۸ مطلب با موضوع «Web Development Teams :: Bootstrap» ثبت شده است
آموزش bootstrap به زبان فارسی
بسم الله الرحمن الرحیم
آموزش طراحی قالب ریسپانسیو
بخش هشتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
آموزش bootstrap به زبان فارسی
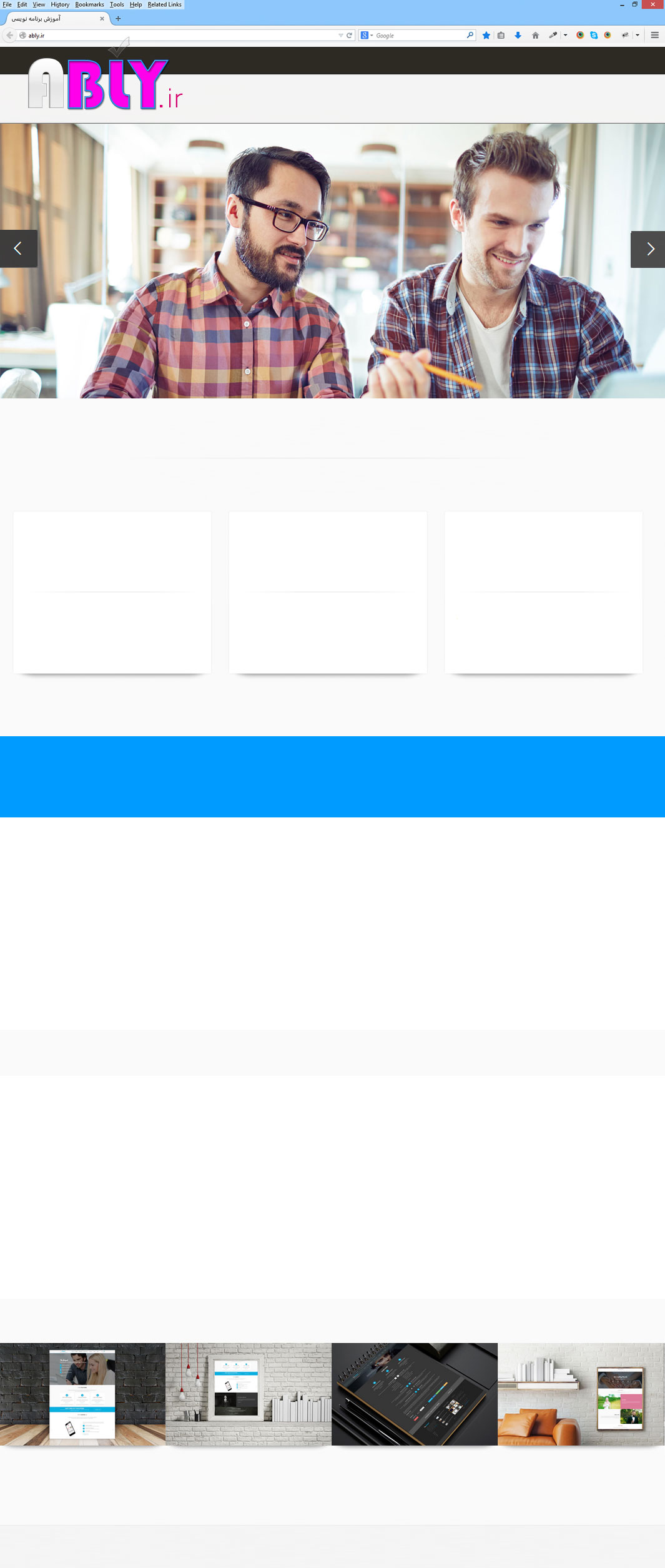
با توجه به تصویر مربوط به قالب، در این بخش قصد داریم دو باکس سفید رنگ پایین تصویر را طراحی کنیم. کد ما به صورت زیر خواهد بود.
ابتدا باید زیر نوار آبی رنگ یک فضای خاکستری ایجاد کنید، برای اینکار از کد زیر کمک می گیریم
<div class="container-fluid">
<div class="row">
<div class="col-md-12 silverBackground heightBreak light-gray-bg ">
</div>
</div>
</div>حال باید یک باکس سفید رنگ ایجاد کنیم.
<section class="section whiteBackground clearfix">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="title">Don't Miss Out Our Offers</h1>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
<button type="button" class="btn btn-info">Read More...</button>
<button type="button" class="btn btn-info">Read More...</button>
<br />
<br />
</div>
</div>
</div>
</section>
کد بالا را دو بار کپی می کنیم تا دو باکس سفید رنگ ایجاد کنیم و کد مربوط به بخش خاکستری رنگ را پایین باکس دوم قرار می دهیم.
ادامه مطلب...طراحی قالب واکنش گرا
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش هفتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
طراحی قالب واکنش گرا
طبیعتا تا این بخش با معماری بوت استرپ آشنا شده ایم و فهمیده ایم چطور باید از این framework استفاده کنیم. در این بخش ما قسمت های دیگر تصویر Template خود را قدم به قدم پیاده سازی کنیم. 
آموزش ساخت اسلاید شو
بسم الله الرحمن الرحیم
آموزش ساخت اسلایدر
بخش ششم (آموزش ساخت اسلایدشو)
نمایش لیست آموزش های Bootstrap
آموزش ساخت slide show
در آموزش پیش نحوه ایجاد منو را در بوت استرپ با هم بررسی کردیم. در این بخش از آموزش قصد داریم بخش مربوط به Slide show را طراحی کنیم.
در این بخش بیشتر فعالیت هایی را انجام خواهیم داد که بوت استرپ در آن تاثیر زیادی نخواهد داشت. در این آموزش نحوه طراحی انواع Slide Show ها را برای سایت های مختلف بررسی خواهیم کرد و نحوه ایجاد Slide Show های زیبا را برای سایت های مختلف و موضوعات مختلف خواهیم آموخت.
یکی از بخش هایی که در تمامی سایت های امروزی وجود دارد Slide Show می باشد، طراحی و ساخت اسلایدشوهای حرفه ای کار بسیار پیچیده ای می باشد زیرا شما باید در jQuery تخصص بسیار زیادی داشته باشید که بتوانید اسلاید شوهای جذاب ایجاد کنید.
اما سایت های زیادی وجود دارند که اسلایدر های زیادی را برای دانلود در اختیار شما قرار می دهند. یکی از این سایت ها، سایت http://www.jssor.com می باشد. در این سایت شما می توانید اسلایدر های زیادی را مشاهده کنید و در میان آنها اسلایدر مورد نظر خود را انتخاب و دانلود کنید. اما طبیعتا این اسلایدری که انتخاب می کنید نیاز به تغییرات دارد، در برخی موارد هزینه ی تغییر این اسلایدر ها به قدری زیاد است که شاید شما ترجیح دهید از این اسلایدر ها استفاده نکنید!.
به هر حال دانستن اینکه سایت های زیادی وجود دارند که اسلایدرهای رایگان و زیبایی را در اختیار ما قرار می دهند، خالی از لطف نیست. می توانیم این راه حل را به عنوان یکی از گزینه های ممکن همیشه در ذهن خود داشته باشیم.
ادامه مطلب...
آموزش طراحی قالب ریسپانسیو
بسم الله الرحمن الرحیم
طراحی منو با بوت استرپ
بخش پنجم (طراحی منو با بوت استرپ)
نمایش لیست آموزش های Bootstrap
آموزش طراحی قالب ریسپانسیو
در بخش قبل یکی از بخش های Template خود را طراحی کردیم در این بخش قصد داریم آموزش نوار منو را در بوت استرپ بررسی کنیم.
Bootstrap دارای کلاس های بسیاری زیادی برای ایجاد منو می باشد که می توانید بر اساس نیاز خود یکی از این کلاس ها را انتخاب کنید.
کد ما در مرحله پیش به صورت زیر به اتمام رسید. در این مرحله کد نویسی خود را بعد از توضیحات end info-bar شروع می کنیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<style>
.info-bar-text {
color: white;
text-align: center;
line-height: 25px;
vertical-align: middle;
}
.info-bar {
background-color: black;
}
</style>
</head>
<body>
<!-- Start info-bar -->
<div class="info-bar">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-12 col-md-offset-1">
<span class="info-bar-text ">
Login | Sign Up
</span>
</div>
<div class="col-md-2 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Email:Hello@Eduonline.ir
</span>
</div>
<div class="col-md-3 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Tel:0912-097-5516
</span>
</div>
</div>
</div>
</div>
<!-- End info-bar -->
<!-- Strat Bootstrap -->
<div class="container-fluid">
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>در html5 شما می توانید از تگ nav برای طراحی نوار منو استفاده کنید، همچنین بوت استرپ کلاس های ایجاد نوار منو را در اختیار ما قرار داده است، پس برای شروع ابتدا کد زیر را به انتهای <!-- End info-bar --> اضافه می کنیم.
ادامه مطلب...طراحی قالب سایت
بسم الله الرحمن الرحیم
طراحی قالب سایت
نمایش لیست آموزش های Bootstrap
طراحی قالب سایت با بوت استرپ
در بخش های قبل با طراحی و ساختار بندی یک صفحه در بون استرپ آشنا شدیم، در این بخش قصد داریم کار خود را در خصوص طراحی یک Template آغاز کنیم.
در فرایند تولید صفحات وب ابتدا ساختار بخش های مختلف صفحه، رنگ ها، اندازه ها، محل قرار گیری و... به صورت یک تصویر طراحی می شود، سپس بر اساس این تصویر Template طراحی و پیاده سازی می شود. در این جا نیز ما تصویری داریم که به صورت خیلی ساده ساختار و بخش بندی صفحه ما را مشخص می کند.
ما می خواهیم Template خود را بر اساس این تصویر طراحی و پیاده سازی کنیم. همانطور که در تصویر بالا مشاهده می کنید، در ابتدای تصویر دو نوار مشکی و کرمی رنگ وجود دارد. نوار مشکی رنگ اطلاعات تماسی ما را نشان خواهد داد و نوار کرمی رنگ در واقع منو ما خواهد بود.
کار خود را با نوار مشکی رنگ آغاز می کنیم، آخرین کدی که در آموزش قبل برای صفحه اصلی سایت خود (Index.html) نوشتیم به صورت زیر بود، کار خود را بر روی همین کد ادامه می دهیم.
آموزش کار با bootstrap
بسم الله الرحمن الرحیم
طراحی قالب ریسپانسیو
بخش سوم
نمایش لیست آموزش های Bootstrap
پس از معرفی و شناخت فایل های بوت استرپ، نوبت به طراحی و شروع کار با این framework می رسد. برای شروع کار با بوت استرپ باید چند پارامتر را در صفحه خود تنظیم کنیم، که در اینجا آنها را بررسی خواهیم کرد.
بهتر است ابتدای هر فایل HTML نسخه ی HTML را برای مرورگر ها و موتورهای جستجو (جهت سئو) مشخص کنیم، برای این کار کافی است که در اولین خط فایل خود کد زیر را اضافه کنید.
<!DOCTYPE html>پارامتر دوم زبان محتوای سایت شما می باشد، این مورد نیز برای موتورهای جستجو (سئو سایت) بسیار مهم می باشد. برای مشخص نمودن زبان سایت خود کافی است که در تگ html پراپرتی lang را مقدار دهی کنید. مثال
<html lang="en">
در نهایت تعیین مقدار charset برای Unicode کردن صفحات، بسیار با اهمیت می باشد. برای اینکار کافی است تگ زیر را میان تگ head قرار دهید.
<meta charset="utf-8">آموزش bootstrap
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش دوم
نمایش لیست آموزش های Bootstrap
در بخش قبل Bootstrap را معرفی کردیم، در این بخش وب سایت Bootstrap را معرفی و ابزارهای مورد نیاز جهت کد نویسی را آماده خواهیم کرد.
این دوره متناسب افرادی است که حداقلا آشناییت نسبی با CSS و HTML و همچنین jQuery دارند. در صورتی که برخی از مفاهیم برای شما مشکل به نظر می رسد بهتر است آن مطلب را همین جا مطرح کنید تا دوستان سوال شما را پاسخ دهند.
سایت های زیادی هستند که Template های بوت استرپ را طراحی می کنند و برای فروش قرار می دهند، چند نمونه از این سایت ها را برای شما در اینجا معرفی کرده ایم تا بتوایند آن ها را مشاهده کنید و از آنها ایده بگیرید.
علاوه بر سایت فوق سایتی با نام http://themeforest.net وجود دارد که Template های زیادی را برای فروش قرار می دهد از جمله Template های Wordpress, joomla و Template هایی که با فریم ورک های مختلفی همچون بوت استرپ طراحی شده اند.
بهتر است این نکته را در همین جا ذکر کنیم که فریم ورک های مختلفی مانند بوت استرپ وجود دارند که ویژگی Responsive بودن را دارند و همچنین اجزاء پیش فرض صفحات را به شما می دهند اما محبوب ترین این فریم ورک ها، Framework Bootstrap می باشد. در نتیجه با دیدن یک سایت که Responsive می شود و ساختار مشابه بوت استرپ دارد نمی توان مطمئن شد که این سایت با فریم ورک بوت استرپ طراحی شده است.
برای اینکه شما بتوانید با یک Template کامل بوت استرپ آشنا شوید ما چند Template را تهیه کردیم که در بخش های مختلف دوره آنها را برای دانلود بر روی سایت قرار خواهیم داد. این Template ها هدیه ی مجموعه ABLY.ir به شما دوستان عزیز است.
اولین Template را می توانید در بخش بعدی از آموزش Bootstratp دانلود کنید.
همانطور که قبلا گفته شد بوت استرپ یک فریم ورک است که فایل های آن به صورت رایگان قابل دانلود می باشد. برای دانلود فایل های بوت استرپ می بایست به سایت http://getbootstrap.com مراجعه کنید. در این سایت آموزش استفاده از بوت استرپ نیز قرار داده شده است که می توانید از بخش http://getbootstrap.com/components نحوه کار با هر یک از اجزاء بوت استرپ و یا به اصطلاح component ها را مطالعه کنید.
از قسمت Getting Started (یا لینک http://getbootstrap.com/getting-started ) می توانید فایل های بوت استرپ را دانلود کنید. از قسمت Download گزینه Download Bootstrap را انتخاب کنید و فایل های بوت استرپ را دانلود کنید.
حال درون کامپیوتر خود در یک مسیر مشخص Folder ایی را جهت طراحی اولین وب سایت ایجاد کنید، نام این Folder را BootstrapSite قرار دهید و سپس فایل دانلود شده را درون این پوشه Extract کنید.
آموزش بوت استرپ
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش اول
نمایش لیست آموزش های Bootstrap
در سال های پیش مشکلاتی زیادی برای طراحی صفحات وب وجود داشت، که از بزرگترین مشکلات می توان نمایش یک سایت در مرورگرهای مختلف و همچنین در دستگاه های مختلف نام برد.
برای طراحی هر سایتی می بایست بسیاری از بخش ها که همیشه تکراری بودند، مجددا پیاده سازی می شد و یا در بهترین حالت کپی شوند، که این مشکلات خودش را داشت.
برای طراحی سایتی که بتواند در Resolution های مختلف نمایش داده شود، روش های زیادی وجود داشت که طبیعتا پیچیده بودند و زمان زیادی را باید صرف آن می کردید. در نهایت هیچگاه نمی توانستیم سایتی داشته باشیم که به زیبایی در دستگاه های مختلفی همچون Mobile, Tablet, Pc با سایز های متفاوت به خوبی نمایش داده شوند.
بهترین راه حلی که اتخاذ می شد این بود که یک سایت برای نسخه های مختلف نوشته شود مثلا 4 نسخه تولید می شد و با استفاده از کدهای Java Script نوع دستگاه کاربر تشخیص داده می شد سپس به سایت مورد نظر هدایت می شد مثلا
Mobile.Ably.ir برای دستگاه های موبایل بود که صفحه نمایش بسیار کوچکی داشتند، علاوه بر استفاده از کدهای Java Script برای تشخیص نوع دستگاه کاربر لینکی در سایت با عنوانی همچون "نسخه موبایل" قرار داده می شد تا اگر کاربر نیاز به این نسخه دارد، سایت را در این نسخه مشاهده کند.