۱۸۵ مطلب با موضوع «Web Development Teams» ثبت شده است
split کردن عناصر با linq
بسم الله الرحمن الرحیم
آموزش برنامه نویسی
اگر یک لیست به صورت زیر داشته باشیم که با یک کاراکتر خاص جدا شده باشند و بخواهیم آن ها را به صورت آیتم های جداگانه بررسی کنیم. چطور می توانیم اینکار را انجام دهیم.
string[] websites = {"Ably.ir,Google.com,Yahoo.com,Linkedin.com"};
این مشکل در لیست های json بسیار اتفاق می افتد که ما نیاز داریم عناصر را به صورت جداگانه بدست آوریم. برای این مشکل می توانید با یک دستور LiNQ ساده اطلاعات خود را بر اساس کاراکتر جداکننده به صورت عناصر جداگانه بدست آورید. برای اینکار کافی است از کوئری زیر استفاده کنید.
websites.SelectMany(n => n.Split(',')).ToList();آموزش wmi (بخش دوم)
بسم الله الرحمن الرحیم
آموزش برنامه نویسی
دوره آموزشی WMI (بخش دوم)
در بخش اول آموزش wmi در خصوص wmi و ویژگی های این فریم ورک صحبت کردیم، در این بخش قصد داریم برخی از اطلاعاتی که توسط wmi می توان مورد دستیابی قرار داد را بررسی کنیم.
آموزش wmi
برای دسترسی به بانک اطلاعاتی WMI روش های بسیار زیادی وجود دارد، دو روش را ابتدا بررسی خواهیم کرد و سپس بر اساس یکی از ساده ترین روش ها برنامه ای را در این خصوص طراحی و پیاده سازی خواهیم نمود.
WMI مجموعه از اطلاعاتی است که توسط (WBEM (Web-Based Enterprise Management و (CIM (Common Information Model به صورت استاندارد برای (DMTF (Distributed Management Task Force توسعه داده شده است. در مورد هر یک از بخش های CIM و WBEM و DMTF می توانید اطلاعات بیشتر را از طریق MSDN مایکروسافت مطالعه کنید.
آموزش WBEM Test
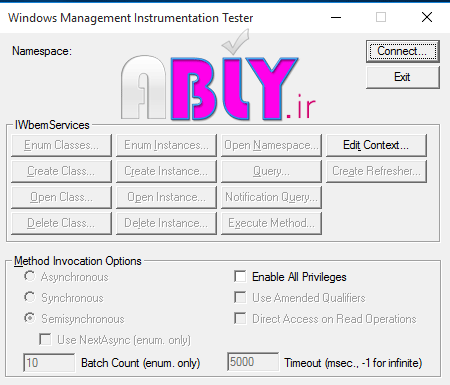
WMI از نسخه 2000 Windows به بعد بر روی Windows موجود است. از همین رو شما می توانید توسط ابزاری با نام WBEM Test به اطلاعات این پایگاه داده دسترسی داشته باشید.
برای دسترسی به برنامه WBEM Test کافی است از طریق کلیدهای ترکیبی window + R ( منظور از Window کلید پنجره بر روی کیبورد می باشد) برنامه RUN را باز کنید و سپس دستور wbemtest را درون آن اجرا کنید.
پس از اجرای این برنامه، در ابتدا باید به WMI Repository متصل شود. اگر بخواهیم WMI Repository را توضیح دهیم، خیلی ساده می توان گفت WMI Repository یک پایگاه داده می باشد که شما می توانید اطلاعات مورد نیاز خود را از طریق این پایگاه داده بدست آورید.
برای شروع بر روی گزینه Connect کلیک کنید، و مطمئن شوید که namespace اصلی این کتابخانه، یعنی “root\cimv2” انتخاب شده است.
ادامه مطلب...
آموزش json web token
بسم الله الرحمن الرحیم
یکی از مباحث بسیار مهم تعیین سطح دسترسی و احراز هویت در سیستم های وب سرویس، Angular ،Single Page Application می باشد. در این آموزش یکی از بهترین روش های ممکن برای انجام این گونه فعالیت ها را به شما آموزش خواهیم داد.
آموزش web api
امروزه تکنولوژی های بسیار زیادی وجود دارند مانند Angular یا AngularJS , Node , Single Page Application , mobile applications, RESTful API services web API,و ...همه ی این تکنولوژی ها داده هایی را از سمت Back-end دریافت می کنند و در بخش Front-End سایت نمایش می دهند.
یکی از مباحثی که در استفاده از این تکنولوژی ها مطرح است، مبحث Authentication می باشد. در تمامی این تکنولوژی ها شما می توانید اطلاعات را توسط Request هایی به سمت Back-end ارسال کنید و نتایج مربوطه را دریافت کنید، در اینجا این مسئله بسیار مهم خواهد بود که چطور مشخص کنید چه کسانی اجازه دریافت اطلاعات را دارند.
با توجه به این مسئله که امروزه Cookie به عنوان یک روش نوین جهت مشخص کردن سطوح دسترسی و محلی برای ذخیره سازی این اطلاعات مطرح است و دیگر از این روش به جای روش منسوخ شده ی Session استفاده می شود. پس می توان نتیجه گرفت که در اینجا نیز می توانیم از این روش استفاده کنیم.
در مقاله های پیشین به صورت مفصل در خصوص آموزش ASP Identity صحبت کرده ایم. در صورت تمایل می توانید این مقالات را از طریق لینک زیر مطالعه کنید، تا با روش کار Cookie و ASP Identity بیشتر آشنا شوید.
آموزش ASP Identity
ادامه مطلب...آموزش wmi
بسم الله الرحمن الرحیم
آموزش برنامه نویسی
دوره آموزشی WMI (بخش اول)
در صنایع، کارخانه ها و مجموعه های بزرگ یکی از مباحثی که همیشه مورد بررسی قرار می گیرد مبحث مانیتورینگ تجهیزات می باشد. این مبحث در همه ی حوزه های صنایع کوچک و بزرگ مورد توجه است.
از همین رو پروتکل های زیادی در دنیا به وجود آمده اند که بر اساس آن ها می توان وضعیت تجهیزات سخت افزاری و نرم افزاری دستگاه های مختلف را مورد بررسی قرار داد.
آموزش پروتکل snmp
در این مورد معروف ترین پروتکل، پروتکل SNMP می باشد. همانطور که می دانید پروتکل مجموعه از قوانین و اطلاعاتی است که به شما اجازه می دهد بر اساس یک استاندارد خاص فعالیت های خود را انجام دهید. پروتکل SNMP مخفف عبارت Simple Network Management Protocol می باشد، در این پروتکل شما بر استفاده از یک Application اطلاعات سخت افزاری و نرم افزاری تجهیزات درون شبکه را جمع آوری و ذخیره می کنید.
معرفی QT
در مبحث جمع آوری اطلاعات و مانیتورینگ معمولا از زبان های سطح پایین مانند C , C++ استفاده می کنند، زیرا شما می توانید با توجه به دسترسی این زبان ها به اطلاعات پایه هر سیستم، اطلاعات مورد نیاز خود را دریافت کنید. با توجه به این مسئله که نرم افزارهای امروزی به صورت گرافیکی باید طراحی شوند، از فریم ورک هایی برای رفع این مشکل در زبان های سطح پایین استفاده می شوند. به طور مثال محبوبترین فریم ورکی که برای طراحی نرم افزارهای SNMP مورد استفاده قرار می گیرد، فریم ورک QT می باشد.
ادامه مطلب...آموزش metroframework
بسم الله الرحمن الرحیم
مترو فریم ورک
در تمامی نرم افزارها بخش مربوط به طراحی UI یکی از بخش هایی است که زمان زیادی را به خود اختصاص می دهد و معمولا طراحی یک واسط کاربری حرفه ای یا همان User interface کار ساده ای نیست.
Component ها و Framework های زیادی وجود دارند که می توانند به شما در طراحی یک User Interface زیبا و حرفه ای کمک کنند. در این آموزش قصد داریم، یکی از framework های حرفه ای در خصوص برنامه های windows Application را به شما معرفی کنیم.
همانطور که اطلاع دارید تم و User interface ویندوز های 8 و 10 (windows 8, windows 8.1, windows 10) یکی از محبوبترین User interface های موجود است به حدی که در طراحی نرم افزارهای موبایل و تحت وب نیز از این User Interface الگو گرفته می شود.
اگر شما تمایل داشته باشید یک برنامه ی windows application را با Design ایی شبیه Windows 8,10 به وجود آورید، طبیعتا مدت زمان بسیار زیادی را باید صرف طراحی کنید.
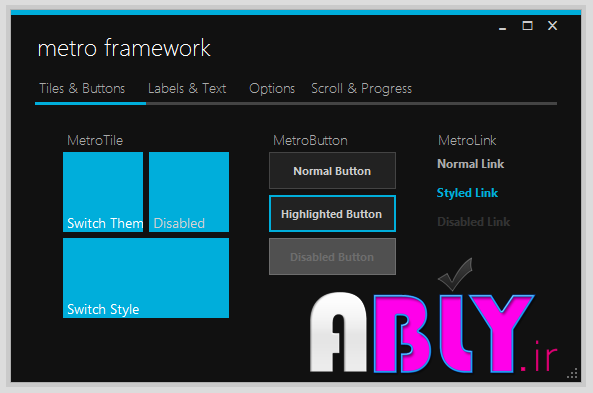
اما خوشبختانه برای اینکار Framework ایی با نام MetroFramework ارائه شده است که به سادگی توسط آن می توانید یک User Interface کامل و زیبا شبیه windows 10,8 طراحی و پیاده سازی کنید. در تصاویر زیر فرم های طراحی شده توسط این Framework را می توانید مشاهده کنید.
Metroframework چیست؟
MetroFramework چارچوب جدیدی از رابط کاربری (User Interface) است که امکان طراحی برنامه های کاربردی (windows application) را با ظاهری همچون ویندوز 8 فراهم می کند. سیستم عامل های زیر از این چارچوب پشتیبانی می کنند:
-
Windows XP SP1, SP2, SP3
-
Windows Vista
-
Windows 7
-
Windows 8, 8.1
-
Windows 10
آموزش برنامه نویسی
بسم الله الرحمن الرحیم
آموزش خطایابی در visual studio
آموزش برنامه نویسی
لیست تمامی آموزش های این دوره
بخش دوم
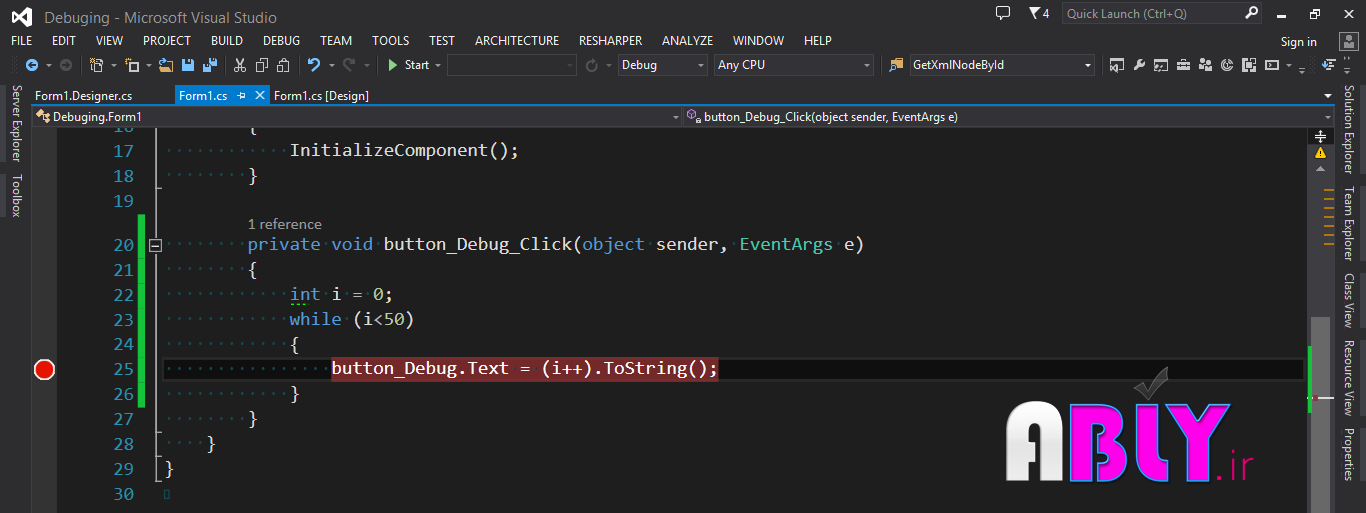
یکی از بخش هایی که در طراحی نرم افزار زمان زیادی را به خود اختصاص می دهد بخش خطایابی و یا Debug کردن می باشد. معمولا در زمان خطایابی در بین حلقه های تکرار شما زمان زیادی را صرف بررسی تک تک مقادیر و عناصر درون حلقه می کنید تا حلقه ی تکرار به عنصر مورد نظر شما برسد.
مثال، کد ما به صورت زیر می باشد:
int i = 0;
while (i<50)
{
button_Debug.Text = (i++).ToString();
}
در کد بالا ما انتظار داریم، متن Button ما در آخرین بار 50 باشد اما متاسفانه 49 است، طبیعتا اگر کد خود را به صورت زیر تغییر دهیم، این مشکل حل خواهد شد. اما تصور کنید علت این خطا را نمی دانیم معمولا در چنین شرایطی ما بر روی خط مورد نظر خود Break Point قرار می دهیم، ما نیز این کار را انجام می دهیم. سپس برنامه را اجرا می کنیم تا آن را تست کنیم.
طبیعتا در هنگام اجرای برنامه باید 48 بار کلید F5 را برای continue شدن فرایند Debug بزنیم. تصور کنید این حلقه 1000 مرتبه قرار بود تکرار شود و شما در آخرین مرتبه ی تکرار نیاز داشتید کد خود را بررسی کنید.
مطمئنا همه ی ما در کد های واقعی با چنین شرایطی روبرو شده ایم و می شویم. راه حل چیست؟
آموزش visual studio 2015
یکی از ویژگی های Visual Studio امکانات مربوط به Debug کردن برنامه ها و Break Point می باشد این امکانات Visual Studio در صورتی که به صورت صحیح مورد استفاده قرار گیرد، بسیار کمک کننده خواهد بود. در اینجا می خواهیم امکانات مربوط به Break Point را در Visual Studio به شما معرفی کنیم.
بر روی خطی که Break point ایجاد کرده اید راست کلیک کنید.
زیر منوهای Break Point را با هم بررسی خواهیم کرد.
مورد اول و دوم که مشخصا برای حذف و غیر فعال کردن Break point به کار می رود.
ادامه مطلب...آموزش windows service
بسم الله الرحمن الرحیم
در طراحی و ساخت نرم افزارهای تحت Windows شما می توانید به روش های مختلف نرم افزار خود را تولید کنید. ممکن است در طراحی برخی از نرم افزارها، شما نیاز داشته باشید از هنگام اجرا شدن Windows برنامه شما شروع به کار کند.
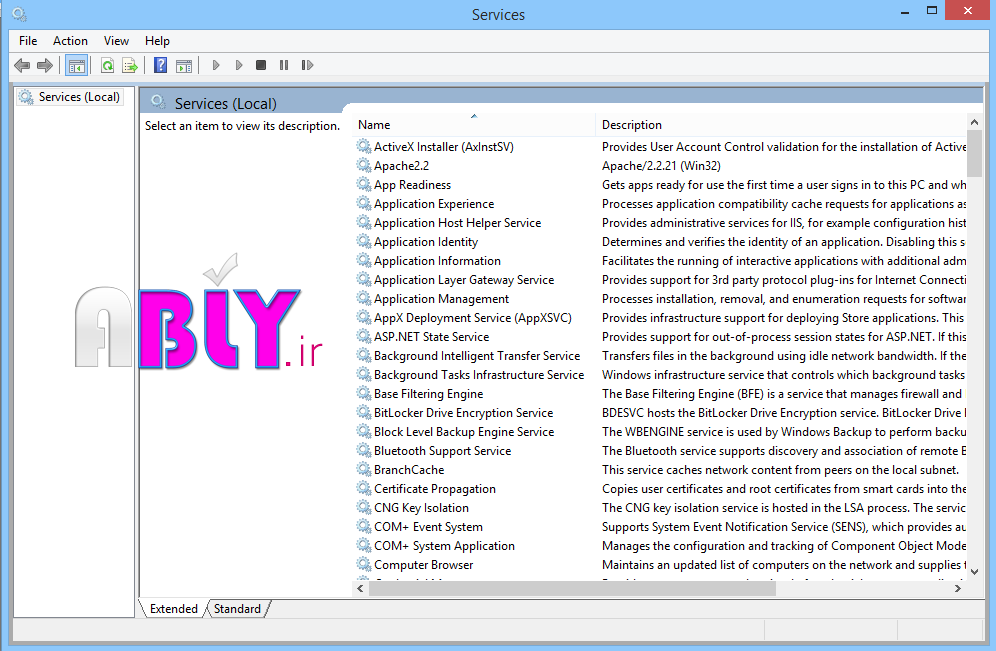
یکی از ساده ترین روش های ممکن برای انجام این کار قراردادن نرم افزار در بخش Start up می باشد. اما ممکن است شما بخواهید نرم افزار خود را به عنوان یک برنامه پس زمینه، بدون اینکه کاربر در اجرای آن دخیل باشد اجرا کنید و یا اینکه مانند بسیاری از Processهای ویندوز، پس از اجرای ویندوز برنامه شما اجرا شود. معمولا برای انجام این کار از روشی استفاده می کنند که بر اساس آن برنامه شما در بخش Services ویندوز اضافه می شود.
این روش طبیعتا روش حرفه ای تر نسبت به روش قراردادن نرم افزار در بخش Start up می باشد. معمولا برنامه هایی که نیاز دارند به صورت Lifetime و همیشگی در حال اجرا باشند به صورت یک Service به ویندوز اضافه می شوند. برای ساخت پروژه هایی که قرار است به عنوان Service در Windows تعریف شوند، می توانید از طریق Microsoft Visual Studio نوع Windows Service Application را انتخاب کنید.
آموزش ویندوز سرویس در سی شارپ
در این آموزش قصد داریم شما را با روش طراحی یک پروژه به صورتWindows Service Application آشنا کنیم. برای شروع ویژوال استادیو خود را باز کنید و از قسمت #Visual C و گزینه Windows را انتخاب کنید. حال از قسمت میانی صفحه گزینه Windows Service را انتخاب کنید.
توجه داشته باشید این آموزش بر اساس Visual Studio 2013 می باشد و در نسخه 5 Visual Studio 201شما نمی توانید پروژه های از نوع Windows Service ایجاد کنید، در انتهای همین مقاله روش حل این مشکل را نیز آموزش داده ایم.
ادامه مطلب...
معرفی Roslyn
بسم الله الرحمن الرحیم
معرفی Roslyn
همانطور که می دانید مایکروسافت کامپایلر جدیدی را با عنوان Roslyn (رازلین خوانده می شود) معرفی کرده است. Roslyn به همراه Visual Studio 2015 ارائه شد. شما می توانید در تمامی پروژه هایی که توسط ویژوال استادیو 2015 ایجاد می کنید از این کامپایلر استفاده کنید. این کامپایلر امکانات بسیار زیادی را در اختیار شما قرار می دهد و باعث کاهش حجم کد نویسی خواهد شد و همچنین بسیاری از خطاهای معمول را می توانید توسط این کامپایلر کنترل کنید که طبیعتا باعث افزایش سرعت تولید می گردد.
Rosyln
کامپایلر جدید مایکروسافت که به صورت وب سرویس قابل دسترسی است. این کامپایلرopen Source می باشد.
در صورتی که تمایل داشته باشید این کامپایلر را بر روی نسخه های قدیمی تر Visual Studio مانند ویژوال استادیو 2013 نصب کنید می توانید از طریق دستورات Nuget این کامپایلر را بر روی پروژه ی خود نصب کنید.
https://www.nuget.org/packages/Microsoft.Net.Compilersدر صورتی که از Visual Studio 2015 استفاده می کنید نیازی به نسب این package نیست.
قابلیت های مربوط به کامپایلر Roslyn که با C# 6 شناخته می شود که در این آموزش این امکانات را برای شما معرفی خواهیم کرد.
یکی از بزرگترین مشکلات و خطاهایی که در برنامه ها رخ می دهد، خطاهای مربوط NULL بودن Object ها و متغییرها می باشد، به همین دلیل شما می بایست قبل از استفاده از هر object یا متغییری ابتدا مقدار آن را چک کنید.
public static string CustomeSubString(string value, int length)
{
string result = value;
if (value != null) /* Skip empty string check for elucidation*/
{
result = value.Substring(0, length);
}
return result;
}
در C# 6 و به همراه Roslyn ویژگی اضافه شده است که توسط آن می توانید به سادگی مقادیر Object ها و متغییرها را پیش از استفاده چک کنید تا خطاهای NULL دیگر رخ ندهند.
public static string CustomeSubString(string value, int length)
{
return value?.Substring(0, length);
}همانطور که در خط بالا مشاهده می کنیدف شما به سادگی می توانید با یک ? مقادیر را چک کنید تا از خطاهای NULL در برنامه جلوگیری شود.
ادامه مطلب...آموزش bootstrap به زبان فارسی
بسم الله الرحمن الرحیم
آموزش طراحی قالب ریسپانسیو
بخش هشتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
آموزش bootstrap به زبان فارسی
با توجه به تصویر مربوط به قالب، در این بخش قصد داریم دو باکس سفید رنگ پایین تصویر را طراحی کنیم. کد ما به صورت زیر خواهد بود.
ابتدا باید زیر نوار آبی رنگ یک فضای خاکستری ایجاد کنید، برای اینکار از کد زیر کمک می گیریم
<div class="container-fluid">
<div class="row">
<div class="col-md-12 silverBackground heightBreak light-gray-bg ">
</div>
</div>
</div>حال باید یک باکس سفید رنگ ایجاد کنیم.
<section class="section whiteBackground clearfix">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="title">Don't Miss Out Our Offers</h1>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
<button type="button" class="btn btn-info">Read More...</button>
<button type="button" class="btn btn-info">Read More...</button>
<br />
<br />
</div>
</div>
</div>
</section>
کد بالا را دو بار کپی می کنیم تا دو باکس سفید رنگ ایجاد کنیم و کد مربوط به بخش خاکستری رنگ را پایین باکس دوم قرار می دهیم.
ادامه مطلب...طراحی قالب واکنش گرا
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش هفتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
طراحی قالب واکنش گرا
طبیعتا تا این بخش با معماری بوت استرپ آشنا شده ایم و فهمیده ایم چطور باید از این framework استفاده کنیم. در این بخش ما قسمت های دیگر تصویر Template خود را قدم به قدم پیاده سازی کنیم. 
آموزش ساخت اسلاید شو
بسم الله الرحمن الرحیم
آموزش ساخت اسلایدر
بخش ششم (آموزش ساخت اسلایدشو)
نمایش لیست آموزش های Bootstrap
آموزش ساخت slide show
در آموزش پیش نحوه ایجاد منو را در بوت استرپ با هم بررسی کردیم. در این بخش از آموزش قصد داریم بخش مربوط به Slide show را طراحی کنیم.
در این بخش بیشتر فعالیت هایی را انجام خواهیم داد که بوت استرپ در آن تاثیر زیادی نخواهد داشت. در این آموزش نحوه طراحی انواع Slide Show ها را برای سایت های مختلف بررسی خواهیم کرد و نحوه ایجاد Slide Show های زیبا را برای سایت های مختلف و موضوعات مختلف خواهیم آموخت.
یکی از بخش هایی که در تمامی سایت های امروزی وجود دارد Slide Show می باشد، طراحی و ساخت اسلایدشوهای حرفه ای کار بسیار پیچیده ای می باشد زیرا شما باید در jQuery تخصص بسیار زیادی داشته باشید که بتوانید اسلاید شوهای جذاب ایجاد کنید.
اما سایت های زیادی وجود دارند که اسلایدر های زیادی را برای دانلود در اختیار شما قرار می دهند. یکی از این سایت ها، سایت http://www.jssor.com می باشد. در این سایت شما می توانید اسلایدر های زیادی را مشاهده کنید و در میان آنها اسلایدر مورد نظر خود را انتخاب و دانلود کنید. اما طبیعتا این اسلایدری که انتخاب می کنید نیاز به تغییرات دارد، در برخی موارد هزینه ی تغییر این اسلایدر ها به قدری زیاد است که شاید شما ترجیح دهید از این اسلایدر ها استفاده نکنید!.
به هر حال دانستن اینکه سایت های زیادی وجود دارند که اسلایدرهای رایگان و زیبایی را در اختیار ما قرار می دهند، خالی از لطف نیست. می توانیم این راه حل را به عنوان یکی از گزینه های ممکن همیشه در ذهن خود داشته باشیم.
ادامه مطلب...
آموزش برنامه نویسی
بسم الله الرحمن الرحیم
ابزارهای Visual Studio
هر روز تکنولوژی ها و ابزارهای زیادی در دنیا معرفی می شوند که هدف تمامی آنها سهولت و تسریع کارها می باشد، طبیعتا نرم افزار یکی از حوزه ها و صنایعی است که بیشترین خدمت را در این زمینه داشته است. در دنیای نرم افزار نیز هر روزه ابزارها و امکانات زیادی معرفی می شوند که هدفشان تسریع فرایند ها و سهولت انجام کارها می باشد.
همانطور که می دانید بیشترین هزینه ای که در صنعت نرم افزار وجود دارد، هزینه ی زمانی است. از همین رو تمامی ابزارها و امکانات این حوزه سعی در تسریع زمان پیاده سازی و کاهش زمان دارند.
متاسفانه به دلیل عدم شناخت کافی از ابزارهای موجود و همچنین نبود دانش کافی در خصوص راه حل های مختلف معمولا بسیاری از افراد زمان زیادی را صرف کارهایی می کنند که می توان آنها را با استفاده از روش های بسیار ساده انجام داد.
اگر واقعا بتوانیم بسیاری از این ابزارها و دانش ها را فرا بگیریم می توانیم به جای صرف کردن ساعت های طولانی برای کارها آنها در زمان های بسیار کوتاه انجام دهیم و بهره وری را افزایش دهیم.
آموزش auto complete در asp.net mvc
بسم الله الرحمن الرحیم
آموزش auto complete text در asp.net mvc
در تمامی وب سایت ها ایجاد یک امکان جستجو داخلی بسیار مورد احتیاج می باشد. هنگامی که کاربر میخواهد مطلبی را جستجو کند او تمایل دارد بتواند با نوشتن ابتدای یک حرف سیستم به او عبارت های متناسب را پیشنهاد دهد. مثل همیشه برای درک بهتر فرایند کار را با انجام یک مثال بررسی خواهیم کرد.
همچنین برای ایجاد یک جستجوی متنی کامل می توانید از آموزش زیر کمک بگیرید.
آموزش full text search در asp.net mvc
در یکی از صفحات خود می خواهیم صفحه ای برای جستجو اعضا سایت طراحی کنیم، در این صفحه Textbox ایی را برای وارد کردن نام کاربران قرار می دهیم، علاوه بر امکان جستجو می خواهیم وقتی کاربری حرفی را برای جستجو در Textbox وارد می کند، تمامی کاربرانی که نام آنها با آن حرف شروع می شود را به صورت لیست نمایش دهد.
هنگامی که شما در گوگل متنی را برای جستجو وارد می کنید، گوگل نیز لیستی از پیشنهادات را در اختیار شما قرار می دهد، تعداد این لیست 10 آیتم می باشد، اما سیستم ما چون یک مثال ساده است می خواهیم همه ی آیتم های پیدا شده را برای شما نمایش دهیم.
آموزش طراحی قالب ریسپانسیو
بسم الله الرحمن الرحیم
طراحی منو با بوت استرپ
بخش پنجم (طراحی منو با بوت استرپ)
نمایش لیست آموزش های Bootstrap
آموزش طراحی قالب ریسپانسیو
در بخش قبل یکی از بخش های Template خود را طراحی کردیم در این بخش قصد داریم آموزش نوار منو را در بوت استرپ بررسی کنیم.
Bootstrap دارای کلاس های بسیاری زیادی برای ایجاد منو می باشد که می توانید بر اساس نیاز خود یکی از این کلاس ها را انتخاب کنید.
کد ما در مرحله پیش به صورت زیر به اتمام رسید. در این مرحله کد نویسی خود را بعد از توضیحات end info-bar شروع می کنیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<style>
.info-bar-text {
color: white;
text-align: center;
line-height: 25px;
vertical-align: middle;
}
.info-bar {
background-color: black;
}
</style>
</head>
<body>
<!-- Start info-bar -->
<div class="info-bar">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-12 col-md-offset-1">
<span class="info-bar-text ">
Login | Sign Up
</span>
</div>
<div class="col-md-2 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Email:Hello@Eduonline.ir
</span>
</div>
<div class="col-md-3 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Tel:0912-097-5516
</span>
</div>
</div>
</div>
</div>
<!-- End info-bar -->
<!-- Strat Bootstrap -->
<div class="container-fluid">
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>در html5 شما می توانید از تگ nav برای طراحی نوار منو استفاده کنید، همچنین بوت استرپ کلاس های ایجاد نوار منو را در اختیار ما قرار داده است، پس برای شروع ابتدا کد زیر را به انتهای <!-- End info-bar --> اضافه می کنیم.
ادامه مطلب...طراحی قالب سایت
بسم الله الرحمن الرحیم
طراحی قالب سایت
نمایش لیست آموزش های Bootstrap
طراحی قالب سایت با بوت استرپ
در بخش های قبل با طراحی و ساختار بندی یک صفحه در بون استرپ آشنا شدیم، در این بخش قصد داریم کار خود را در خصوص طراحی یک Template آغاز کنیم.
در فرایند تولید صفحات وب ابتدا ساختار بخش های مختلف صفحه، رنگ ها، اندازه ها، محل قرار گیری و... به صورت یک تصویر طراحی می شود، سپس بر اساس این تصویر Template طراحی و پیاده سازی می شود. در این جا نیز ما تصویری داریم که به صورت خیلی ساده ساختار و بخش بندی صفحه ما را مشخص می کند.
ما می خواهیم Template خود را بر اساس این تصویر طراحی و پیاده سازی کنیم. همانطور که در تصویر بالا مشاهده می کنید، در ابتدای تصویر دو نوار مشکی و کرمی رنگ وجود دارد. نوار مشکی رنگ اطلاعات تماسی ما را نشان خواهد داد و نوار کرمی رنگ در واقع منو ما خواهد بود.
کار خود را با نوار مشکی رنگ آغاز می کنیم، آخرین کدی که در آموزش قبل برای صفحه اصلی سایت خود (Index.html) نوشتیم به صورت زیر بود، کار خود را بر روی همین کد ادامه می دهیم.
تغییر عناصر یک DropDown با jQuery
بسم الله الرحمن الرحیم
ممکن است شما نیاز داشته باشید، برخی از عناصر یک Drop Down را با استفاده jQuery حذف و یا Hidden کنید برای این کار می توانید به صورت زیر عمل کنید:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<select id="MyDropDown">
<option value="1">Ably.ir</option>
<option value="2">__________________ ABLY ____________</option>
<option value="3">yahoo.com</option>
<option value="2">google.com</option>
</select>
<button type="button" onclick="HiddenOptionInDropDown(2)">Hidden Secound Item</button>
<script>
function HiddenOptionInDropDown(id) {
$("#MyDropDown option").css("display", "block"); // show all hidden option
$("#MyDropDown option[value='" + id + "']").css("display", "none"); // hidden current option
}
</script>
</body>
</html>
در کد بالا ما توسط یک button دومین عنصر Drop Down را مخفی می کنیم.
ادامه مطلب...اعتبار سنجی فرم ها به صورت Client Side
بسم الله الرحمن الرحیم
اعتبار سنجی فرم ها با html5
یکی از بخش های مهم هر پروژه نرم افزاری، اعتبارسنجی اطلاعات است، در تمامی فرم ها شما نیاز خواهید داشت تا اطلاعات ورودی کاربر را بررسی کنید تا از صحت اطلاعات وارد شده اطمینان حاصل کنید.
با توجه به تکنولوژی های مورد استفاده نظیر PHP, JSP, ASP.NET و.. برای توسعه صفحات وب شما می توانید از روش های متفاوتی استفاده کنید.
در این آموزش قصد داریم تا شما را با یکی از ساده ترین روشهای اعتبارسنجی اطلاعات در سمت کلاینت آشنا کنیم. طبیعتا همه شما امروزه خواه و ناخواه از دستورات HTML5 استفاده می کنید، در این آموزش نیز می خواهیم با استفاده از دستورات HTML5 اعتبارسنجی اطلاعات ورودی کاربر را در سمت کلاینت بررسی کنیم.
از همین رو شما می توانید از این آموزش در تکنولوژی های مختلف توسعه صفحات وب استفاده کنید.
در مبحث اعتبارسنجی اطلاعات در Client Side در گذشته تنها توسط کدهای java Script و یا با استفاده ا ز یک Framework (مانند jQuery validation plugin) صورت می گرفت، اما با معرفی HTML5 این روش رویکرد تغییر کرد زیرا شما برای انجام اعتبارسنجی نیاز به کدهای پیچیده java script ندارید.
اعتبارسنجی فرم ها با HTML5
HTML5 با ارائه attribute های type, pattern و requireدر تگ <input /> به ما اجازه می دهد به سادگی اطلاعات ورودی کاربر را بررسی و Validate کنیم.
در این آموزش نیز مانند همیشه سعی خواهیم کرد با مثال های متفاوت روش های مختلف Validation را بررسی کنیم.
آموزش Type Attribute
type Attribute اولین Attribute ایی است که در HTML5 برای کنترل مقادیر ورودی کاربر مورد استفاده قرار می گیرد. توسط این Attribute شما مشخص می کنید که کنترل input شما چیست. با چند مثال این ویژگی را بررسی خواهیم کرد.
ادامه مطلب...
احراز هویت بدون پسورد در ASP Identity
بسم الله الرحمن الرحیم
نحوه لاگین کردن یک کاربر بدون داشتن کلمه عبور در ASP Identity
ASP.NET Identity دارای توابع و قابلیت های بسیار زیادی می باشد، یکی از این قابلیت ها اجازه Login کردن بدون داشتن پسورد می باشد.
در تمامی پروژه ها معمولا نیاز است تا مدیر اصلی سیستم بتواند با یک کاربر Login کند، یکی از بهترین روش های ممکن برای انجام اینکار اضافه کردن یک Button در بخش مورد نیاز و اضافه کردن کد زیر برای انجام عملیات احراز هویت و Login کردن بدون دسترسی به پسورد فرد می باشد.
ابتدا یک پراپرتی از ApplicationSignInManager به صورت زیر ایجاد می کنیم تا بتوانم به متدهای ASP.Identity دسترسی داشته باشیم.
private ApplicationSignInManager _signInManager;
public ApplicationSignInManager SignInManager
{
get
{
return _signInManager ?? HttpContext.GetOwinContext().Get<ApplicationSignInManager>();
}
private set { _signInManager = value; }
}تغییر خروجی یک دستور کوئری در لینک
بسم الله الرحمن الرحیم
آموزش select new در LINQ
در بسیاری از کوئری های LINQ ما نیاز خواهیم داشت، تا نتیجه ی کوئری را به کلاس دیگری Bind کنیم برای این کار مثالی را در این جا بررسی خواهیم کرد.
بر روی یک Table کوئریی را می خواهیم اجرا کنیم، در این کوئری فقط فیلدهای Id , Name را لازم خواهیم داشت، این دو فیلد را باید تبدیل به یک کلاس دیگر کنیم.
برای اینکار کد ما به صورت زیر خواهد بود:
class ProjectInfo
{
public string Name {get; set; }
public long Id {get; set; }
}
public List<ProjectInfo> GetProjectForCombo()
{
using (MyDataContext db = new MyDataContext (DBHelper.GetConnectionString()))
{
var query = from pro in db.Projects
select new ProjectInfo(){ Name = pro.ProjectName, Id = pro.ProjectId };
return query.ToList();
}
}
مسیریابی (Routing) در ASP.NET MVC
بسم الله الرحمن الرحیم
مشخص کردن area پیش فرض در asp.net mvc
ممکن است شما بخواهید در پروژه asp.net mvc خود یکی از area ها را به صورت پیش فرض معرفی کنید تا کاربران نیاز نداشته باشند نام آن area را در آدرس خود ذکر کنند برای این کار می بایست از کد زیر استفاده کنید
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Homepage", action = "Index", id = UrlParameter.Optional } //, namespaces: new string[] { "ContentManagmentMVC.Areas.Frontend.Controllers" }
).DataTokens.Add("area", "MyArea");
این خط کد را باید در پوشه App_Start خود و سپس در فایل RouteConfig قرار دهید.
ادامه مطلب...