اعتبار سنجی فرم ها به صورت Client Side
بسم الله الرحمن الرحیم
اعتبار سنجی فرم ها با html5
یکی از بخش های مهم هر پروژه نرم افزاری، اعتبارسنجی اطلاعات است، در تمامی فرم ها شما نیاز خواهید داشت تا اطلاعات ورودی کاربر را بررسی کنید تا از صحت اطلاعات وارد شده اطمینان حاصل کنید.
با توجه به تکنولوژی های مورد استفاده نظیر PHP, JSP, ASP.NET و.. برای توسعه صفحات وب شما می توانید از روش های متفاوتی استفاده کنید.
در این آموزش قصد داریم تا شما را با یکی از ساده ترین روشهای اعتبارسنجی اطلاعات در سمت کلاینت آشنا کنیم. طبیعتا همه شما امروزه خواه و ناخواه از دستورات HTML5 استفاده می کنید، در این آموزش نیز می خواهیم با استفاده از دستورات HTML5 اعتبارسنجی اطلاعات ورودی کاربر را در سمت کلاینت بررسی کنیم.
از همین رو شما می توانید از این آموزش در تکنولوژی های مختلف توسعه صفحات وب استفاده کنید.
در مبحث اعتبارسنجی اطلاعات در Client Side در گذشته تنها توسط کدهای java Script و یا با استفاده ا ز یک Framework (مانند jQuery validation plugin) صورت می گرفت، اما با معرفی HTML5 این روش رویکرد تغییر کرد زیرا شما برای انجام اعتبارسنجی نیاز به کدهای پیچیده java script ندارید.
اعتبارسنجی فرم ها با HTML5
HTML5 با ارائه attribute های type, pattern و requireدر تگ <input /> به ما اجازه می دهد به سادگی اطلاعات ورودی کاربر را بررسی و Validate کنیم.
در این آموزش نیز مانند همیشه سعی خواهیم کرد با مثال های متفاوت روش های مختلف Validation را بررسی کنیم.
آموزش Type Attribute
type Attribute اولین Attribute ایی است که در HTML5 برای کنترل مقادیر ورودی کاربر مورد استفاده قرار می گیرد. توسط این Attribute شما مشخص می کنید که کنترل input شما چیست. با چند مثال این ویژگی را بررسی خواهیم کرد.
ادامه مطلب...
الگوهای طراحی Design Pattern
بسم الله الرحمن الرحیم
بخش چهارم
الگوی طراحی (Design Pattern)
الگو طراحی چیست؟
design pattern چیست؟
Design pattern ها راهکارهایی هستند برای رفع مشکلات طراحی نرم افزار، pattern ها یا همان الگوها باعث می شوند تا کدهای ما قابلیت استفاده مجدد داشته باشند.
در دنیای واقعی ما با مشکلات زیادی هر روز روبرو می شویم و برای آنها راهکارهایی خواهیم داشت و بسیاری از این راهکار را از دیگران یا بر حسب تجربه آموخته ایم. در دنیای نرم افزار نیز ما با مشکلات زیادی روبرو می شویم و بسیاری از این مشکلات را با روشهای خاصی حل می کنیم. این روش ها همان الگوها یا به اصطلاح pattern ها هستند.
حال اگر ما به صورت دقیق فعالیت هایی را انجام دهیم که باعث شوند میزان مشکلات ما کم تر شوند بدین معنا خواهد بود که ما از یک سری الگوهای رفتاری یا همان Design pattern استفاده می کنیم.
Design pattern ها یا روش های مختلفی برای حل مشکلات وجود دارد، که طبیعتا هر یک از این روش ها می تواند مشکلات خاصی را حل می کنند، در نتیجه هر تیم نرم افزاری بر اساس مشکلات و پروژه خود یکی از روش های Design pattern را می تواند انتخاب کند، البته می توان روشهای مختلفی را نیز کنار یکدیگر به کار گرفت.
کاربرد و هدف الگوهای طراحی
اما الگوهای طراحی بعد از الگو های معماری آمدند و در طراحی زیر سیستم ها، Package ها و Component ها استفاده می شوند و هدفشان ارائه راه حل هایی برای حل مشکلات معمول و تکراری می باشد، مشکلاتی مانند:
مدیریت حافظه
مدیرت اشاره گرها
synchronization and mutual exclusion
جلوگیری از بن بست (deadlock avoidance)
در Design pattern ها مفهومی به نام الگوی معماری (Architectural pattern) وجود دارد، این معماری مشخص کننده ترکیب ساختاری (Structural Arrangement) زیر سیستم های های نرم افزاری و قوانین ارتباطی ببین آنها می باشد.
لازم است توجه شود که الگوهای طراحی به حل مسأله کمک میکنند ولی راهحل کامل آنرا در اختیار ما نمیگذارند همچنین استفاده از الگوهای طراحی الزامی نیست و برنامه نویس بعد از درک درست از مسئله و با توجه به نیاز می تواند از این الگوها استفاده کند.
در اینجا سعی می کنیم تا به بررسی الگوهای طراحی از دو دیدگاه بپردازم، یکی تقسیم بندی الگوها از نظر GOF و دیگری از دیدگاه Martin Fowler.
ادامه مطلب...
احراز هویت بدون پسورد در ASP Identity
بسم الله الرحمن الرحیم
نحوه لاگین کردن یک کاربر بدون داشتن کلمه عبور در ASP Identity
ASP.NET Identity دارای توابع و قابلیت های بسیار زیادی می باشد، یکی از این قابلیت ها اجازه Login کردن بدون داشتن پسورد می باشد.
در تمامی پروژه ها معمولا نیاز است تا مدیر اصلی سیستم بتواند با یک کاربر Login کند، یکی از بهترین روش های ممکن برای انجام اینکار اضافه کردن یک Button در بخش مورد نیاز و اضافه کردن کد زیر برای انجام عملیات احراز هویت و Login کردن بدون دسترسی به پسورد فرد می باشد.
ابتدا یک پراپرتی از ApplicationSignInManager به صورت زیر ایجاد می کنیم تا بتوانم به متدهای ASP.Identity دسترسی داشته باشیم.
private ApplicationSignInManager _signInManager;
public ApplicationSignInManager SignInManager
{
get
{
return _signInManager ?? HttpContext.GetOwinContext().Get<ApplicationSignInManager>();
}
private set { _signInManager = value; }
}تغییر خروجی یک دستور کوئری در لینک
بسم الله الرحمن الرحیم
آموزش select new در LINQ
در بسیاری از کوئری های LINQ ما نیاز خواهیم داشت، تا نتیجه ی کوئری را به کلاس دیگری Bind کنیم برای این کار مثالی را در این جا بررسی خواهیم کرد.
بر روی یک Table کوئریی را می خواهیم اجرا کنیم، در این کوئری فقط فیلدهای Id , Name را لازم خواهیم داشت، این دو فیلد را باید تبدیل به یک کلاس دیگر کنیم.
برای اینکار کد ما به صورت زیر خواهد بود:
class ProjectInfo
{
public string Name {get; set; }
public long Id {get; set; }
}
public List<ProjectInfo> GetProjectForCombo()
{
using (MyDataContext db = new MyDataContext (DBHelper.GetConnectionString()))
{
var query = from pro in db.Projects
select new ProjectInfo(){ Name = pro.ProjectName, Id = pro.ProjectId };
return query.ToList();
}
}
مسیریابی (Routing) در ASP.NET MVC
بسم الله الرحمن الرحیم
مشخص کردن area پیش فرض در asp.net mvc
ممکن است شما بخواهید در پروژه asp.net mvc خود یکی از area ها را به صورت پیش فرض معرفی کنید تا کاربران نیاز نداشته باشند نام آن area را در آدرس خود ذکر کنند برای این کار می بایست از کد زیر استفاده کنید
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Homepage", action = "Index", id = UrlParameter.Optional } //, namespaces: new string[] { "ContentManagmentMVC.Areas.Frontend.Controllers" }
).DataTokens.Add("area", "MyArea");
این خط کد را باید در پوشه App_Start خود و سپس در فایل RouteConfig قرار دهید.
ادامه مطلب...آموزش کار با bootstrap
بسم الله الرحمن الرحیم
طراحی قالب ریسپانسیو
بخش سوم
نمایش لیست آموزش های Bootstrap
پس از معرفی و شناخت فایل های بوت استرپ، نوبت به طراحی و شروع کار با این framework می رسد. برای شروع کار با بوت استرپ باید چند پارامتر را در صفحه خود تنظیم کنیم، که در اینجا آنها را بررسی خواهیم کرد.
بهتر است ابتدای هر فایل HTML نسخه ی HTML را برای مرورگر ها و موتورهای جستجو (جهت سئو) مشخص کنیم، برای این کار کافی است که در اولین خط فایل خود کد زیر را اضافه کنید.
<!DOCTYPE html>پارامتر دوم زبان محتوای سایت شما می باشد، این مورد نیز برای موتورهای جستجو (سئو سایت) بسیار مهم می باشد. برای مشخص نمودن زبان سایت خود کافی است که در تگ html پراپرتی lang را مقدار دهی کنید. مثال
<html lang="en">
در نهایت تعیین مقدار charset برای Unicode کردن صفحات، بسیار با اهمیت می باشد. برای اینکار کافی است تگ زیر را میان تگ head قرار دهید.
<meta charset="utf-8">خطای Cannot open user default database
بسم الله الرحمن الرحیم
برطرف کردن خطای Cannot open user default database
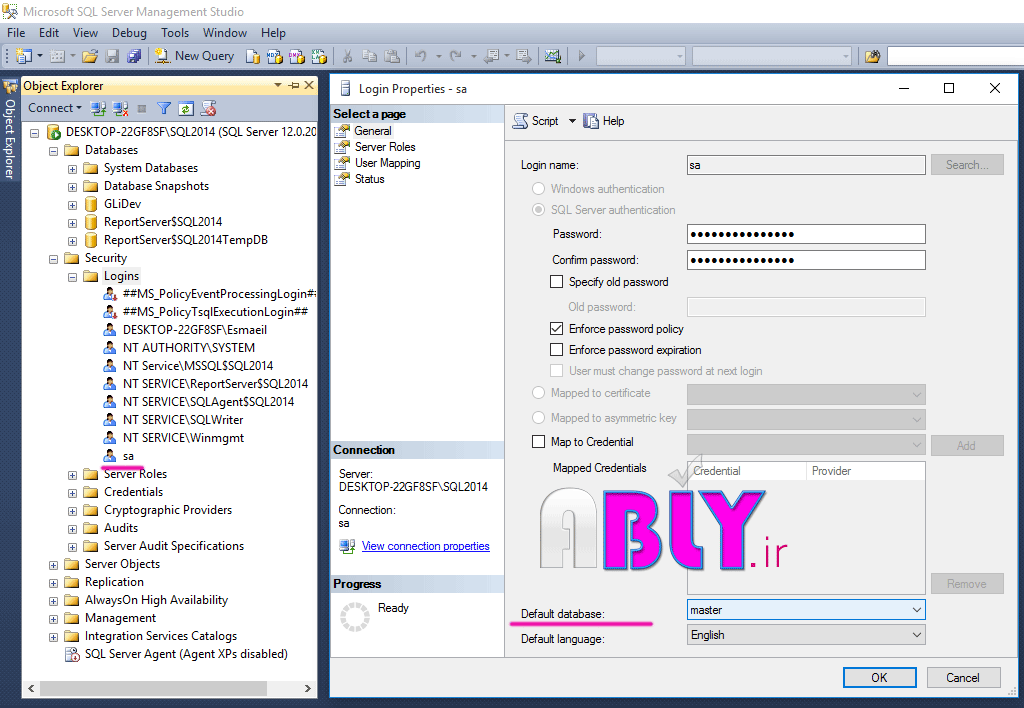
هر User در SQL Server یک Database Default دارد، شما می توانید Database پیش فرض یک User را از طریق بخش Security زیر منو Logins برای User خود مشخص کنید. در تصویر زیر ما بر روی کاربر Sa دابل کلیک کرده ایم.
همانطور که در تصویر بالا مشاهده می کنید، در اینجا پایگاه داده پیش فرض کاربر ما Master می باشد.
اگر شما به هر دلیلی پایگاه داده پیش فرض یک User را حذف کنید، خطای زیر اتفاق خواهد افتاد.
حال اگر شما تنها یک کاربر برای SQL Server خود داشته باشید و پایگاه داده پیش فرض این کاربر را حذف کنید، طبیعتا دیگر نمی توانید به Instance مربوطه Login کنید.
در این شرایط راه حل اول نصب یک Instance جدید برای SQL Server است، در این شرایط طبیعتا دیگر به سایر دیتابیس های Instance قبلی دسترسی نخواهید داشت!
راه حل دوم تغییر پایگاه داده پبش فرض یک User توسط SQL Command می باشد.
آموزش bootstrap
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش دوم
نمایش لیست آموزش های Bootstrap
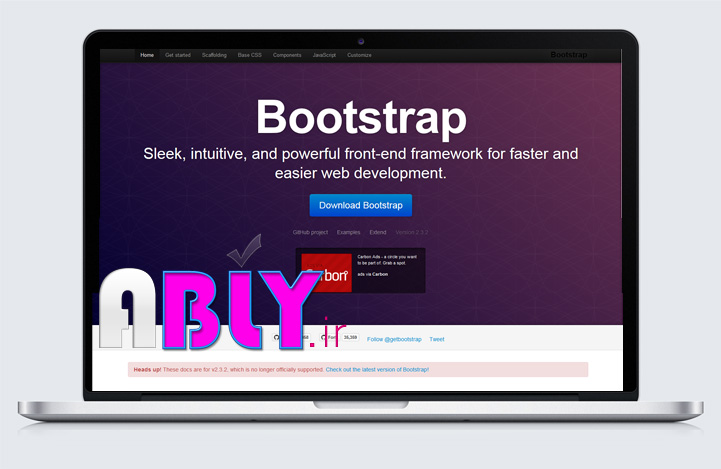
در بخش قبل Bootstrap را معرفی کردیم، در این بخش وب سایت Bootstrap را معرفی و ابزارهای مورد نیاز جهت کد نویسی را آماده خواهیم کرد.
این دوره متناسب افرادی است که حداقلا آشناییت نسبی با CSS و HTML و همچنین jQuery دارند. در صورتی که برخی از مفاهیم برای شما مشکل به نظر می رسد بهتر است آن مطلب را همین جا مطرح کنید تا دوستان سوال شما را پاسخ دهند.
سایت های زیادی هستند که Template های بوت استرپ را طراحی می کنند و برای فروش قرار می دهند، چند نمونه از این سایت ها را برای شما در اینجا معرفی کرده ایم تا بتوایند آن ها را مشاهده کنید و از آنها ایده بگیرید.
علاوه بر سایت فوق سایتی با نام http://themeforest.net وجود دارد که Template های زیادی را برای فروش قرار می دهد از جمله Template های Wordpress, joomla و Template هایی که با فریم ورک های مختلفی همچون بوت استرپ طراحی شده اند.
بهتر است این نکته را در همین جا ذکر کنیم که فریم ورک های مختلفی مانند بوت استرپ وجود دارند که ویژگی Responsive بودن را دارند و همچنین اجزاء پیش فرض صفحات را به شما می دهند اما محبوب ترین این فریم ورک ها، Framework Bootstrap می باشد. در نتیجه با دیدن یک سایت که Responsive می شود و ساختار مشابه بوت استرپ دارد نمی توان مطمئن شد که این سایت با فریم ورک بوت استرپ طراحی شده است.
برای اینکه شما بتوانید با یک Template کامل بوت استرپ آشنا شوید ما چند Template را تهیه کردیم که در بخش های مختلف دوره آنها را برای دانلود بر روی سایت قرار خواهیم داد. این Template ها هدیه ی مجموعه ABLY.ir به شما دوستان عزیز است.
اولین Template را می توانید در بخش بعدی از آموزش Bootstratp دانلود کنید.
همانطور که قبلا گفته شد بوت استرپ یک فریم ورک است که فایل های آن به صورت رایگان قابل دانلود می باشد. برای دانلود فایل های بوت استرپ می بایست به سایت http://getbootstrap.com مراجعه کنید. در این سایت آموزش استفاده از بوت استرپ نیز قرار داده شده است که می توانید از بخش http://getbootstrap.com/components نحوه کار با هر یک از اجزاء بوت استرپ و یا به اصطلاح component ها را مطالعه کنید.
از قسمت Getting Started (یا لینک http://getbootstrap.com/getting-started ) می توانید فایل های بوت استرپ را دانلود کنید. از قسمت Download گزینه Download Bootstrap را انتخاب کنید و فایل های بوت استرپ را دانلود کنید.
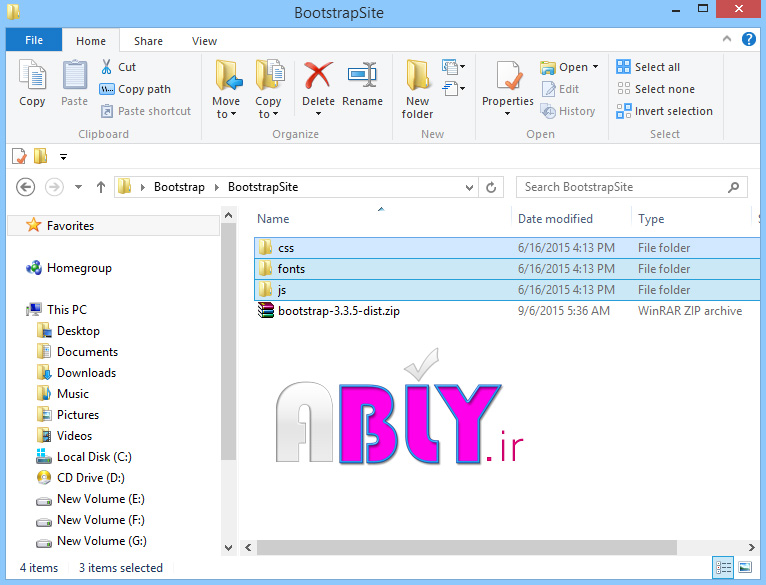
حال درون کامپیوتر خود در یک مسیر مشخص Folder ایی را جهت طراحی اولین وب سایت ایجاد کنید، نام این Folder را BootstrapSite قرار دهید و سپس فایل دانلود شده را درون این پوشه Extract کنید.
آموزش بوت استرپ
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش اول
نمایش لیست آموزش های Bootstrap
در سال های پیش مشکلاتی زیادی برای طراحی صفحات وب وجود داشت، که از بزرگترین مشکلات می توان نمایش یک سایت در مرورگرهای مختلف و همچنین در دستگاه های مختلف نام برد.
برای طراحی هر سایتی می بایست بسیاری از بخش ها که همیشه تکراری بودند، مجددا پیاده سازی می شد و یا در بهترین حالت کپی شوند، که این مشکلات خودش را داشت.
برای طراحی سایتی که بتواند در Resolution های مختلف نمایش داده شود، روش های زیادی وجود داشت که طبیعتا پیچیده بودند و زمان زیادی را باید صرف آن می کردید. در نهایت هیچگاه نمی توانستیم سایتی داشته باشیم که به زیبایی در دستگاه های مختلفی همچون Mobile, Tablet, Pc با سایز های متفاوت به خوبی نمایش داده شوند.
بهترین راه حلی که اتخاذ می شد این بود که یک سایت برای نسخه های مختلف نوشته شود مثلا 4 نسخه تولید می شد و با استفاده از کدهای Java Script نوع دستگاه کاربر تشخیص داده می شد سپس به سایت مورد نظر هدایت می شد مثلا
Mobile.Ably.ir برای دستگاه های موبایل بود که صفحه نمایش بسیار کوچکی داشتند، علاوه بر استفاده از کدهای Java Script برای تشخیص نوع دستگاه کاربر لینکی در سایت با عنوانی همچون "نسخه موبایل" قرار داده می شد تا اگر کاربر نیاز به این نسخه دارد، سایت را در این نسخه مشاهده کند.
jQuery ajax در ASP.NET MVC
بسم الله الرحمن الرحیم
ارسال چندین فرم به صورت HttpPost
در بسیاری از فرم ها و صفحات شما نیاز دارید که اطلاعات را به چندین فرم مختلف ارسال کنید، در ASP.NET MVC انجام این کار بسیار ساده خواهد بود زیرا شما می توانید فرم های زیادی را در صفحه ایجاد کنید. اما اگر قرار باشد Button های مختلفی کنار یکدیگر قرار گیرند و هر یک اطلاعات خود را به فرمی خاص ارسال کنند، این کار ساده نخواهد بود.
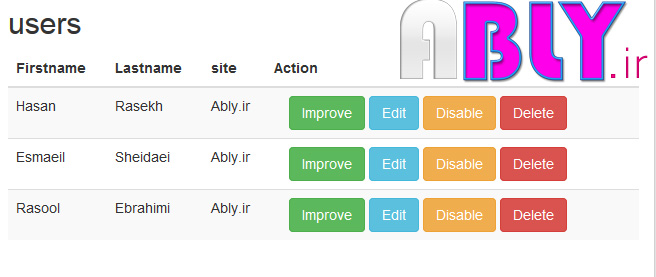
به طور مثال Grid زیر را در نظر بگیرید:
ما می خواهیم وقتی بر روی هر یک از Button های بالا کلیک می کنیم، اطلاعات خاصی را برای Action های خود به صورت HttpPost ارسال کنیم.
Action های ما نیز به صورت زیر خواهند بود:
[HttpPost]
public ActionResult Improve(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Edit(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Disable(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Delete(long id)
{
//My code is here....
}
برنامه نویسی درگاه بانک
بسم الله الرحمن الرحیم
بخش چهارم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
در بخش پیش اطلاعات را برای درگاه بانک ملت ارسال کردیم، در این بخش اطلاعات برگردانده شده را بررسی و این آموزش را به پایان خواهیم رساند.
اطلاعاتی که درگاه پرداخت به شما بر می گرداند به صورت POST خواهد بود و این اطلاعات به صفحه ی callBackUrl که در متد bpPayRequest معرفی کرده اید، ارسال خواهد شد.
اطلاعاتی که بانک ملت پس از اتمام تراکنش برای شما ارسال خواهد کرد به صورت زیر خواهد بود:
|
ردﻳﻒ |
ﻧﺎم ﭘﺎراﻣﺘﺮ |
ﻣﺜﺎل |
توضیح |
ﻧﻮع |
|
1 |
RefId |
AF82041a2Bf6989c7fF9 |
ﻛﺪ ﻣﺮﺟﻊ درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ ﻛﻪ ﻫﻤﺮاه ﺑﺎ درﺧﻮاﺳﺖ bpPayRequest ﺗﻮﻟﻴد ﺷﺪه اﺳﺖ و به پذیرنده اختصاص یافته است. |
string |
|
2 |
ResCode |
0 |
وضیعت خرید |
string |
|
3 |
saleOrderId |
10 |
ﺷﻤﺎره درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ |
long |
|
4 |
SaleReferenceId |
5142510 |
ﻛﺪ ﻣﺮﺟﻊ ﺗﺮاﻛﻨﺶ ﺧﺮﻳﺪ ﻛﻪ از ﺳﺎﻳﺖ ﺑﺎﻧﻚ ﺑﻪ ﭘﺬﻳﺮﻧﺪه داده ﻣﻲ ﺷﻮد |
long |
Action مربوط به callBackUrl را درون کنترلر Payment در بخش قبل ایجاد کردیم، در این بخش کدهای این Action را طراحی و پیاده سازی خواهیم کرد.
قبل از پیاده سازی این Action باید چهار متد دیگر مربوط به درگاه پرداخت بانک ملت را درون کلاس BankMellatImplement خود پیاده سازی کنیم.
متدهای درگاه پرداخت بانک ملت
ﻣﺘﺪ ﺗﺎﻳﻴد تراکنش ﺧﺮید bpVerifyRequest
با استفاده از این متد می توانید وضعیت یک تراکنش را بر اساس شماره پیگری که در اختیار دارید، بررسی کنید.
برای استفاده از این متد می بایست پارامترهای زیر را به این متد ارائه دهید.
|
ردﻳﻒ |
ﻧﺎم ﭘﺎراﻣﺘﺮ |
ﻣﺜﺎل |
توضیح |
ﻧﻮع |
|
1 |
terminalId |
1234 |
ﺷﻤﺎره ﭘﺎﻳﺎﻧﻪ ﭘﺬﻳﺮﻧﺪه |
long |
|
2 |
userName |
******* |
ﻧﺎم ﻛﺎرﺑﺮی ﭘﺬﻳﺮﻧﺪه |
string |
|
3 |
userPassword |
****** |
ﻛﻠﻤﻪ ﻋﺒﻮر ﭘﺬﻳﺮﻧﺪه |
string |
|
4 |
orderId |
10 |
ﺷﻤﺎره درﺧﻮاﺳﺖ ( پرداخت) |
long |
|
5 |
saleOrderId |
10 (همان orderId می باشد) |
ﺷﻤﺎره درﺧﻮاﺳﺖ ﭘﺮداﺧﺖ |
long |
|
6 |
SaleReferenceId |
5142510 |
ﻛﺪ ﻣﺮﺟﻊ ﺗﺮاﻛﻨﺶ ﺧﺮﻳﺪ |
long |
ابتدا باید این متد را درون کلاس BankMellatImplement پیاده سازی کنیم. این متد را مانند متد bpPayRequest پیاده سازی می کنیم که بسیار هم ساده می باشد.
ادامه مطلب...
آموزش راه اندازی درگاه بانک ملت
بسم الله الرحمن الرحیم
بخش سوم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
در بخش قبل متد bpPayRequest را پیاده سازی کردیم و همچنین مقادیر بازگشتی این متد را نیز بررسی کردیم. در این بخش این متد را در پروژه Site خود فراخوانی خواهیم کرد.
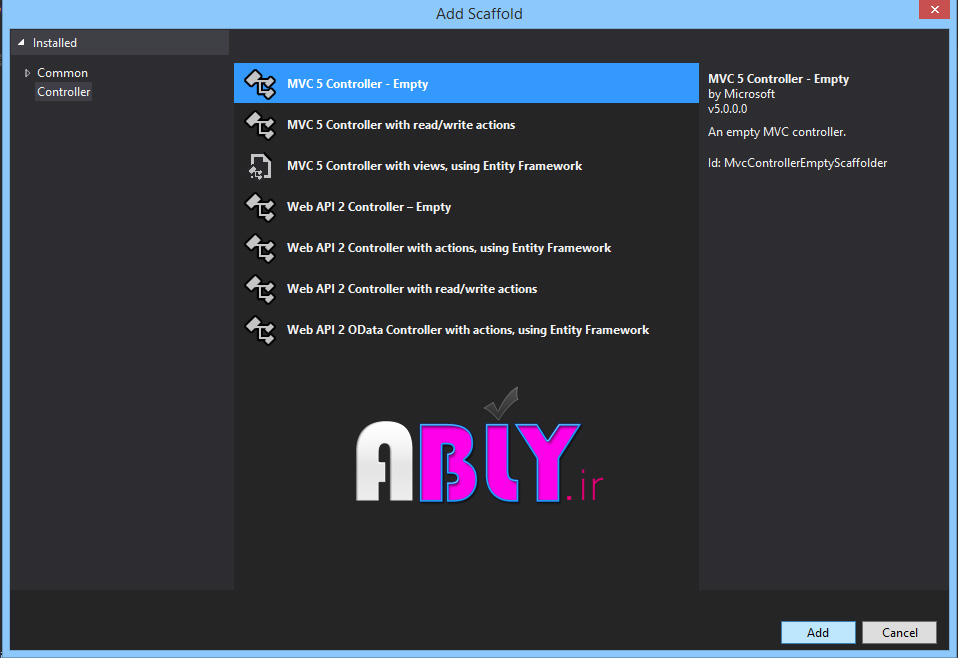
برای انجام این کار می بایست بر روی پوشه Controller در پروژه Site راست کلیک کنیم و سپس در پنجره باز شده گزینه Empty Controller را انتخاب کنید:
نام Controller خود را PaymentController قرار دهید.
در کنترلر مربوطه یک Action به صورت زیر اضافه کنید.
public ActionResult Index()
{
long orderID = 0; //شماره تراکنش که باید منحصر به فرد باشد
long priceAmount = 20000; // هزینه ایی که کاربر در صفحه پرداخت باید آن را بپردازد
string additionalText = "خرید یک محصول "; // توضیحات شما برای این تراکنش
BankMellatImplement bankMellatImplement = new BankMellatImplement();
string resultRequest = bankMellatImplement.bpPayRequest(orderID, priceAmount, additionalText);
string[] StatusSendRequest = resultRequest.Split(',');
return View();
}
ادامه مطلب...
درگاه پرداخت بانک ملت
بسم الله الرحمن الرحیم
بخش دوم
برنامه نویسی درگاه پرداخت آنلاین
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
نوبت به طراحی و پیاده سازی درگاه پرداخت رسیده است.
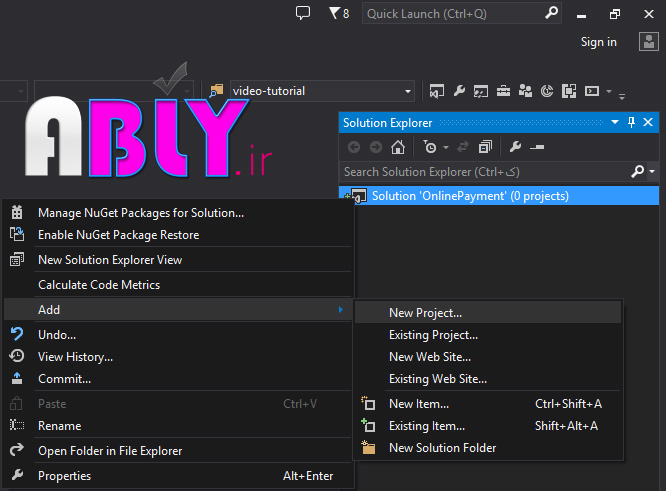
برای شروع Visual Studio خود را باز نموده و یک پروژه از نوع Blank Solution ایجاد کنید. در اینجا ما نام پروژه را OnlinePayment انتخاب کرده ایم.
حال از قسمت Solution Explorer بر روی نام Solution خود کلیک راست کنید و سپس گزینه Add -> New Project را انتخاب کنید.
ادامه مطلب...
سرویس های اندروید Android Services و Multi Threading در اندروید
بسم الله الرحمن الرحیم
سرویس های اندروید Android Services و Multi Threading در اندروید
فصل یازدهم
شما در پایان این فصل با موارد زیر آشنا می شوید:
چگونه یک Service را ایجاد کنید که در background اجرا می شود
چگونه یک کار را با زمان های اجرای طولانی در یک Thread جداگانه اجرا کنید.
چگونه کارهای (task) جداگانه ای را در Service اجرا کنید
چگونه یک Activity با سرویس (service)ارتباط بر قرار می شود.
سرویس یک برنامه اندروید است که در background اجرا می شود بدو ن نیاز به اینکه با کاربر تعامل داشته باشد. به عنوان مثال زمانی که شما از این برنامه استفاده می کنید می خواهید یک موزیک در زمان مشخص اجرا شود. در این موارد موزیک در background اجرا می شود ونیازی به تعامل به کاربر نمی باشد. در نتیجه میتواند در یک سرویس اجرا شود. سرویس ها بسیار مناسب و ایدال برای زمان های هستند که شما نمی خواهید به کاربر UI را نمایش دهید. یک مثال خوب این است که مکان های جغرافیای دستگاه ثبت شود. در این موارد شما یک سرویس برای این کار استفاده می کنید که در background استفاده می شود. شما در این فصل یاد می گیرید که چگونه یک سرویس را ایجاد کنید و کار ها را در background به طور همزمانی اجرا کنید.
ادامه مطلب...SOCKETS PROGRAMMING در اندروید
بسم الله الرحمن الرحیم
SOCKETS PROGRAMMING در اندروید
فصل دهم-بخش دوم
تا اینجا شما یاد گرفتید که چگونه وب سرویس ها xmlو json را اجرا کنید
اگر شما بخواهدی که برنامه شما به یک server متصل شود و پیغام های ارسال و دریافت کنید شما به تکنولوژی برنامه نویسی نیار دارید که به عنوان شناختهSocket Programming می شود. Socket Programming یک تکنولوژی میباشد که به شما امکان اتصال بین serverو Client را می دهید. در ادامه به شما شرح میدهیم که چگونه می توانید چگونه یک برنامه چت اندروید ایجاد کنید که از طریق از طرق socket استفاده می شود. چندین برنامه می توانند به سرور وصل شده و باهم چت کنند.
ادامه مطلب...
Networking در اندروید
بسم الله الرحمن الرحیم
Networking در اندروید
فصل دهم-بخش اول
در پایان این فصل شما با موارد زیر آشنا می شوید:
چگونه ارتباط به وب بااستفاده از HTTP
چگونه از Xml های مربوط به وب سرویس ها استفاده کنیم
چکونه JSon های وب سرویس ها را به کار گریم.
چگونه با Socket server ارتباط بر قرار کنیم
در فصل قبل شما یاد گرفتید که چگونه میتوانید با استفاده از sms و ایمیل با جهان خارج ارتباط بر قرار کنید. راه دیگری که شما می توانید ارتباط بر قرار کنید استفاده از شبکه های بی سیمی که در دستگاه اندروید می باشد. بنابراین در این فصل شما یاد می گیرید که چگونه با پروتکل HTTP با سرور ارتباط برقرار کنید و چگونه می توانید فایل TEXT یا Bineray را دانلود کنید. همچنین یاد می گیرید که چگونه فایل xml را خوانده و داداه های خود را از آن بازیابی کنیم. قسمت های مختلف فایل را بدست آوردن تکنولوژی که برای دسترسی به وب سرویس ها بسیار قدرتمند میابشد .در کنار XML Web Serviceها JSON (JavaScript Object Notation) را شرح میدهیم . که یک جایگزین سبک(کم حجم) برای جایگزینی XML میباشد کلاس های که در اندروید وجود دارد که شما میتوانید محتوای Json را تغییر دهید.
ادامه مطلب...درگاه پرداخت اینترنتی
بسم الله الرحمن الرحیم
بخش اول
اتصال سایت به درگاه بانک
بخش اول (اتصال سایت به درگاه بانک)
بخش دوم (برنامه نویسی درگاه پرداخت آنلاین)
بخش سوم (آموزش راه اندازی درگاه بانک ملت )
)
بخش چهارم (برنامه نویسی درگاه بانک)
یکی از بخش های هر نرم افزار تجاری، بخش اتصال نرم افزار به درگاه های پرداخت اینترنتی می باشد.
در کشور ما بانک هایی هستند که این سرویس را به وب سایت ها ارائه می دهند. علاوه بر بانک ها شرکتهایی نیز به صورت واسط وجود دارند که می توانند فرایند پرداخت صورت حساب های اینترنتی را انجام دهند.
با توجه به نیاز دوستان برای استفاده از این درگاه های پرداخت، در این جا به صورت عملی سعی خواهیم کرد نحوه ارتباط با درگاه پرداخت بانک ملت را بررسی کنیم.
در بسیاری از کشور های دنیا شرکت هایی که درگاه های پراخت ارائه می کنند مانند Paypal و SagePay و... دو Account را به شما اختصاص می دهند در Account اول که Account Test نام دارد شما می توانید به وسیله یک سری از کارتهای تست مانند یک حساب واقعی از سایت خریداری کنید و حالت های مختلف را بررسی کنید و دقیقا چک کنید که آیا پس از خرید مبالغ مربوطه به حساب شما واریز می شوند و یا خیر.
Account دوم مربوط به حساب واقعی شما می باشد. در زمانی که شما وب سایت خود را از هر نظر تست و ارزیابی کردید و خواستید پروژه را بر روی سرور جهت استفاده کاربران قرار دهید می بایست از Account اصلی خود استفاده کنید، طبیعتا برای تغییر از Account Test به Account اصلی خود کافی است فقط نام کاربری و کلمه عبور Account ها را به همراه آدرس مربوط به درگاه ها را تغییر دهید.
در نتیجه در صورتی که برنامه شما با Account Test بدون مشکل باشد مطمئن هستید با Account اصلی شما نیز مشکلی نخواهد داشت.
ادامه مطلب...
نقشه در اندروید(Location-Based Services)
بسم الله الرحمن الرحیم
نقشه در اندروید(Location-Based Services)
فصل نهم
آنچه در پایان فصل یاد خواهید گرفت:
- نصب پکیج های لازم در sdk برای ایجاد برنامه های که با نقشه ها سر کار دارند.
- تنظیم دستگاه برای تست برنامه
- نمایش نقشه گوگل در برنامه کاربردی
در سال های اخیر برنامه های موبایل رشد زیادی داشته است. اما دسته ای از برنامه های که یسیار مشهور می باشند location-based services می باشد که به LBS. مشهور می باشند. برنامه های LBS. مکان که شما هستید را ردیابی می کند . همچنین امکانات اضافی از قبیل نمایش مکان های رفاهی نزدیک شما را نمیاش می دهد یا پیشنهاد خود را برای برنامه ریزی مسیر حرکت و .. را به شما میدهد.یکی از اجزای اصلی برنامه LBS نقشه های می باشند که تصویر ی از محل زندگی شما را نشان می دهد.
ادامه مطلب...پیام ها (اس ام اس) در اندروید (Messaging)
بسم الله الرحمن الرحیم
پیام ها (اس ام اس) در اندروید (Messaging)
فصل هشتم
آنچه شما در پایان فصل یاد می گیرید:
- یاد می گیرید که چگونه در برنامه خود از طریق برنامه نویسی SMS ارسال کنید
- چگونه از طریق از طریق برنامه از قبل ساخته شده Message Application پیغام ارسال کنید.
- چگونه یک پیغام SMS را دریافت کنید
- چگونه یک ایمیل از طریق برنامه ارسال کنید
زمانی که شما یک برنامه اندروید ایجاد می کنید ممکن شما بخواهید با جهان خارج هم ارتباط برقرار کنید مثلا می خواهید زمانی که یک اتفاق خاص افتاد پیامی به تلفنی دیگر ارسال کند مثلا زمانی که به یک مکان خاص رسیدیم.
در این قسمت شما یاد می گیرید که چگونه یک پیام ارسال و دریافت کنید و یاد می گیرید که چگونه برنامه ارسال ایمیل را در برنامه خود به کار گیرید و یک ایمیل را به دیگر کاربران ارسال کنید
ادامه مطلب...Content Provider ها
بسم الله الرحمن الرحیم
Content Provider ها
فصل هفتم
در پایان این فصل با موارد زیر آشنا می شوید:
- Content Provider ها چه هستند؟
- چطور Content Provider ها در اندروید استفاده کنید.
- چه طور Content Provider خودتان را ایجاد و استفاده کنید
در فصل قبل شما ی با انواع روش های ذخیره سازی داده های ماندگاری آشنا شدده اید از قبیل SharedPreferences ، فایل ها و SQLite . زمانی که از دیتابیس استفاده می کردید اشترا ک داده های چالش بزرگی بود زیر دیتابیس فقط در برنامه که آن را ایجاد کردید قابل دسترسی بود.
در این قسمت شما راهی را برای اشتراک داده بین کاربران از طریق Content Provider ها یاد می گیرید. شما یاد می گیرید چگونه از Content Provider ها که از قبل ساخته شده است (Built-in) استفاده کنید. همچنین از contentProvider خودتان را ایجاد کنید.
ادامه مطلب...