایت چند زبانه با APS.NET MVC دارند و هم کسانی که از ASP.NET Web Form استفاده می کنند مورد استفاده قرار گیرد.
قبل از شروع کار بهتر است برخی از مفاهیم این تکنولوژی را معرفی کنیم.
Internationalization
Internationalization یا به اختصار i18n، به فرایند تولید و توسعه محصولات نرم افزاری به گونه که محصول مورد نظر دارای قابلیت شخصی سازی و localization را داشته باشد گویند. localization در واقع به معنای پیاده سازی یک سیستم نرم افزار بر اساس زبان و فرهنگ (languages and cultures) یک کشور است.
Internationalization را به اختصار i18n می گویند که عدد 18 تعداد کاراکتر هایی است که مابین حرف i و n قرار گرفته است.
Globalization and Localization
Globalization
Globalization که به صورت مخفف ان را G11n می نامند، Globalization در واقع به فرایند تولید و توسعه نرم افزار می باشد که به وسیله آن محصول نهایی را برای فرهنگ های مختلف (cultures) مورد استفاد قرار داد.
cultures به فرمت تاریخ، واحد پول، نمایش اعداد و... گفته می شود، طبیعتا شما نیز تا کنون در ویندوز خود تاریخ و ساعت و واحد پول خود را از طریق Control Panel تغییر داده اید.
Globalization به اختصار G11n نامیده می شود، عدد 11 تعداد کاراکتر های مابین دو کاراکتر G و N می باشد.
Localization
Localization که به اختصار آن را L10n می نامند، به فرایند تولید و توسعه یک نرم افزار به گونه ای که بتوان آن را برای یک فرهنگ (culture) خاص شخص سازی (customize) کرد Localization می گویند.
Localization را به اختصار L10n می نامند، عدد 10 در اینجا نیز مانند سایر موارد تعداد حروفی است که مابین دو کاراکتر L و N قرار گرفته می باشد.
Culture in ASP.NET Framework
ASP.NET framework دو culture دارد، Culture و UICulture، مقادیر این دو culture از دو حرف کوچک برای تعریف زبان (language) و از دو حرف بزرگ برای تعریف منطقه جغرافیایی (region) تشکیل می شوند.
به طور مثال برای تعریف زبان انگلیسی از "en" و برای مشخص کردن منطقه انگلیس (Britain) و یا امریکا (American) بودن به ترتیب از "GB", "US" استفاده می شود.
پس اگر شما بخواهید نرم افزار خود را برای British English تنظیم کنید باید از en-GB استفاده کنید و همچنین اگر بخواهید از American English استفاده کنید باید از en-US استفاده کنید. با استفاده از این دو پارامتر در واقع شما می توانید فرمت تاریخ، پول و اعداد ( date, number, and currency) خود را تنظیم کنیم.
ما با دو مفهوم در پیاده سازی چند زبانه کردن نرم افزار ها روبرو هستیم:
Culture
تاریخ، ساعت، واحد پول و.. که می بایست بر اساس Culture انتخاب شده نمایش داده شود.
UICulture
فایل resource ایی که برای نمایش صحیح Culture کاربر می بایست انتخاب شود و اطلاعات از آن واکشی شود.
ASP.NET globalization framework
هر thread (در فارسی ریسمان معنا شده است به هر پردازشی که برنامه شما از آن بهره می گیرد، می گویند. به صورت پیش فرض هر برنامه تنها با یک thread طراحی می شود) NET. یک پراپرتی CurrentCulture و CurrentUICulture دارد.
این property ها در زمان Render شدن صفحه و مقادیر مرتبط با Culture توسط ASP.NET globalization framework استفاده می شوند.
Internationalization of Validation Messages
برای نمایش پیام ها به زبان های مختلف می بایست به ازای هر زبان پیام خود را ترجمه کنید و با یک کلید مشخص به ازای هر culture ذخیره کنید.
ادامه مطلب...انتقال اطلاعات Database در MVC
بسم الله الرحمن الرحیم
بسیاری از مواقع شما نیاز دارید اطلاعات درون پایگاه داد خود را به پایگاه داده دیگری انتقال دهید.
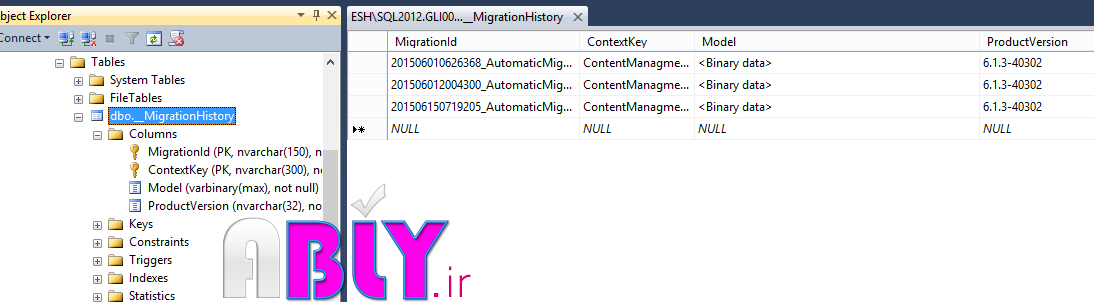
در مطلب تبدیل اطلاعات یک SQL Server به نسخه SQL Server پایین تر نحوه انتقال اطلاعات را از یک نسخه جدید SQL Server به نسخه های قدیمی تر توضیح دادیم. در مطلب بالا توضیح دادیم چطور می توانید فقط اطلاعات و داده های درون پایگاه داده را بدون ساختار پایگاه داده (مانند کدهای تولید View,Table و...) انتخاب کنید.
ادامه مطلب...خطای This project references NuGet package
بسم الله الرحمن الرحیم
خطای This project references NuGet package
در صورتی که با اجرای پروژه به خطای زیر برخورد نمودید:
The missing file is ..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets.دلیل این خطا کدهای زیر در فایل csproj می باشد که راه حل های موجود را بررسی خواهیم کرد.
<Import Project="..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets" Condition="Exists('..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets')" />
<Target Name="EnsureNuGetPackageBuildImports" BeforeTargets="PrepareForBuild">
<PropertyGroup>
<ErrorText>This project references NuGet package(s) that are missing on this computer. Enable NuGet Package Restore to download them. For more information, see http://go.microsoft.com/fwlink/?LinkID=322105. The missing file is {0}.</ErrorText>
</PropertyGroup>
<Error Condition="!Exists('..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets')" Text="$([System.String]::Format('$(ErrorText)', '..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets'))" />
</Target>
راه حل های پیشنهادی
1- بر روی Solution خود راست کلیک کرده و گزینه Enable NuGet Package Restore را فعال کنید.
2- این مشکل می تواند عدم تطابق نسخه Nuget نصب شده شما با نسخه Nuget معرفی شده در Visual Studio می باشد بنابراین می توانید به صورت زیر عمل کنید:
<Import Project="..\packages\Microsoft.Bcl.Build.1.0.14\tools\Microsoft.Bcl.Build.targets" Condition="Exists('..\packages\Microsoft.Bcl.Build.1.0.14\tools\Microsoft.Bcl.Build.targets')" />کد بالا را به کد زیر تبدیل کنید.
<Import Project="..\packages\Microsoft.Bcl.Build.1.0.21\tools\Microsoft.Bcl.Build.targets" Condition="Exists('..\packages\Microsoft.Bcl.Build.1.0.14\tools\Microsoft.Bcl.Build.targets')" />آموزش Full-Text Search
بسم الله الرحمن الرحیم
آموزش ساخت Full Text Catalog و Full Text Search در SQL Server
در این آموزش مفاهیم زیر را بررسی خواهیم کرد
-
ساخت Full-Text Search
-
ساخت Full-Text Catalog
-
ساخت Full-Text Index
-
-
نوشتن Query با استفاده از Full-Text Search
-
استفاده از Full-Text Search در پروژه های ASP.NET MVC به کمک LINQ
تصور کنید وب سایتی دارید و میخواهید بر روی حجم زیادی از اطلاعات جستجو انجام دهید. وب سایت شما یک وب سایت آموزشی مانند ABLY.ir است و در آن متن های زیادی وجود دارد. شما میخواهید یک فرم جستجو برای جستجو در تمامی قسمت های وب سایت ایجاد کنید.
چطور می توانید این جستجو را با این ویژگی ها پیاده سازی کنید؟
1- جستجو در کلمات کلیدی
2- جستجو در میان نویسندگان
3- جستجو در مطالب
4- جستجو در عنوان فایل ها
و..
اولین راه حلی که انتخاب می شود JOIN کردن تمام جداول و نوشتن یک دستور SELECT با انجام WHERE بر روی همه ی ستون ها است!. این راه حل بدترین راه حل ممکن است زیرا در صورتی که حجم اطلاعات شما افزایش یابد عملا سیستم جستجو شما دیگر پاسخگو نخواهد بود زیرا طبیعتا برای جستجو در متن ها باید از دستور LIKE استفاده کنید که این دستور خود به دلیل مقایسه تمامی عبارت های ذخیره شده به صورت بخش به بخش با متن درخواستی کاربر بسیار سرعت کمی دارد، همچنین هزینه JOIN بسیار سنگین خواهد بود و باعث می شود عملا این ویژگی غیر قابل استفاده شود.
SQL Server با ارائه دادن ابزاری به نام Full Text Search به شما این امکان را می دهد که به سادگی و با بهترین کارایی جستجحو های خود را بر روی متن ها انجام دهید.
Full Text Search
Full Text Search ابزاری است که به شما برای ایجاد انواع کوئری های پیچده بر روی داده های از نوع کاراکتر (Character) کمک می کند. این کوئری ها می توانند بر روی کلمات، جمله ها و عبارت ها مورد استفاده قرار گیرند. ما می توانیم یک full-text index را بر روی یک Table و یا یک indexed view ایجاد کنیم. full-text Search تنها می تواند بر روی یک Table و یا یک indexed view مورد استفاده قرار گیرد. Index می تواند تا 1024 ستون (Column) را در بر گیرد.
Full Text Index
Full Text Index از Token هایی تشکیل می شود که این Token ها در واقع همان کلمات درون یک فیلد شما هستند و این امر باعث می شود که بتوان بر روی متون index گذاری کرد و سرعت جستجو را افزایش داد.
مثال: من اسماعیل شیدایی هستم.
اگر مقدار یکی از رکوردهای ما به صورت بالا باشد پس از انجام عملیات full-text index این متن به صورت زیر ذخیره خواهد شد.
"من"
"اسماعیل"
"شیدایی"
"هستم"
این کار باعث می شود تا شما در سریعترین حالت ممکن بتوانید به اطلاعات مورد نظر خود برسید زیرا SQL Server اطلاعات شما را Index گذاری می کند در نتیجه به سرعت می تواند محل قرار گیری (شماره رکورد) هر کلمه را در جدول بازیابی کند.
طبیعتا راه حل پیش فرض برای جستجو در متن ها استفاده از دستور LIKE می باشد. دستور Like بر روی کاراکترها جستج خود را انجام می دهد و مقدار درخواستی شما را با تمام متن ها مقایسه می کند اما در Full Text Search مقدار درخواستی شما با کلمات مقایسه می شود به همین دلیل تفاوت سرعت اجرای این دو دستور در کوئری های پیچیده بسیار مشخص خواهد بود.
برای ساخت Index می بایست ما مراحل زیر را انجام دهیم.
1. Create a Full-Text Catalog
2. Create a Full-Text Index
3. Populate the Index
Create a Full-Text Catalog
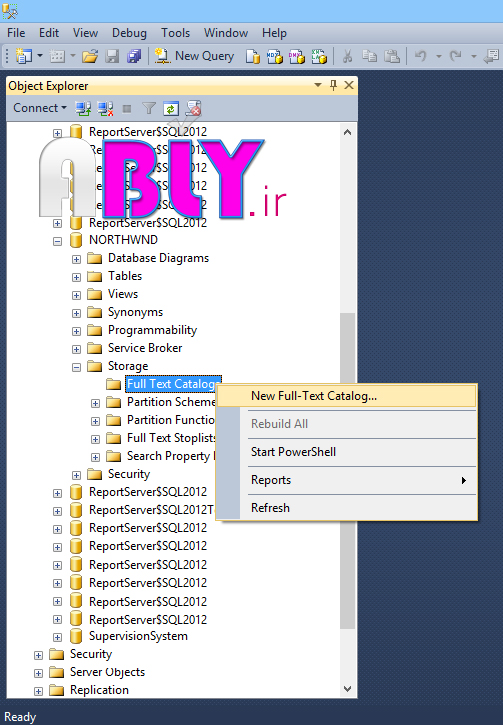
ابتدا دیتابیس خود را انتخاب کرده، سپس از بخش Storage بر روی Full Text Catalog راست کلیک کرده و گزینه New Full-Text-Catalog را انتخاب می کنیم.
در پنجره باز شده نامی را برای Full Text Catalog خود انتخاب می کنیم و سپس Ok را انتخاب کنید. Full Text Catalog ما با موفقیت ایجاد شد.
ادامه مطلب...آموزش UnitTest
بسم الله الرحمن الرحیم
تست نرم افزار
در تمامی معماری ها مبحثی با نام تست نرم افزار وجود دارد که شاید در شرکت های ایران این مبحث خیلی جدی گرفته نمی شوند و تست نرم افزار نهایتا منتی به تست شدن کد ها توسط توسعه دهنده گان می شود.
اما در واقعیت می بایست بخشی وقت خود را صرف توسعه و تست قسمت های مختلف نرم افزار کنند. همچنین تست نرم افزار تنها بررسی یک تابع و یا کلاس نیست بلکه می بایست فرایند ها و Process ها نیز در محیط اجرای نرم افزار چک شوند که این فرایند تنها توسط یک کاربر واقعی می تواند صورت پذیرد، اما برای بررسی صحت کار کردن یک تابع می توان از کدهایی برای تست هر تابع استفاده کرد.
UnitTest
مثالی را برای معرفی منطق تست کردن نرم افزار معرفی می کنیم.
میخواهیم یک برنامه بنویسیم که دو عدد را دریافت و با یکدیگر جمع کنند. این برنامه ما بسیار ساده است و به صورت زیر نوشته می شود.
public void Sum()
{
TextBoxResult.Text = int.Parse(TextBoxNum1.Text) + int.Parse(TextBoxNum2.Text);
}
در برنامه ما دو TextBox برای وارد کردن اعداد وجود دارد که دو عدد وارد شده با یکدیگر جمع می شوند و در TextBoxResult نمایش داده می شوند. این برنامه در صورتی که مقادیر صحیح وارد شوند به درستی کار خواهد کرد اما اگر کاربر به هر شکلی مقادیر غیر معتبر را وارد نماید چه اتفاقی می افتد؟
ادامه مطلب...
جلوگیری از حملات CSRF و XSS
بسم الله الرحمن الرحیم
جلوگیری از حملات CSRF و XSS
CSRF و XSS چیست
مثل همیشه با یک مثال این موضوع را بررسی خواهیم کرد، تصور کنید قرار است یک کد ساده برای ویرایش اطلاعات بنویسیم
public class UserProfileController : Controller
{
public ViewResult Edit() { return View(); }
public ViewResult SubmitUpdate()
{
// Get the user's existing profile data (implementation omitted)
ProfileData profile = GetLoggedInUserProfile();
// Update the user object
profile.EmailAddress = Request.Form["email"];
profile.FavoriteHobby = Request.Form["hobby"];
SaveUserProfile(profile);
ViewData["message"] = "Your profile was updated.";
return View();
}
}در کد بالا ما ابتدا یک View را برای کاربر برمی گردانیم که قرار است اطلاعات آن را ویرایش کند، تصور کنید این View تغییر اطلاعات کاربری باشد. طبیعتا کاربر هنگامی که فرم اطلاعاتی را تکمیل کرد آن را Submit می کند. در این جا هیچ مشکلی نیست، البته به نظر می رسد!.
ادامه مطلب...چند نکته در MVC
بسم الله الرحمن الرحیم
چندین نکته ساده وجود دارد که قبلا به اکثر آنها پرداختیم اما با توجه به سوالات مختلف در خصوص آنها در اینجا هر یک را به صورت کوتاه بررسی می کنیم تا انشالله جواب پرسش دوستان داده شود.
ارسال یک شی Json به View
public ActionResult Index()
{
return Json (new{firstName="Esmaeil",LastName="Sheidaei"} ,JsonRequestBehavior.AllowGet);
}Cache کردن اطلاعات در MVC
تمامی پارامترهای این Property به صورت زیر می توانند مقداردهی شوند
<%@ OutputCache Duration="#ofseconds"
Location="Any | Client | Downstream | Server | None |
ServerAndClient "
Shared="True | False"
VaryByControl="controlname"
VaryByCustom="browser | customstring"
VaryByHeader="headers"
VaryByParam="parametername"
VaryByContentEncoding="encodings"
CacheProfile="cache profile name | ''"
NoStore="true | false"
SqlDependency="database/table name pair | CommandNotification"
ProviderName="Provider Name"
%>مثال
[OutputCache(Duration=1)]
public ActionResult Index()
{
return View();
}بررسی و ارزیابی کاربران یک وب سایت
بسم الله الرحمن الرحیم
ارزیابی رفتار کاربران و ثبت گزارشات
سئو سایت
امروزه با توجه گسترش حوزه نرم افزار و الخصوص وب سایت، بسیاری از تجارت ها، فناوری ها، روابط و فعالیت ها توسط وب سایت ها صورت می گیرد.
این گستردگی و پیشرفت تا حدی رسیده است که حتی کشوری مانند امریکا در حال تغییر پشتوانه خود به داده است!
این جمله بدین معنا است که با داشتن دانش و داده در هر زمینه ای می توان حاکمیت آن موضوع را در دست گرفت.
برای جمع آوری داده (Data) و تبدیل آن به دانش (information) می توان از روش های مختلفی استفاده کرد و این روش ها بسیار متنوع و گوناگون هستند و می توانند بر اساس نیاز در زمان و محیط های مختلف مورد استفاده قرار گیرند.
تا چندین سال پیش ارزیابی رفتار کاربران در ارتباط با یک وب سایت فرایند بسیار مشکلی تلقی می شد، زیرا این تکنولوژی فقط در اختیار شرکت های بزرگی همچون گوگل بود، و در صورتی که شما نیاز به اطلاعات خاصی همچون، میزان ماندن هر کاربر در وب سایت، مطالب جذاب برای کاربران، محتواهایی که بیشترین جذابیت را برای کاربران دارد و... داشتید می بایست از سرویس های این شرکت ها استفاده کنید، و طبیعتا هزینه این سرویس ها بسیار گزاف بود و در نهایت بزرگترین مشکل برای وب سایت های ایرانی قابل دسترسی نبود.
ادامه مطلب...دانلود فایل ها در MVC
بسم الله الرحمن الرحیم
Action ها می تواننند مقادیر مختلفی را بر گردانند در این آموزش قصد داریم نحوه ایجاد یک ActionResult را برای بازگرداندن یک فایل بررسی کنیم.
برای این کار کافی است به صورت زیر عمل کنید
public ActionResult Index()
{
string path = Server.MapPath(@"~/Images/logo.png");
return (File(path, contentType: "ABLY", fileDownloadName: "logo.png"));
}همانطور که مشاهده می کنید بسیار کار ساده ای را در اینجا انجام داده ایم.
پارامتر اول در واقع مسیر و نام و پسوند فایلی است که می خواهید دانلود شود.
پارامتر دوم contentType برای معرفی محتوای فایل به برنامه های دانلود و مرورگر می باشد.
پارامتر سوم که fileDownloadName می باشد در واقع همان نام فایلی است که میخواهید در هنگام دانلود برای کاربر نمایش داده شود.
ادامه مطلب...