۱۱۹ مطلب با موضوع «Web Development Teams :: MVC» ثبت شده است
split کردن عناصر با linq
بسم الله الرحمن الرحیم
آموزش برنامه نویسی
اگر یک لیست به صورت زیر داشته باشیم که با یک کاراکتر خاص جدا شده باشند و بخواهیم آن ها را به صورت آیتم های جداگانه بررسی کنیم. چطور می توانیم اینکار را انجام دهیم.
string[] websites = {"Ably.ir,Google.com,Yahoo.com,Linkedin.com"};
این مشکل در لیست های json بسیار اتفاق می افتد که ما نیاز داریم عناصر را به صورت جداگانه بدست آوریم. برای این مشکل می توانید با یک دستور LiNQ ساده اطلاعات خود را بر اساس کاراکتر جداکننده به صورت عناصر جداگانه بدست آورید. برای اینکار کافی است از کوئری زیر استفاده کنید.
websites.SelectMany(n => n.Split(',')).ToList();آموزش json web token
بسم الله الرحمن الرحیم
یکی از مباحث بسیار مهم تعیین سطح دسترسی و احراز هویت در سیستم های وب سرویس، Angular ،Single Page Application می باشد. در این آموزش یکی از بهترین روش های ممکن برای انجام این گونه فعالیت ها را به شما آموزش خواهیم داد.
آموزش web api
امروزه تکنولوژی های بسیار زیادی وجود دارند مانند Angular یا AngularJS , Node , Single Page Application , mobile applications, RESTful API services web API,و ...همه ی این تکنولوژی ها داده هایی را از سمت Back-end دریافت می کنند و در بخش Front-End سایت نمایش می دهند.
یکی از مباحثی که در استفاده از این تکنولوژی ها مطرح است، مبحث Authentication می باشد. در تمامی این تکنولوژی ها شما می توانید اطلاعات را توسط Request هایی به سمت Back-end ارسال کنید و نتایج مربوطه را دریافت کنید، در اینجا این مسئله بسیار مهم خواهد بود که چطور مشخص کنید چه کسانی اجازه دریافت اطلاعات را دارند.
با توجه به این مسئله که امروزه Cookie به عنوان یک روش نوین جهت مشخص کردن سطوح دسترسی و محلی برای ذخیره سازی این اطلاعات مطرح است و دیگر از این روش به جای روش منسوخ شده ی Session استفاده می شود. پس می توان نتیجه گرفت که در اینجا نیز می توانیم از این روش استفاده کنیم.
در مقاله های پیشین به صورت مفصل در خصوص آموزش ASP Identity صحبت کرده ایم. در صورت تمایل می توانید این مقالات را از طریق لینک زیر مطالعه کنید، تا با روش کار Cookie و ASP Identity بیشتر آشنا شوید.
آموزش ASP Identity
ادامه مطلب...آموزش برنامه نویسی
بسم الله الرحمن الرحیم
آموزش خطایابی در visual studio
آموزش برنامه نویسی
لیست تمامی آموزش های این دوره
بخش دوم
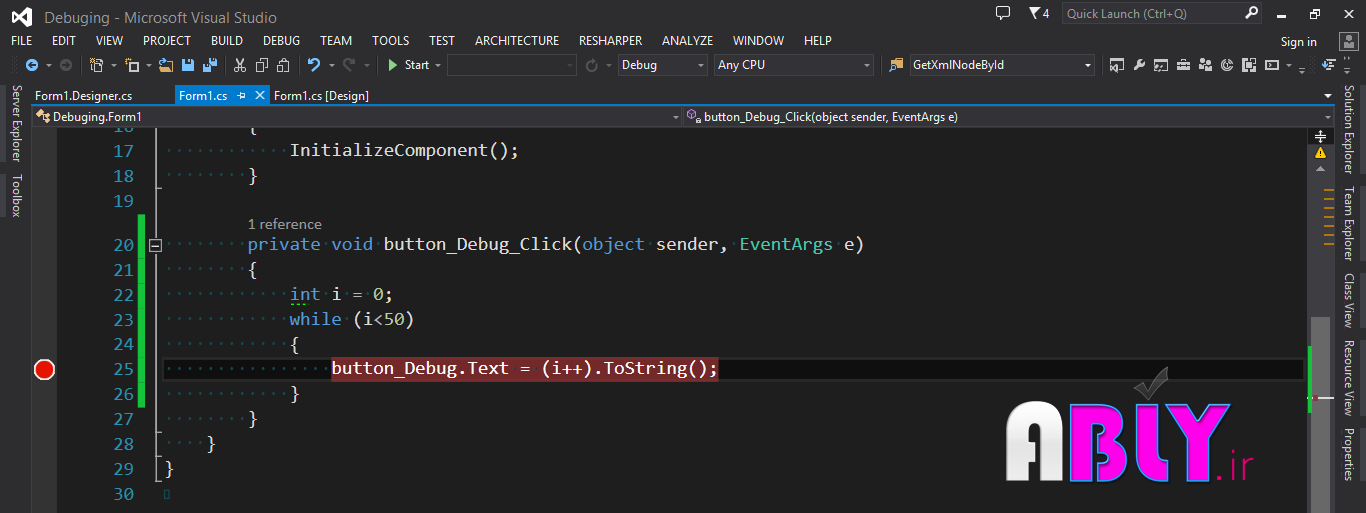
یکی از بخش هایی که در طراحی نرم افزار زمان زیادی را به خود اختصاص می دهد بخش خطایابی و یا Debug کردن می باشد. معمولا در زمان خطایابی در بین حلقه های تکرار شما زمان زیادی را صرف بررسی تک تک مقادیر و عناصر درون حلقه می کنید تا حلقه ی تکرار به عنصر مورد نظر شما برسد.
مثال، کد ما به صورت زیر می باشد:
int i = 0;
while (i<50)
{
button_Debug.Text = (i++).ToString();
}
در کد بالا ما انتظار داریم، متن Button ما در آخرین بار 50 باشد اما متاسفانه 49 است، طبیعتا اگر کد خود را به صورت زیر تغییر دهیم، این مشکل حل خواهد شد. اما تصور کنید علت این خطا را نمی دانیم معمولا در چنین شرایطی ما بر روی خط مورد نظر خود Break Point قرار می دهیم، ما نیز این کار را انجام می دهیم. سپس برنامه را اجرا می کنیم تا آن را تست کنیم.
طبیعتا در هنگام اجرای برنامه باید 48 بار کلید F5 را برای continue شدن فرایند Debug بزنیم. تصور کنید این حلقه 1000 مرتبه قرار بود تکرار شود و شما در آخرین مرتبه ی تکرار نیاز داشتید کد خود را بررسی کنید.
مطمئنا همه ی ما در کد های واقعی با چنین شرایطی روبرو شده ایم و می شویم. راه حل چیست؟
آموزش visual studio 2015
یکی از ویژگی های Visual Studio امکانات مربوط به Debug کردن برنامه ها و Break Point می باشد این امکانات Visual Studio در صورتی که به صورت صحیح مورد استفاده قرار گیرد، بسیار کمک کننده خواهد بود. در اینجا می خواهیم امکانات مربوط به Break Point را در Visual Studio به شما معرفی کنیم.
بر روی خطی که Break point ایجاد کرده اید راست کلیک کنید.
زیر منوهای Break Point را با هم بررسی خواهیم کرد.
مورد اول و دوم که مشخصا برای حذف و غیر فعال کردن Break point به کار می رود.
ادامه مطلب...آموزش برنامه نویسی
بسم الله الرحمن الرحیم
ابزارهای Visual Studio
هر روز تکنولوژی ها و ابزارهای زیادی در دنیا معرفی می شوند که هدف تمامی آنها سهولت و تسریع کارها می باشد، طبیعتا نرم افزار یکی از حوزه ها و صنایعی است که بیشترین خدمت را در این زمینه داشته است. در دنیای نرم افزار نیز هر روزه ابزارها و امکانات زیادی معرفی می شوند که هدفشان تسریع فرایند ها و سهولت انجام کارها می باشد.
همانطور که می دانید بیشترین هزینه ای که در صنعت نرم افزار وجود دارد، هزینه ی زمانی است. از همین رو تمامی ابزارها و امکانات این حوزه سعی در تسریع زمان پیاده سازی و کاهش زمان دارند.
متاسفانه به دلیل عدم شناخت کافی از ابزارهای موجود و همچنین نبود دانش کافی در خصوص راه حل های مختلف معمولا بسیاری از افراد زمان زیادی را صرف کارهایی می کنند که می توان آنها را با استفاده از روش های بسیار ساده انجام داد.
اگر واقعا بتوانیم بسیاری از این ابزارها و دانش ها را فرا بگیریم می توانیم به جای صرف کردن ساعت های طولانی برای کارها آنها در زمان های بسیار کوتاه انجام دهیم و بهره وری را افزایش دهیم.
آموزش auto complete در asp.net mvc
بسم الله الرحمن الرحیم
آموزش auto complete text در asp.net mvc
در تمامی وب سایت ها ایجاد یک امکان جستجو داخلی بسیار مورد احتیاج می باشد. هنگامی که کاربر میخواهد مطلبی را جستجو کند او تمایل دارد بتواند با نوشتن ابتدای یک حرف سیستم به او عبارت های متناسب را پیشنهاد دهد. مثل همیشه برای درک بهتر فرایند کار را با انجام یک مثال بررسی خواهیم کرد.
همچنین برای ایجاد یک جستجوی متنی کامل می توانید از آموزش زیر کمک بگیرید.
آموزش full text search در asp.net mvc
در یکی از صفحات خود می خواهیم صفحه ای برای جستجو اعضا سایت طراحی کنیم، در این صفحه Textbox ایی را برای وارد کردن نام کاربران قرار می دهیم، علاوه بر امکان جستجو می خواهیم وقتی کاربری حرفی را برای جستجو در Textbox وارد می کند، تمامی کاربرانی که نام آنها با آن حرف شروع می شود را به صورت لیست نمایش دهد.
هنگامی که شما در گوگل متنی را برای جستجو وارد می کنید، گوگل نیز لیستی از پیشنهادات را در اختیار شما قرار می دهد، تعداد این لیست 10 آیتم می باشد، اما سیستم ما چون یک مثال ساده است می خواهیم همه ی آیتم های پیدا شده را برای شما نمایش دهیم.
تغییر عناصر یک DropDown با jQuery
بسم الله الرحمن الرحیم
ممکن است شما نیاز داشته باشید، برخی از عناصر یک Drop Down را با استفاده jQuery حذف و یا Hidden کنید برای این کار می توانید به صورت زیر عمل کنید:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<select id="MyDropDown">
<option value="1">Ably.ir</option>
<option value="2">__________________ ABLY ____________</option>
<option value="3">yahoo.com</option>
<option value="2">google.com</option>
</select>
<button type="button" onclick="HiddenOptionInDropDown(2)">Hidden Secound Item</button>
<script>
function HiddenOptionInDropDown(id) {
$("#MyDropDown option").css("display", "block"); // show all hidden option
$("#MyDropDown option[value='" + id + "']").css("display", "none"); // hidden current option
}
</script>
</body>
</html>
در کد بالا ما توسط یک button دومین عنصر Drop Down را مخفی می کنیم.
ادامه مطلب...اعتبار سنجی فرم ها به صورت Client Side
بسم الله الرحمن الرحیم
اعتبار سنجی فرم ها با html5
یکی از بخش های مهم هر پروژه نرم افزاری، اعتبارسنجی اطلاعات است، در تمامی فرم ها شما نیاز خواهید داشت تا اطلاعات ورودی کاربر را بررسی کنید تا از صحت اطلاعات وارد شده اطمینان حاصل کنید.
با توجه به تکنولوژی های مورد استفاده نظیر PHP, JSP, ASP.NET و.. برای توسعه صفحات وب شما می توانید از روش های متفاوتی استفاده کنید.
در این آموزش قصد داریم تا شما را با یکی از ساده ترین روشهای اعتبارسنجی اطلاعات در سمت کلاینت آشنا کنیم. طبیعتا همه شما امروزه خواه و ناخواه از دستورات HTML5 استفاده می کنید، در این آموزش نیز می خواهیم با استفاده از دستورات HTML5 اعتبارسنجی اطلاعات ورودی کاربر را در سمت کلاینت بررسی کنیم.
از همین رو شما می توانید از این آموزش در تکنولوژی های مختلف توسعه صفحات وب استفاده کنید.
در مبحث اعتبارسنجی اطلاعات در Client Side در گذشته تنها توسط کدهای java Script و یا با استفاده ا ز یک Framework (مانند jQuery validation plugin) صورت می گرفت، اما با معرفی HTML5 این روش رویکرد تغییر کرد زیرا شما برای انجام اعتبارسنجی نیاز به کدهای پیچیده java script ندارید.
اعتبارسنجی فرم ها با HTML5
HTML5 با ارائه attribute های type, pattern و requireدر تگ <input /> به ما اجازه می دهد به سادگی اطلاعات ورودی کاربر را بررسی و Validate کنیم.
در این آموزش نیز مانند همیشه سعی خواهیم کرد با مثال های متفاوت روش های مختلف Validation را بررسی کنیم.
آموزش Type Attribute
type Attribute اولین Attribute ایی است که در HTML5 برای کنترل مقادیر ورودی کاربر مورد استفاده قرار می گیرد. توسط این Attribute شما مشخص می کنید که کنترل input شما چیست. با چند مثال این ویژگی را بررسی خواهیم کرد.
ادامه مطلب...
احراز هویت بدون پسورد در ASP Identity
بسم الله الرحمن الرحیم
نحوه لاگین کردن یک کاربر بدون داشتن کلمه عبور در ASP Identity
ASP.NET Identity دارای توابع و قابلیت های بسیار زیادی می باشد، یکی از این قابلیت ها اجازه Login کردن بدون داشتن پسورد می باشد.
در تمامی پروژه ها معمولا نیاز است تا مدیر اصلی سیستم بتواند با یک کاربر Login کند، یکی از بهترین روش های ممکن برای انجام اینکار اضافه کردن یک Button در بخش مورد نیاز و اضافه کردن کد زیر برای انجام عملیات احراز هویت و Login کردن بدون دسترسی به پسورد فرد می باشد.
ابتدا یک پراپرتی از ApplicationSignInManager به صورت زیر ایجاد می کنیم تا بتوانم به متدهای ASP.Identity دسترسی داشته باشیم.
private ApplicationSignInManager _signInManager;
public ApplicationSignInManager SignInManager
{
get
{
return _signInManager ?? HttpContext.GetOwinContext().Get<ApplicationSignInManager>();
}
private set { _signInManager = value; }
}تغییر خروجی یک دستور کوئری در لینک
بسم الله الرحمن الرحیم
آموزش select new در LINQ
در بسیاری از کوئری های LINQ ما نیاز خواهیم داشت، تا نتیجه ی کوئری را به کلاس دیگری Bind کنیم برای این کار مثالی را در این جا بررسی خواهیم کرد.
بر روی یک Table کوئریی را می خواهیم اجرا کنیم، در این کوئری فقط فیلدهای Id , Name را لازم خواهیم داشت، این دو فیلد را باید تبدیل به یک کلاس دیگر کنیم.
برای اینکار کد ما به صورت زیر خواهد بود:
class ProjectInfo
{
public string Name {get; set; }
public long Id {get; set; }
}
public List<ProjectInfo> GetProjectForCombo()
{
using (MyDataContext db = new MyDataContext (DBHelper.GetConnectionString()))
{
var query = from pro in db.Projects
select new ProjectInfo(){ Name = pro.ProjectName, Id = pro.ProjectId };
return query.ToList();
}
}
مسیریابی (Routing) در ASP.NET MVC
بسم الله الرحمن الرحیم
مشخص کردن area پیش فرض در asp.net mvc
ممکن است شما بخواهید در پروژه asp.net mvc خود یکی از area ها را به صورت پیش فرض معرفی کنید تا کاربران نیاز نداشته باشند نام آن area را در آدرس خود ذکر کنند برای این کار می بایست از کد زیر استفاده کنید
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Homepage", action = "Index", id = UrlParameter.Optional } //, namespaces: new string[] { "ContentManagmentMVC.Areas.Frontend.Controllers" }
).DataTokens.Add("area", "MyArea");
این خط کد را باید در پوشه App_Start خود و سپس در فایل RouteConfig قرار دهید.
ادامه مطلب...jQuery ajax در ASP.NET MVC
بسم الله الرحمن الرحیم
ارسال چندین فرم به صورت HttpPost
در بسیاری از فرم ها و صفحات شما نیاز دارید که اطلاعات را به چندین فرم مختلف ارسال کنید، در ASP.NET MVC انجام این کار بسیار ساده خواهد بود زیرا شما می توانید فرم های زیادی را در صفحه ایجاد کنید. اما اگر قرار باشد Button های مختلفی کنار یکدیگر قرار گیرند و هر یک اطلاعات خود را به فرمی خاص ارسال کنند، این کار ساده نخواهد بود.
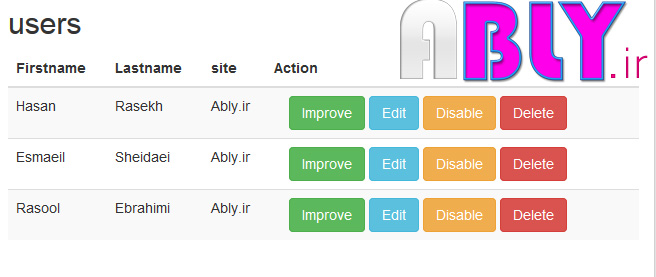
به طور مثال Grid زیر را در نظر بگیرید:
ما می خواهیم وقتی بر روی هر یک از Button های بالا کلیک می کنیم، اطلاعات خاصی را برای Action های خود به صورت HttpPost ارسال کنیم.
Action های ما نیز به صورت زیر خواهند بود:
[HttpPost]
public ActionResult Improve(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Edit(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Disable(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Delete(long id)
{
//My code is here....
}
برنامه نویسی درگاه بانک
بسم الله الرحمن الرحیم
بخش چهارم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
در بخش پیش اطلاعات را برای درگاه بانک ملت ارسال کردیم، در این بخش اطلاعات برگردانده شده را بررسی و این آموزش را به پایان خواهیم رساند.
اطلاعاتی که درگاه پرداخت به شما بر می گرداند به صورت POST خواهد بود و این اطلاعات به صفحه ی callBackUrl که در متد bpPayRequest معرفی کرده اید، ارسال خواهد شد.
اطلاعاتی که بانک ملت پس از اتمام تراکنش برای شما ارسال خواهد کرد به صورت زیر خواهد بود:
|
ردﻳﻒ |
ﻧﺎم ﭘﺎراﻣﺘﺮ |
ﻣﺜﺎل |
توضیح |
ﻧﻮع |
|
1 |
RefId |
AF82041a2Bf6989c7fF9 |
ﻛﺪ ﻣﺮﺟﻊ درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ ﻛﻪ ﻫﻤﺮاه ﺑﺎ درﺧﻮاﺳﺖ bpPayRequest ﺗﻮﻟﻴد ﺷﺪه اﺳﺖ و به پذیرنده اختصاص یافته است. |
string |
|
2 |
ResCode |
0 |
وضیعت خرید |
string |
|
3 |
saleOrderId |
10 |
ﺷﻤﺎره درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ |
long |
|
4 |
SaleReferenceId |
5142510 |
ﻛﺪ ﻣﺮﺟﻊ ﺗﺮاﻛﻨﺶ ﺧﺮﻳﺪ ﻛﻪ از ﺳﺎﻳﺖ ﺑﺎﻧﻚ ﺑﻪ ﭘﺬﻳﺮﻧﺪه داده ﻣﻲ ﺷﻮد |
long |
Action مربوط به callBackUrl را درون کنترلر Payment در بخش قبل ایجاد کردیم، در این بخش کدهای این Action را طراحی و پیاده سازی خواهیم کرد.
قبل از پیاده سازی این Action باید چهار متد دیگر مربوط به درگاه پرداخت بانک ملت را درون کلاس BankMellatImplement خود پیاده سازی کنیم.
متدهای درگاه پرداخت بانک ملت
ﻣﺘﺪ ﺗﺎﻳﻴد تراکنش ﺧﺮید bpVerifyRequest
با استفاده از این متد می توانید وضعیت یک تراکنش را بر اساس شماره پیگری که در اختیار دارید، بررسی کنید.
برای استفاده از این متد می بایست پارامترهای زیر را به این متد ارائه دهید.
|
ردﻳﻒ |
ﻧﺎم ﭘﺎراﻣﺘﺮ |
ﻣﺜﺎل |
توضیح |
ﻧﻮع |
|
1 |
terminalId |
1234 |
ﺷﻤﺎره ﭘﺎﻳﺎﻧﻪ ﭘﺬﻳﺮﻧﺪه |
long |
|
2 |
userName |
******* |
ﻧﺎم ﻛﺎرﺑﺮی ﭘﺬﻳﺮﻧﺪه |
string |
|
3 |
userPassword |
****** |
ﻛﻠﻤﻪ ﻋﺒﻮر ﭘﺬﻳﺮﻧﺪه |
string |
|
4 |
orderId |
10 |
ﺷﻤﺎره درﺧﻮاﺳﺖ ( پرداخت) |
long |
|
5 |
saleOrderId |
10 (همان orderId می باشد) |
ﺷﻤﺎره درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ |
long |
|
6 |
SaleReferenceId |
5142510 |
ﻛﺪ ﻣﺮﺟﻊ ﺗﺮاﻛﻨﺶ ﺧﺮﻳﺪ |
long |
ابتدا باید این متد را درون کلاس BankMellatImplement پیاده سازی کنیم. این متد را مانند متد bpPayRequest پیاده سازی می کنیم که بسیار هم ساده می باشد.
ادامه مطلب...
آموزش راه اندازی درگاه بانک ملت
بسم الله الرحمن الرحیم
بخش سوم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
در بخش قبل متد bpPayRequest را پیاده سازی کردیم و همچنین مقادیر بازگشتی این متد را نیز بررسی کردیم. در این بخش این متد را در پروژه Site خود فراخوانی خواهیم کرد.
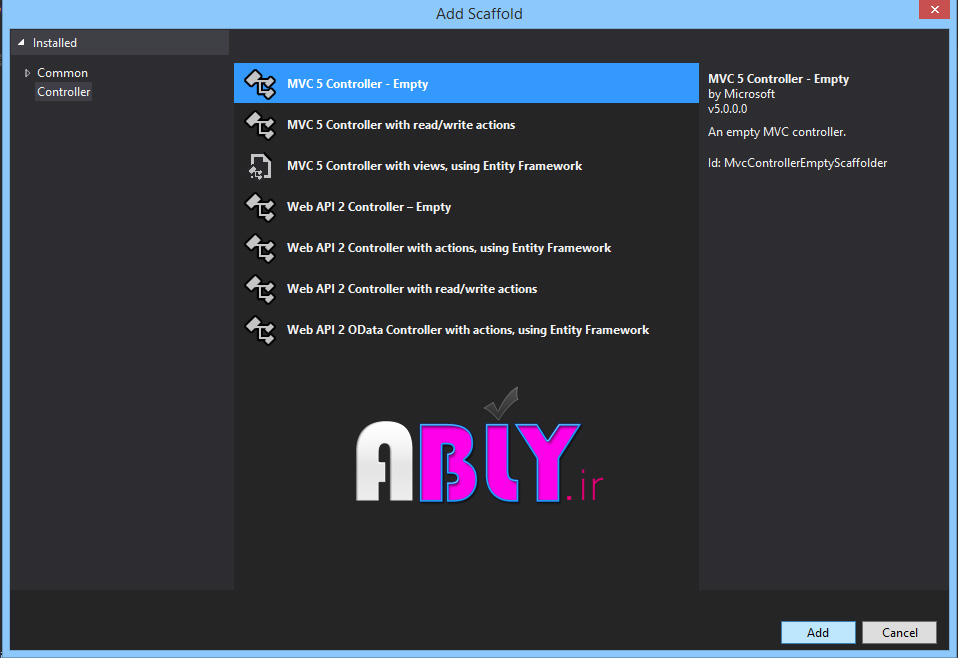
برای انجام این کار می بایست بر روی پوشه Controller در پروژه Site راست کلیک کنیم و سپس در پنجره باز شده گزینه Empty Controller را انتخاب کنید:
نام Controller خود را PaymentController قرار دهید.
در کنترلر مربوطه یک Action به صورت زیر اضافه کنید.
public ActionResult Index()
{
long orderID = 0; //شماره تراکنش که باید منحصر به فرد باشد
long priceAmount = 20000; // هزینه ایی که کاربر در صفحه پرداخت باید آن را بپردازد
string additionalText = "خرید یک محصول "; // توضیحات شما برای این تراکنش
BankMellatImplement bankMellatImplement = new BankMellatImplement();
string resultRequest = bankMellatImplement.bpPayRequest(orderID, priceAmount, additionalText);
string[] StatusSendRequest = resultRequest.Split(',');
return View();
}
ادامه مطلب...
درگاه پرداخت بانک ملت
بسم الله الرحمن الرحیم
بخش دوم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
نوبت به طراحی و پیاده سازی درگاه پرداخت رسیده است.
برای شروع Visual Studio خود را باز نموده و یک پروژه از نوع Blank Solution ایجاد کنید. در اینجا ما نام پروژه را OnlinePayment انتخاب کرده ایم.
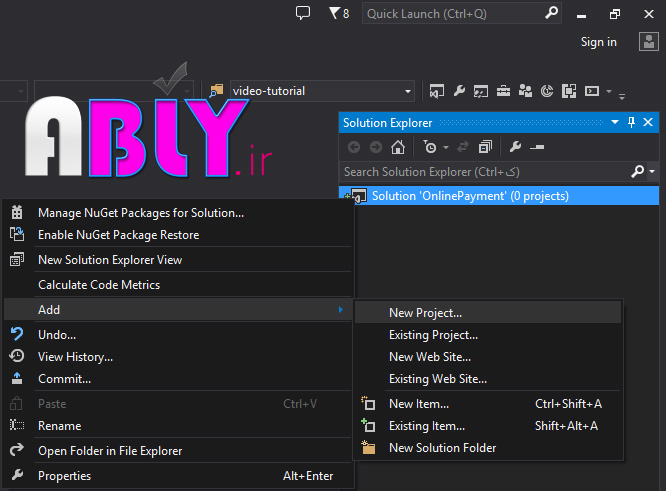
حال از قسمت Solution Explorer بر روی نام Solution خود کلیک راست کنید و سپس گزینه Add -> New Project را انتخاب کنید.
ادامه مطلب...
درگاه پرداخت اینترنتی
بسم الله الرحمن الرحیم
بخش اول
اتصال سایت به درگاه بانک
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
یکی از بخش های هر نرم افزار تجاری، بخش اتصال نرم افزار به درگاه های پرداخت اینترنتی می باشد.
در کشور ما بانک هایی هستند که این سرویس را به وب سایت ها ارائه می دهند. علاوه بر بانک ها شرکتهایی نیز به صورت واسط وجود دارند که می توانند فرایند پرداخت صورت حساب های اینترنتی را انجام دهند.
با توجه به نیاز دوستان برای استفاده از این درگاه های پرداخت، در این جا به صورت عملی سعی خواهیم کرد نحوه ارتباط با درگاه پرداخت بانک ملت را بررسی کنیم.
در بسیاری از کشور های دنیا شرکت هایی که درگاه های پراخت ارائه می کنند مانند Paypal و SagePay و... دو Account را به شما اختصاص می دهند در Account اول که Account Test نام دارد شما می توانید به وسیله یک سری از کارتهای تست مانند یک حساب واقعی از سایت خریداری کنید و حالت های مختلف را بررسی کنید و دقیقا چک کنید که آیا پس از خرید مبالغ مربوطه به حساب شما واریز می شوند و یا خیر.
Account دوم مربوط به حساب واقعی شما می باشد. در زمانی که شما وب سایت خود را از هر نظر تست و ارزیابی کردید و خواستید پروژه را بر روی سرور جهت استفاده کاربران قرار دهید می بایست از Account اصلی خود استفاده کنید، طبیعتا برای تغییر از Account Test به Account اصلی خود کافی است فقط نام کاربری و کلمه عبور Account ها را به همراه آدرس مربوط به درگاه ها را تغییر دهید.
در نتیجه در صورتی که برنامه شما با Account Test بدون مشکل باشد مطمئن هستید با Account اصلی شما نیز مشکلی نخواهد داشت.
ادامه مطلب...
جستجو در LINQ
بسم الله الرحمن الرحیم
جستجو یک لیست در عناصر لیست دیگر
روش های زیادی برای انجام یک کار وجود دارد و در بسیاری از مواقع تمامی این روش ها شما را به مقصودتان می رساندد اما طبیعتا همه ی آنها روش درست نیستند. یکی از موارد زیادی که ممکن است برای شما نیز اتفاق بیافتد جستجو کردن یک لیست از اطلاعات درون یک لیست دیگر است طبیعتا اولین راه حل نوشتن یک حلقه (for, foreach, while, ,...) و بررسی تک تک عناصر مجموعه اول در مجموعه دوم است.
در اینجا با یک کد بسیار ساده LINQ (لینک تلفظ می شود) می توانیم این بررسی را انجام دهیم.
تصور کنید یک لیست از کاربران خود را با یک شرط مشخص از پایگاه داده واکشی می کنیم. مثلا تمامی کاربرانی که فیلد enable آنها true است.
using (ContextDB contextDB = new ContextDB())
{
var listOfUserID = contextDB.Users.Where(x => x.Enabled == true).Select(x => x.UserID).ToList();
List<Student> StudentUsers = contextDB.Students.Where(x => listOfUserID.Contains(x.UserID)).ToList();
foreach (var item in StudentUsers)
{
Response.Write(item.FirstName);
}
}آموزش url rewriting در asp.net
بسم الله الرحمن الرحیم
تغییر آدرس و بهینه سازی آدرس ها aspx
همانند پروژه های asp.net mvc ممکن است شما بخواهید در پروژه های web form نام صفحات و یا پسوند پروژه خود را از aspx به نام دیگری تغییر دهید و یا حتی پسوند صفحات را نمایش دهید.
یکی از روش های بسیار ساده ای که وجود دارد استفاده از module ایی با نام URL Rewrite می باشد.
برای ادامه این آموزش module را می بایست دانلود نمایید
حجم فایل ها کمتر از 7 مگابایت است
دانلود نسخه x86 URL Rewrite module
دانلود نسخه x64 URL Rewrite module
همچنین از طریق لینک زیر می توانید نسخه های مختلف URl Rewriting را دانلود نمایید
http://www.iis.net/downloads/microsoft/url-rewrite
پس از دانلود فایل را نصب نمایید، تا قابلیت URL Rewriting به Visula Stuido شما و همچنین IIS اضافه شود.
در صورتی که بخواهید برای صفحات خود از URL rewrite در IIS استفاده کنید می توانید به صورت زیر مراحل را طی نمایید. اما اگر بخواهید تغییرات خود را به صورت مستقیم در Visual Stuido در فایل web.config اعمال کنید کافی است چند خط کد اضافه نمایید.
ابتدا تغییر آدرس یا همان URL Rewriting را در IIS بررسی می کنیم و سپس به سراغ Visual Studio می رویم.
اگر با IIS تاکنون کاری انجام نداده اید نگران نباشید کافی است در پایان چند خط کد را در web.config خود Copy/Paste کنید زیرا چه از طریق IIS و چه به صورت مستقیم این کار را انجام دهید تفاوتی نخواهد داشت.
URL Rewriting در IIS
ابتدا یک فایل aspx با نام article ایجاد نمایید و کدهای زیر را در آن قرار دهید. سپس این فایل را در مسیر زیر قرار دهید
C:\inetpub\wwwrootمسیر بالا، مسیر قرار گیری سایت پیش فرض در IIS است. اگر مسیر شما متفاوت است کافی است IIS Manager را باز کنید و سایت و از سمت چپ بر روی default website کلیک راست کنید و سپس explorer را انتخاب کنید تا پوشه مربوطه در کامپیوتر شما باز شود.
حال صفحه بالا کپی کنید.
ادامه مطلب...آموزش چند زبانه کردن سایت در ASP.NET
بسم الله الرحمن الرحیم
یکی از ویژگی هایی که در برنامه های تجاری بسیار مورد استفاده قرار می گیرد، ویژگی چند زبانه بودن نرم افزار است. این ویژگی در حال حاضر بسیار مورد اهمیت می باشد.
در وب سایت های مختلف می توانید مقالات متعددی را به همراه روش های متفاوتی در خصوص پیاده سازی چند زبانه کردن سیستم ها مشاهده کنید. در اینجا قصد داریم یکی از سریعترین روش ها و روش های پیشنهادی مایکروسافت برای طراحی یک وب سایت چند زبانه مورد استفاده قرار دهیم.
این مقاله می تواند هم برای کسانی که قصد طراحی وب سایت چند زبانه با APS.NET MVC دارند و هم کسانی که از ASP.NET Web Form استفاده می کنند مورد استفاده قرار گیرد.
قبل از شروع کار بهتر است برخی از مفاهیم این تکنولوژی را معرفی کنیم.
Internationalization
Internationalization یا به اختصار i18n، به فرایند تولید و توسعه محصولات نرم افزاری به گونه که محصول مورد نظر دارای قابلیت شخصی سازی و localization را داشته باشد گویند. localization در واقع به معنای پیاده سازی یک سیستم نرم افزار بر اساس زبان و فرهنگ (languages and cultures) یک کشور است.
Internationalization را به اختصار i18n می گویند که عدد 18 تعداد کاراکتر هایی است که مابین حرف i و n قرار گرفته است.
Globalization and Localization
Globalization
Globalization که به صورت مخفف ان را G11n می نامند، Globalization در واقع به فرایند تولید و توسعه نرم افزار می باشد که به وسیله آن محصول نهایی را برای فرهنگ های مختلف (cultures) مورد استفاد قرار داد.
cultures به فرمت تاریخ، واحد پول، نمایش اعداد و... گفته می شود، طبیعتا شما نیز تا کنون در ویندوز خود تاریخ و ساعت و واحد پول خود را از طریق Control Panel تغییر داده اید.
Globalization به اختصار G11n نامیده می شود، عدد 11 تعداد کاراکتر های مابین دو کاراکتر G و N می باشد.
Localization
Localization که به اختصار آن را L10n می نامند، به فرایند تولید و توسعه یک نرم افزار به گونه ای که بتوان آن را برای یک فرهنگ (culture) خاص شخص سازی (customize) کرد Localization می گویند.
Localization را به اختصار L10n می نامند، عدد 10 در اینجا نیز مانند سایر موارد تعداد حروفی است که مابین دو کاراکتر L و N قرار گرفته می باشد.
Culture in ASP.NET Framework
ASP.NET framework دو culture دارد، Culture و UICulture، مقادیر این دو culture از دو حرف کوچک برای تعریف زبان (language) و از دو حرف بزرگ برای تعریف منطقه جغرافیایی (region) تشکیل می شوند.
به طور مثال برای تعریف زبان انگلیسی از "en" و برای مشخص کردن منطقه انگلیس (Britain) و یا امریکا (American) بودن به ترتیب از "GB", "US" استفاده می شود.
پس اگر شما بخواهید نرم افزار خود را برای British English تنظیم کنید باید از en-GB استفاده کنید و همچنین اگر بخواهید از American English استفاده کنید باید از en-US استفاده کنید. با استفاده از این دو پارامتر در واقع شما می توانید فرمت تاریخ، پول و اعداد ( date, number, and currency) خود را تنظیم کنیم.
ما با دو مفهوم در پیاده سازی چند زبانه کردن نرم افزار ها روبرو هستیم:
Culture
تاریخ، ساعت، واحد پول و.. که می بایست بر اساس Culture انتخاب شده نمایش داده شود.
UICulture
فایل resource ایی که برای نمایش صحیح Culture کاربر می بایست انتخاب شود و اطلاعات از آن واکشی شود.
ASP.NET globalization framework
هر thread (در فارسی ریسمان معنا شده است به هر پردازشی که برنامه شما از آن بهره می گیرد، می گویند. به صورت پیش فرض هر برنامه تنها با یک thread طراحی می شود) NET. یک پراپرتی CurrentCulture و CurrentUICulture دارد.
این property ها در زمان Render شدن صفحه و مقادیر مرتبط با Culture توسط ASP.NET globalization framework استفاده می شوند.
Internationalization of Validation Messages
برای نمایش پیام ها به زبان های مختلف می بایست به ازای هر زبان پیام خود را ترجمه کنید و با یک کلید مشخص به ازای هر culture ذخیره کنید.
ادامه مطلب...انتقال اطلاعات Database در MVC
بسم الله الرحمن الرحیم
بسیاری از مواقع شما نیاز دارید اطلاعات درون پایگاه داد خود را به پایگاه داده دیگری انتقال دهید.
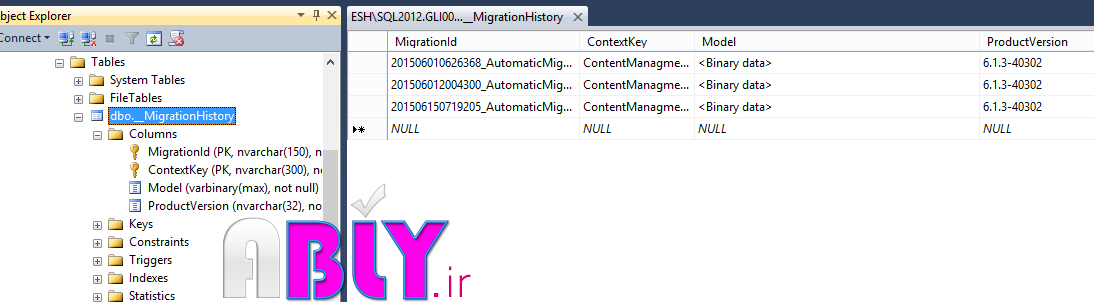
در مطلب تبدیل اطلاعات یک SQL Server به نسخه SQL Server پایین تر نحوه انتقال اطلاعات را از یک نسخه جدید SQL Server به نسخه های قدیمی تر توضیح دادیم. در مطلب بالا توضیح دادیم چطور می توانید فقط اطلاعات و داده های درون پایگاه داده را بدون ساختار پایگاه داده (مانند کدهای تولید View,Table و...) انتخاب کنید.
ادامه مطلب...خطای This project references NuGet package
بسم الله الرحمن الرحیم
خطای This project references NuGet package
در صورتی که با اجرای پروژه به خطای زیر برخورد نمودید:
The missing file is ..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets.دلیل این خطا کدهای زیر در فایل csproj می باشد که راه حل های موجود را بررسی خواهیم کرد.
<Import Project="..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets" Condition="Exists('..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets')" />
<Target Name="EnsureNuGetPackageBuildImports" BeforeTargets="PrepareForBuild">
<PropertyGroup>
<ErrorText>This project references NuGet package(s) that are missing on this computer. Enable NuGet Package Restore to download them. For more information, see http://go.microsoft.com/fwlink/?LinkID=322105. The missing file is {0}.</ErrorText>
</PropertyGroup>
<Error Condition="!Exists('..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets')" Text="$([System.String]::Format('$(ErrorText)', '..\packages\Microsoft.Bcl.Build.1.0.21\build\Microsoft.Bcl.Build.targets'))" />
</Target>
راه حل های پیشنهادی
1- بر روی Solution خود راست کلیک کرده و گزینه Enable NuGet Package Restore را فعال کنید.
2- این مشکل می تواند عدم تطابق نسخه Nuget نصب شده شما با نسخه Nuget معرفی شده در Visual Studio می باشد بنابراین می توانید به صورت زیر عمل کنید:
<Import Project="..\packages\Microsoft.Bcl.Build.1.0.14\tools\Microsoft.Bcl.Build.targets" Condition="Exists('..\packages\Microsoft.Bcl.Build.1.0.14\tools\Microsoft.Bcl.Build.targets')" />کد بالا را به کد زیر تبدیل کنید.
<Import Project="..\packages\Microsoft.Bcl.Build.1.0.21\tools\Microsoft.Bcl.Build.targets" Condition="Exists('..\packages\Microsoft.Bcl.Build.1.0.14\tools\Microsoft.Bcl.Build.targets')" />