سئو سایت
بسم الله الرحمن الرحیم
امروزه بهینه سازی، سئو و مباحث سئو سایت بسیار مورد اهمیت می باشد زیرا تا زمانی که شما سئو سایت خود را به خوبی انجم ندهید حتی اگر بهترین خدمات و محصولات را هم داشته باشید، نمی توانید به موفقیت دست پیدا کنید.
بهینه سازی سایت
در دنیای نرم افزار نیز مانند دنیای واقعی فروشگاه ها، شرکت ها و سازمان هایی که در مکان بهتری قرار داشته باشند، بهتر دیده خواهند شد.
در دنیای واقعی برای قرار گیری در نقاط پر تردد شما هزینه ی بیشتری نسبت به سایر امکان پرداخت می کنید. در دنیای نرم افزار نیز این قانون صادق است. امروزه موتور جستجو گوگل به عنوان برترین موتور جستجو و همچنین پر بازدید ترین سایت دنیا در بین تمامی سایت های دنیا شناخته می شود.
همه ی ما برای دسترسی به نیازهای خود در فضای اینترنت هر روزه از گوگل استفاده می کنیم و سایت های متعددی را توسط آن مشاهده می کنیم. در دنیای نرم افزار امروز گوگل به بزرگترین مرکز تردد کاربران تبدیل شده است و وب سایت هایی که در رنک های بالاتری قرار دارند، طبیعتا نقاط بهتری از این بازار را در اختیار خواهند داشت. همانگونه که در دنیای واقعی ارزش مکان های پر بازدید بسیار زیاد است در دنیای نرم افزار نیز هر وب سایتی که بتواند در مکان های ابتدایی گوگل قرار گیرد طبیعتا بازدید کننده بیشتری را به خود اختصاص خواهد داد و در نهایت شانس بیشتری برای جذب مشتریان خواهد داشت.
شرکت گوگل به عنوان مدیر این بازار مکان های برتر این بازار را در اختیار وب سایت هایی قرار می دهد که تلاش بیشتری در جذب کاربران دارند و استانداردهای مربوط به طراحی وب سایت را رعایت می کنند. برای آشنایی با این استانداردها باید در خصوصSearch Engine Optimization که به اختصار SEO شناخته می شود و به معنای بهینه سازی برای موتورهای جستجو است، مطالعه کنید. در از طریق لینک زیر می توانید مطالب دوره آموزشی را که در خصوص سئو سایت ارائه شده است مطالعه کنید.
ادامه مطلب...آموزش wmi
بسم الله الرحمن الرحیم
آموزش برنامه نویسی
دوره آموزشی WMI (بخش اول)
در صنایع، کارخانه ها و مجموعه های بزرگ یکی از مباحثی که همیشه مورد بررسی قرار می گیرد مبحث مانیتورینگ تجهیزات می باشد. این مبحث در همه ی حوزه های صنایع کوچک و بزرگ مورد توجه است.
از همین رو پروتکل های زیادی در دنیا به وجود آمده اند که بر اساس آن ها می توان وضعیت تجهیزات سخت افزاری و نرم افزاری دستگاه های مختلف را مورد بررسی قرار داد.
آموزش پروتکل snmp
در این مورد معروف ترین پروتکل، پروتکل SNMP می باشد. همانطور که می دانید پروتکل مجموعه از قوانین و اطلاعاتی است که به شما اجازه می دهد بر اساس یک استاندارد خاص فعالیت های خود را انجام دهید. پروتکل SNMP مخفف عبارت Simple Network Management Protocol می باشد، در این پروتکل شما بر استفاده از یک Application اطلاعات سخت افزاری و نرم افزاری تجهیزات درون شبکه را جمع آوری و ذخیره می کنید.
معرفی QT
در مبحث جمع آوری اطلاعات و مانیتورینگ معمولا از زبان های سطح پایین مانند C , C++ استفاده می کنند، زیرا شما می توانید با توجه به دسترسی این زبان ها به اطلاعات پایه هر سیستم، اطلاعات مورد نیاز خود را دریافت کنید. با توجه به این مسئله که نرم افزارهای امروزی به صورت گرافیکی باید طراحی شوند، از فریم ورک هایی برای رفع این مشکل در زبان های سطح پایین استفاده می شوند. به طور مثال محبوبترین فریم ورکی که برای طراحی نرم افزارهای SNMP مورد استفاده قرار می گیرد، فریم ورک QT می باشد.
ادامه مطلب...تاریخچه مایکروسافت ویندوز
بسم الله الرحمن الرحیم
در سال 1985 اولین نسخه ویندوز مایکروسافت معرفی شد و امروز میخواهیم سرگذشت 29 ساله تغییرات چشم گیر مایکروسافت ویندوز رو برای شما شرح دهیم. از اولین ویندوز مایکروسافت شروع میکنم
ویندوز 1
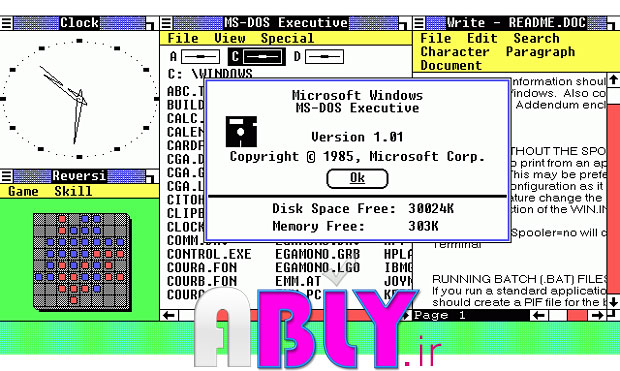
اینجا جایی است که دنیای گرافیکی ویندوز متولد شد.
اولین نسخه اورجینال این نرم افزار عظیم در نوامبر 1985 به تولید و عرضه رسید و این اولین تلاش شرکت مایکروسافت برای رونمایی از ایجاد روابط گرافیکی در کامپیوتر بود. این پیشرفت توسط بنیانگذار شرکت مایکروسافت، بیل گیتس، هدایت شد و اولین سیستم عامل خود را یعنی MS-DOS را از رده خارج ساخت.
از اینجا مبحث آموزش برنامه نویسی windows application شروع شد و همه به دنبال یاد گرفتن و کار با ویندوز فرم بودند.
اختراع ماوس
مایکروسافت با ساخت این سیستم عامل کنترل های جدیدی از جمله ماوس را معرفی کرد.
اولین بازی گرافیکی مایکروسافت
این شرکت برای آشنا کردن مردم با این دستگاه جدید، بازی را تحت نام ریورسی (Reversi) که برای اجرا و بازی کردن نیاز به کلیک کردن توسط ماوس بود معرفی کرد، این اولین بازی گرافیکی قابل کنترل توسط ماوس بود که گرافیک این بازی 16 بیت بود.
آموزش وردپرس
بسم الله الرحمن الرحیم
آموزش وردپرس فارسی
قصد داریم در این بخش به مباحث مربوط به سیستم مدیریت محتوای وردپرس بپردازیم. اما قصد ما این است که مباحثی که زیاد گفته شده است را کنار بگذاریم و به مباحثی بپردازیم که در سایت های فارسی، کمتر به آنها توجه شده است اما به هر حال باید گذری کوتاه بر مباحث پایه داشته باشیم.
سیستم مدیریت محتوا چیست
همانطور که از نام این سیستم مشخص است، هدف اینگونه سیستم ها مدیریت مطالب و محتوا می باشد. این سیستم ها برای اهداف خاصی می توانند مورد استفاده قرار گیرند، مثلا برای ایجاد یک سایت خبری، یا یک سایت آموزشی، یا حتی سایت های سازمان ها و شرکت ها.
سیستم مدیریت محتوا معادل انگلیسی Content management system می باشد که به اختصار آن را CMS می نامند.
CMS چیست
CMS های زیادی در حال حاضر وجود دارند که بیشتر آنها رایگان هستند و به صورت Open Source قابل دست یابی می باشند. در تصویر زیر لیست محبوب ترین CMS های موجود را می توانید مشاهده کنید.
به دلیل اینکه زبان PHP خود یک زبان Open Source است بیشتر CMS های دنیا با این زبان یعنی زبان PHP نوشته شده اند.
ادامه مطلب...الگوهای برنامه نویسی
بسم الله الرحمن الرحیم
بخش پنجم
الگوهای برنامه نویسی
الگوی Factory
شاید با مفهوم (OCP (Open Close Principle آشنا باشید، OCP یکی از اصول اساسی طراحی سیستم های شی گرا می باشد که بسیاری از ما این اصل را رعایت نمی کنیم. OCP بیانگر این مفهوم می باشد که کدهای شما باید در برابر تغییر (modification) بسته و در برابر توسعه (extension) باز باشد.
اگر این مفهوم را نمی دانستیم و رعایت نمی کردیم، از امروز سعی کنیم هنگامی که کد نویسی می کنیم، کد خود را بررسی کنیم که آیا OCP را رعایت می کند و یا خیر، رعایت کردن OCP و قوانین کار چندان پیچیده ای نیست.
یکی از الگوهای طراحی (Design Pattern) که این اصل رعایت کرده، الگوی Factory می باشد. همانطور که در آموزش های قبلی هم گفته شد این الگو جز الگوهای ایجاد اشیا می باشد، از طریق لینک زیر می توانید این مباحث را مطالعه کنید.
آموزش Design Pattern
همانطور که می دانید کلمه Factory به معنای کارخانه است، در این روش کدهای مانند یک کارخانه عمل می کنند، کارخانه ای که وابسته به نیاز مشتری محصولی را در اختیار او می گذارد و ساخت شی محصول را به کلاسهای پایین تر می سپارد و از آوردن کلمه new در کلاس مشتری خودداری می کند.
مثل همیشه سعی می کنیم مباحث را در قالب یک مثال بیان کنیم.
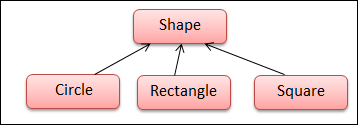
در این مثال ما قصد داریم یک factory ساده ایجاد کنیم تا با گرفتن یک عدد یکی از شی های دایره، مستطیل، مربع را برای ما ایجاد کند.
شکل بالا نشان دهنده ارتباط بین 3 کلاس با کلاس Shape است، می خواهیم با ارتباط بین این 4 کلاس یک Simple Factory ایجاد کنیم. ابتدا یک interface به شکل زیر ایجاد می کنیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Factory
{
public interface Ishape
{
void Draw();
}
}حالا کلاس Circle را به صورت زیر پیاده سازی می کنیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Factory
{
class Circle:Ishape
{
public void Draw()
{
Console.WriteLine("Draw one Circle");
}
}
}آموزش metroframework
بسم الله الرحمن الرحیم
مترو فریم ورک
در تمامی نرم افزارها بخش مربوط به طراحی UI یکی از بخش هایی است که زمان زیادی را به خود اختصاص می دهد و معمولا طراحی یک واسط کاربری حرفه ای یا همان User interface کار ساده ای نیست.
Component ها و Framework های زیادی وجود دارند که می توانند به شما در طراحی یک User Interface زیبا و حرفه ای کمک کنند. در این آموزش قصد داریم، یکی از framework های حرفه ای در خصوص برنامه های windows Application را به شما معرفی کنیم.
همانطور که اطلاع دارید تم و User interface ویندوز های 8 و 10 (windows 8, windows 8.1, windows 10) یکی از محبوبترین User interface های موجود است به حدی که در طراحی نرم افزارهای موبایل و تحت وب نیز از این User Interface الگو گرفته می شود.
اگر شما تمایل داشته باشید یک برنامه ی windows application را با Design ایی شبیه Windows 8,10 به وجود آورید، طبیعتا مدت زمان بسیار زیادی را باید صرف طراحی کنید.
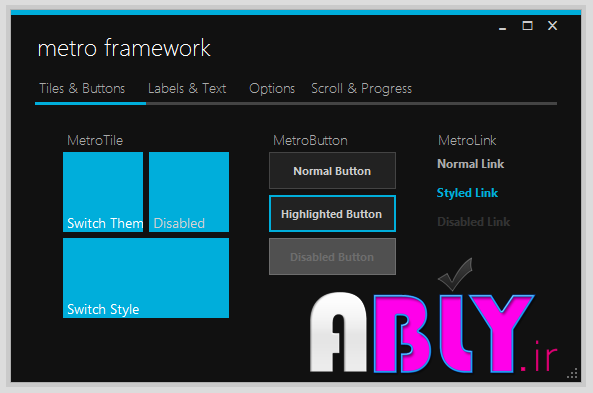
اما خوشبختانه برای اینکار Framework ایی با نام MetroFramework ارائه شده است که به سادگی توسط آن می توانید یک User Interface کامل و زیبا شبیه windows 10,8 طراحی و پیاده سازی کنید. در تصاویر زیر فرم های طراحی شده توسط این Framework را می توانید مشاهده کنید.
Metroframework چیست؟
MetroFramework چارچوب جدیدی از رابط کاربری (User Interface) است که امکان طراحی برنامه های کاربردی (windows application) را با ظاهری همچون ویندوز 8 فراهم می کند. سیستم عامل های زیر از این چارچوب پشتیبانی می کنند:
-
Windows XP SP1, SP2, SP3
-
Windows Vista
-
Windows 7
-
Windows 8, 8.1
-
Windows 10
آموزش لاراول
بسم الله الرحمن الرحیم
آموزش فارسی لاراول
دوره ی آموزشی لاراول
بخش اول
مشاهده ی لیست تمامی آموزش های لاراول
در این دوره آموزشی می خواهیم شما را با یکی از فریم ورک های محبوب php آشنا کنیم و همچنین روش های نوین برنامه نویسی را با معماری های جدید آن به شما آموزش دهیم.
با توجه به اینکه کسانی که میخواهند از فریم ورک ها در برنامه نویسی های خود استفاده کنند باید آشنایی اولیه ای با اصول اولیه آن زبان برنامه نویسی را داشته باشند لذا بنده نیز فرض را بر این نکته می گذارم و از توضیحات اولیه و مقدماتی خودداری می کنم تا بتوانم مطالب را به صورت مختصر و مفید ارائه نمایم.
ابتدا توضیحات مقدماتی در مورد اینکه فرم ورک چیست و چرا باید از آن استفاده کنیم ارائه خواهد شد و بعد از آن به صورت تخصصی به تشریح فریم ورک لاراول خواهم پرداخت.
ادامه مطلب...
آموزش برنامه نویسی
بسم الله الرحمن الرحیم
آموزش خطایابی در visual studio
آموزش برنامه نویسی
لیست تمامی آموزش های این دوره
بخش دوم
یکی از بخش هایی که در طراحی نرم افزار زمان زیادی را به خود اختصاص می دهد بخش خطایابی و یا Debug کردن می باشد. معمولا در زمان خطایابی در بین حلقه های تکرار شما زمان زیادی را صرف بررسی تک تک مقادیر و عناصر درون حلقه می کنید تا حلقه ی تکرار به عنصر مورد نظر شما برسد.
مثال، کد ما به صورت زیر می باشد:
int i = 0;
while (i<50)
{
button_Debug.Text = (i++).ToString();
}
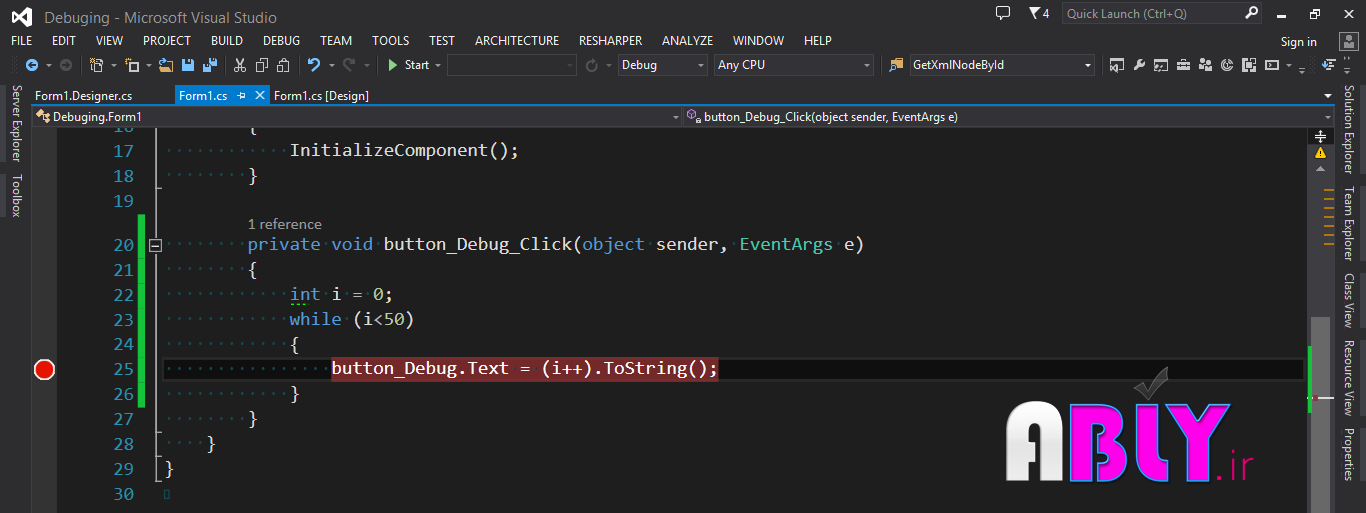
در کد بالا ما انتظار داریم، متن Button ما در آخرین بار 50 باشد اما متاسفانه 49 است، طبیعتا اگر کد خود را به صورت زیر تغییر دهیم، این مشکل حل خواهد شد. اما تصور کنید علت این خطا را نمی دانیم معمولا در چنین شرایطی ما بر روی خط مورد نظر خود Break Point قرار می دهیم، ما نیز این کار را انجام می دهیم. سپس برنامه را اجرا می کنیم تا آن را تست کنیم.
طبیعتا در هنگام اجرای برنامه باید 48 بار کلید F5 را برای continue شدن فرایند Debug بزنیم. تصور کنید این حلقه 1000 مرتبه قرار بود تکرار شود و شما در آخرین مرتبه ی تکرار نیاز داشتید کد خود را بررسی کنید.
مطمئنا همه ی ما در کد های واقعی با چنین شرایطی روبرو شده ایم و می شویم. راه حل چیست؟
آموزش visual studio 2015
یکی از ویژگی های Visual Studio امکانات مربوط به Debug کردن برنامه ها و Break Point می باشد این امکانات Visual Studio در صورتی که به صورت صحیح مورد استفاده قرار گیرد، بسیار کمک کننده خواهد بود. در اینجا می خواهیم امکانات مربوط به Break Point را در Visual Studio به شما معرفی کنیم.
بر روی خطی که Break point ایجاد کرده اید راست کلیک کنید.
زیر منوهای Break Point را با هم بررسی خواهیم کرد.
مورد اول و دوم که مشخصا برای حذف و غیر فعال کردن Break point به کار می رود.
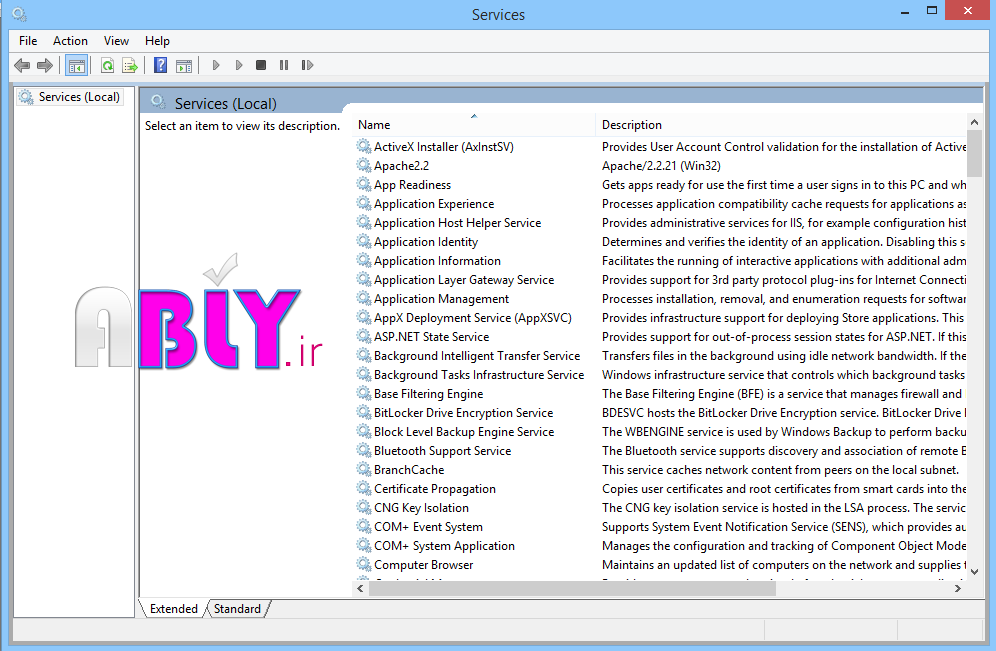
ادامه مطلب...آموزش windows service
بسم الله الرحمن الرحیم
در طراحی و ساخت نرم افزارهای تحت Windows شما می توانید به روش های مختلف نرم افزار خود را تولید کنید. ممکن است در طراحی برخی از نرم افزارها، شما نیاز داشته باشید از هنگام اجرا شدن Windows برنامه شما شروع به کار کند.
یکی از ساده ترین روش های ممکن برای انجام این کار قراردادن نرم افزار در بخش Start up می باشد. اما ممکن است شما بخواهید نرم افزار خود را به عنوان یک برنامه پس زمینه، بدون اینکه کاربر در اجرای آن دخیل باشد اجرا کنید و یا اینکه مانند بسیاری از Processهای ویندوز، پس از اجرای ویندوز برنامه شما اجرا شود. معمولا برای انجام این کار از روشی استفاده می کنند که بر اساس آن برنامه شما در بخش Services ویندوز اضافه می شود.
این روش طبیعتا روش حرفه ای تر نسبت به روش قراردادن نرم افزار در بخش Start up می باشد. معمولا برنامه هایی که نیاز دارند به صورت Lifetime و همیشگی در حال اجرا باشند به صورت یک Service به ویندوز اضافه می شوند. برای ساخت پروژه هایی که قرار است به عنوان Service در Windows تعریف شوند، می توانید از طریق Microsoft Visual Studio نوع Windows Service Application را انتخاب کنید.
آموزش ویندوز سرویس در سی شارپ
در این آموزش قصد داریم شما را با روش طراحی یک پروژه به صورتWindows Service Application آشنا کنیم. برای شروع ویژوال استادیو خود را باز کنید و از قسمت #Visual C و گزینه Windows را انتخاب کنید. حال از قسمت میانی صفحه گزینه Windows Service را انتخاب کنید.
توجه داشته باشید این آموزش بر اساس Visual Studio 2013 می باشد و در نسخه 5 Visual Studio 201شما نمی توانید پروژه های از نوع Windows Service ایجاد کنید، در انتهای همین مقاله روش حل این مشکل را نیز آموزش داده ایم.
ادامه مطلب...
معرفی Roslyn
بسم الله الرحمن الرحیم
معرفی Roslyn
همانطور که می دانید مایکروسافت کامپایلر جدیدی را با عنوان Roslyn (رازلین خوانده می شود) معرفی کرده است. Roslyn به همراه Visual Studio 2015 ارائه شد. شما می توانید در تمامی پروژه هایی که توسط ویژوال استادیو 2015 ایجاد می کنید از این کامپایلر استفاده کنید. این کامپایلر امکانات بسیار زیادی را در اختیار شما قرار می دهد و باعث کاهش حجم کد نویسی خواهد شد و همچنین بسیاری از خطاهای معمول را می توانید توسط این کامپایلر کنترل کنید که طبیعتا باعث افزایش سرعت تولید می گردد.
Rosyln
کامپایلر جدید مایکروسافت که به صورت وب سرویس قابل دسترسی است. این کامپایلرopen Source می باشد.
در صورتی که تمایل داشته باشید این کامپایلر را بر روی نسخه های قدیمی تر Visual Studio مانند ویژوال استادیو 2013 نصب کنید می توانید از طریق دستورات Nuget این کامپایلر را بر روی پروژه ی خود نصب کنید.
https://www.nuget.org/packages/Microsoft.Net.Compilersدر صورتی که از Visual Studio 2015 استفاده می کنید نیازی به نسب این package نیست.
قابلیت های مربوط به کامپایلر Roslyn که با C# 6 شناخته می شود که در این آموزش این امکانات را برای شما معرفی خواهیم کرد.
یکی از بزرگترین مشکلات و خطاهایی که در برنامه ها رخ می دهد، خطاهای مربوط NULL بودن Object ها و متغییرها می باشد، به همین دلیل شما می بایست قبل از استفاده از هر object یا متغییری ابتدا مقدار آن را چک کنید.
public static string CustomeSubString(string value, int length)
{
string result = value;
if (value != null) /* Skip empty string check for elucidation*/
{
result = value.Substring(0, length);
}
return result;
}
در C# 6 و به همراه Roslyn ویژگی اضافه شده است که توسط آن می توانید به سادگی مقادیر Object ها و متغییرها را پیش از استفاده چک کنید تا خطاهای NULL دیگر رخ ندهند.
public static string CustomeSubString(string value, int length)
{
return value?.Substring(0, length);
}همانطور که در خط بالا مشاهده می کنیدف شما به سادگی می توانید با یک ? مقادیر را چک کنید تا از خطاهای NULL در برنامه جلوگیری شود.
ادامه مطلب...آموزش bootstrap به زبان فارسی
بسم الله الرحمن الرحیم
آموزش طراحی قالب ریسپانسیو
بخش هشتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
آموزش bootstrap به زبان فارسی
با توجه به تصویر مربوط به قالب، در این بخش قصد داریم دو باکس سفید رنگ پایین تصویر را طراحی کنیم. کد ما به صورت زیر خواهد بود.
ابتدا باید زیر نوار آبی رنگ یک فضای خاکستری ایجاد کنید، برای اینکار از کد زیر کمک می گیریم
<div class="container-fluid">
<div class="row">
<div class="col-md-12 silverBackground heightBreak light-gray-bg ">
</div>
</div>
</div>حال باید یک باکس سفید رنگ ایجاد کنیم.
<section class="section whiteBackground clearfix">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="title">Don't Miss Out Our Offers</h1>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
<button type="button" class="btn btn-info">Read More...</button>
<button type="button" class="btn btn-info">Read More...</button>
<br />
<br />
</div>
</div>
</div>
</section>
کد بالا را دو بار کپی می کنیم تا دو باکس سفید رنگ ایجاد کنیم و کد مربوط به بخش خاکستری رنگ را پایین باکس دوم قرار می دهیم.
ادامه مطلب...طراحی قالب واکنش گرا
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش هفتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
طراحی قالب واکنش گرا
طبیعتا تا این بخش با معماری بوت استرپ آشنا شده ایم و فهمیده ایم چطور باید از این framework استفاده کنیم. در این بخش ما قسمت های دیگر تصویر Template خود را قدم به قدم پیاده سازی کنیم. 
فتواى حسین این است: آرى! در نتوانستن نیز بایستن هست؛
بسم الله الرحمن الرحیم
یا حسین (ع)
فتواى حسین این است: آرى!
در نتوانستن نیز بایستن هست؛ براى او زندگى، عقیده و جهاد است. بنابراین، اگر او زنده است و به دلیل این که زنده است، مسئولیت جهاد در راه عقیده را دارد. انسان زنده، مسئول است و نه فقط انسان توانا. و از حسین، زندهتر کیست؟ در تاریخ ما، کیست که به اندازه او حق داشته باشد که زندگى کند؟ و شایسته باشد که زنده بماند؟ نفس انسان بودن، آگاه بودن، ایمان داشتن، زندگى کردن، آدمى را مسئول جهاد مىکند و حسین مَثَلِ اعلاى انسانیت زنده، عاشق و آگاه است. توانستن یا نتوانستن، ضعف یا قدرت، تنهایى یا جمعیت، فقط شکل انجام رسالت و چگونگى تحقق مسئولیت را تعیین مىکند نه وجود آن را
دکتر علی شریعتی
حذف تمام پروسیجر ها
بسم الله الرحمن الرحیم
حذف کردن تمامی پروسیجر ها
برای دوستان عزیز که در تیم طراحی پایگاه داده SQL فعالیت می کنند مطلبی را آماده کردم که انشالله مفید واقع شود.
برای حذف تمامی پروسیجر های موجود در یک پایگاه داده کافی است که کد زیر را اجرا کنید تا تمامی پروسیجر های شما
حذف شوند.می توان این دستور را به صورت یک پروسیجر ذخیره کنید تا در مواقع نیاز از آن استفاده کنید و در نهایت کد ما
به این صورت می شود.
ادامه مطلب...
آموزش ساخت اسلاید شو
بسم الله الرحمن الرحیم
آموزش ساخت اسلایدر
بخش ششم (آموزش ساخت اسلایدشو)
نمایش لیست آموزش های Bootstrap
آموزش ساخت slide show
در آموزش پیش نحوه ایجاد منو را در بوت استرپ با هم بررسی کردیم. در این بخش از آموزش قصد داریم بخش مربوط به Slide show را طراحی کنیم.
در این بخش بیشتر فعالیت هایی را انجام خواهیم داد که بوت استرپ در آن تاثیر زیادی نخواهد داشت. در این آموزش نحوه طراحی انواع Slide Show ها را برای سایت های مختلف بررسی خواهیم کرد و نحوه ایجاد Slide Show های زیبا را برای سایت های مختلف و موضوعات مختلف خواهیم آموخت.
یکی از بخش هایی که در تمامی سایت های امروزی وجود دارد Slide Show می باشد، طراحی و ساخت اسلایدشوهای حرفه ای کار بسیار پیچیده ای می باشد زیرا شما باید در jQuery تخصص بسیار زیادی داشته باشید که بتوانید اسلاید شوهای جذاب ایجاد کنید.
اما سایت های زیادی وجود دارند که اسلایدر های زیادی را برای دانلود در اختیار شما قرار می دهند. یکی از این سایت ها، سایت http://www.jssor.com می باشد. در این سایت شما می توانید اسلایدر های زیادی را مشاهده کنید و در میان آنها اسلایدر مورد نظر خود را انتخاب و دانلود کنید. اما طبیعتا این اسلایدری که انتخاب می کنید نیاز به تغییرات دارد، در برخی موارد هزینه ی تغییر این اسلایدر ها به قدری زیاد است که شاید شما ترجیح دهید از این اسلایدر ها استفاده نکنید!.
به هر حال دانستن اینکه سایت های زیادی وجود دارند که اسلایدرهای رایگان و زیبایی را در اختیار ما قرار می دهند، خالی از لطف نیست. می توانیم این راه حل را به عنوان یکی از گزینه های ممکن همیشه در ذهن خود داشته باشیم.
ادامه مطلب...
آموزش برنامه نویسی
بسم الله الرحمن الرحیم
ابزارهای Visual Studio
هر روز تکنولوژی ها و ابزارهای زیادی در دنیا معرفی می شوند که هدف تمامی آنها سهولت و تسریع کارها می باشد، طبیعتا نرم افزار یکی از حوزه ها و صنایعی است که بیشترین خدمت را در این زمینه داشته است. در دنیای نرم افزار نیز هر روزه ابزارها و امکانات زیادی معرفی می شوند که هدفشان تسریع فرایند ها و سهولت انجام کارها می باشد.
همانطور که می دانید بیشترین هزینه ای که در صنعت نرم افزار وجود دارد، هزینه ی زمانی است. از همین رو تمامی ابزارها و امکانات این حوزه سعی در تسریع زمان پیاده سازی و کاهش زمان دارند.
متاسفانه به دلیل عدم شناخت کافی از ابزارهای موجود و همچنین نبود دانش کافی در خصوص راه حل های مختلف معمولا بسیاری از افراد زمان زیادی را صرف کارهایی می کنند که می توان آنها را با استفاده از روش های بسیار ساده انجام داد.
اگر واقعا بتوانیم بسیاری از این ابزارها و دانش ها را فرا بگیریم می توانیم به جای صرف کردن ساعت های طولانی برای کارها آنها در زمان های بسیار کوتاه انجام دهیم و بهره وری را افزایش دهیم.
آموزش auto complete در asp.net mvc
بسم الله الرحمن الرحیم
آموزش auto complete text در asp.net mvc
در تمامی وب سایت ها ایجاد یک امکان جستجو داخلی بسیار مورد احتیاج می باشد. هنگامی که کاربر میخواهد مطلبی را جستجو کند او تمایل دارد بتواند با نوشتن ابتدای یک حرف سیستم به او عبارت های متناسب را پیشنهاد دهد. مثل همیشه برای درک بهتر فرایند کار را با انجام یک مثال بررسی خواهیم کرد.
همچنین برای ایجاد یک جستجوی متنی کامل می توانید از آموزش زیر کمک بگیرید.
آموزش full text search در asp.net mvc
در یکی از صفحات خود می خواهیم صفحه ای برای جستجو اعضا سایت طراحی کنیم، در این صفحه Textbox ایی را برای وارد کردن نام کاربران قرار می دهیم، علاوه بر امکان جستجو می خواهیم وقتی کاربری حرفی را برای جستجو در Textbox وارد می کند، تمامی کاربرانی که نام آنها با آن حرف شروع می شود را به صورت لیست نمایش دهد.
هنگامی که شما در گوگل متنی را برای جستجو وارد می کنید، گوگل نیز لیستی از پیشنهادات را در اختیار شما قرار می دهد، تعداد این لیست 10 آیتم می باشد، اما سیستم ما چون یک مثال ساده است می خواهیم همه ی آیتم های پیدا شده را برای شما نمایش دهیم.
آموزش طراحی قالب ریسپانسیو
بسم الله الرحمن الرحیم
طراحی منو با بوت استرپ
بخش پنجم (طراحی منو با بوت استرپ)
نمایش لیست آموزش های Bootstrap
آموزش طراحی قالب ریسپانسیو
در بخش قبل یکی از بخش های Template خود را طراحی کردیم در این بخش قصد داریم آموزش نوار منو را در بوت استرپ بررسی کنیم.
Bootstrap دارای کلاس های بسیاری زیادی برای ایجاد منو می باشد که می توانید بر اساس نیاز خود یکی از این کلاس ها را انتخاب کنید.
کد ما در مرحله پیش به صورت زیر به اتمام رسید. در این مرحله کد نویسی خود را بعد از توضیحات end info-bar شروع می کنیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<style>
.info-bar-text {
color: white;
text-align: center;
line-height: 25px;
vertical-align: middle;
}
.info-bar {
background-color: black;
}
</style>
</head>
<body>
<!-- Start info-bar -->
<div class="info-bar">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-12 col-md-offset-1">
<span class="info-bar-text ">
Login | Sign Up
</span>
</div>
<div class="col-md-2 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Email:Hello@Eduonline.ir
</span>
</div>
<div class="col-md-3 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Tel:0912-097-5516
</span>
</div>
</div>
</div>
</div>
<!-- End info-bar -->
<!-- Strat Bootstrap -->
<div class="container-fluid">
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>در html5 شما می توانید از تگ nav برای طراحی نوار منو استفاده کنید، همچنین بوت استرپ کلاس های ایجاد نوار منو را در اختیار ما قرار داده است، پس برای شروع ابتدا کد زیر را به انتهای <!-- End info-bar --> اضافه می کنیم.
ادامه مطلب...طراحی قالب سایت
بسم الله الرحمن الرحیم
طراحی قالب سایت
نمایش لیست آموزش های Bootstrap
طراحی قالب سایت با بوت استرپ
در بخش های قبل با طراحی و ساختار بندی یک صفحه در بون استرپ آشنا شدیم، در این بخش قصد داریم کار خود را در خصوص طراحی یک Template آغاز کنیم.
در فرایند تولید صفحات وب ابتدا ساختار بخش های مختلف صفحه، رنگ ها، اندازه ها، محل قرار گیری و... به صورت یک تصویر طراحی می شود، سپس بر اساس این تصویر Template طراحی و پیاده سازی می شود. در این جا نیز ما تصویری داریم که به صورت خیلی ساده ساختار و بخش بندی صفحه ما را مشخص می کند.
ما می خواهیم Template خود را بر اساس این تصویر طراحی و پیاده سازی کنیم. همانطور که در تصویر بالا مشاهده می کنید، در ابتدای تصویر دو نوار مشکی و کرمی رنگ وجود دارد. نوار مشکی رنگ اطلاعات تماسی ما را نشان خواهد داد و نوار کرمی رنگ در واقع منو ما خواهد بود.
کار خود را با نوار مشکی رنگ آغاز می کنیم، آخرین کدی که در آموزش قبل برای صفحه اصلی سایت خود (Index.html) نوشتیم به صورت زیر بود، کار خود را بر روی همین کد ادامه می دهیم.
تغییر عناصر یک DropDown با jQuery
بسم الله الرحمن الرحیم
ممکن است شما نیاز داشته باشید، برخی از عناصر یک Drop Down را با استفاده jQuery حذف و یا Hidden کنید برای این کار می توانید به صورت زیر عمل کنید:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<select id="MyDropDown">
<option value="1">Ably.ir</option>
<option value="2">__________________ ABLY ____________</option>
<option value="3">yahoo.com</option>
<option value="2">google.com</option>
</select>
<button type="button" onclick="HiddenOptionInDropDown(2)">Hidden Secound Item</button>
<script>
function HiddenOptionInDropDown(id) {
$("#MyDropDown option").css("display", "block"); // show all hidden option
$("#MyDropDown option[value='" + id + "']").css("display", "none"); // hidden current option
}
</script>
</body>
</html>
در کد بالا ما توسط یک button دومین عنصر Drop Down را مخفی می کنیم.
ادامه مطلب...